

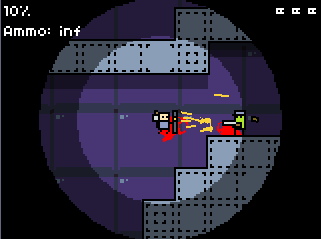
10800 zombies(2mb) - выросшая из поппенкаст- конкурса игра,в которой мы бегаем и мочим зомби.Есть несколько видов оружия,атпечки и противники.
Неплохое развлечение на 10 минут.
- 14 ноября 2008, 20:15
 1
1- 00


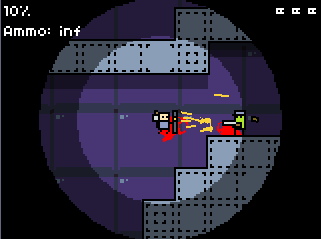
10800 zombies(2mb) - выросшая из поппенкаст- конкурса игра,в которой мы бегаем и мочим зомби.Есть несколько видов оружия,атпечки и противники.
Неплохое развлечение на 10 минут.
 1
1
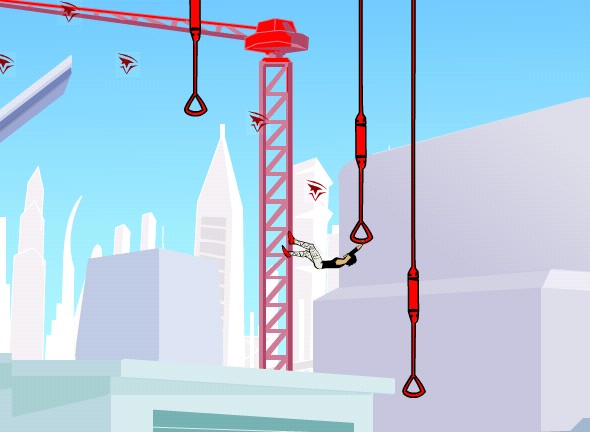
Кто мог создать flash-версию очень ожидаемой многими игры Mirror’s Edge? Конечно же, Brad Borne - создатель потрясающей серии The Fancy Pants Adventure - быстрых, акробатических платформеров.
В Mirror’s Edge 2D ещё больше акробатики: прыжки-перевороты, бег по стенам, скольжение по тросам - всё в точности, как будет в оригинале. Точнее уже есть - на приставках, а вот на PC игрушка появится лишь в январе.
Мы как всегда постим баяны. Но может кто-то ещё не играл.
В QWOP'е нужно научится ходить 4-мя одноименными клавишами, а в идеале пробежать 100-метровку. Пытаться это сделать самому достаточно забавно. А можно посмотреть ролик, где за вас это делает кто-то другой.
 10
10Чтобы добавить свою запись в блог, нужно в первую очередь зарегистрироваться, а потом нажать сюда (или подвести мышку к «Блоги» в верхнем меню и выбрать «добавить пост»).
Новое сообщение не сразу попадает на главную страницу сайта - сначала оно проходит модерацию. А до этого запись будет находится в правой колонке и на страницах тематических и персональных блогов.
Чтобы ваше сообщение быстрее прошло модерацию оно должно быть:
Сообщения не прошедшие модерацию никуда не исчезают - они просто не появляются на главной, но многие смогут их найти на страницах какого-нибудь тематического блога (о том, как добавить сообщение в какой-нибудь блог, написано немного ниже).
Давайте теперь распишем всё по пунктам, а в конце перейдем к собственно редактированию сообщения с помощью визуального редактора.
Текст должен быть сочным и в меру эмоциональным. Нужно почаще выделять слова жирным шрифтом, курсивом и тп. Также нужно стараться делать списки:
Скриншоты из игры предпочтительнее делать самому и как-то связывать их с текстом. В тексте сообщения должны быть маленькие картинки, размером не больше 30 Кб и шириной не более 500px. В анонсе материала достаточно одной картинки, а в самом сообщении - около 2-5 штук (в зависимости от длины сообщения). Если вы ссылаетесь на большую картинку, её размер должен быть не больше 200-т Кб.
О том, как делать превьюшки к картинкам рассказано чуть ниже, также как и о том, как эти картинки вообще вставлять.
Ссылок должно быть не много и не мало, а "достаточно".
Чтобы писать в коллективный блог, нужно сначала к нему присоединиться. Для этого входим в какой-нибудь блог и в правой колонке видим интересующую нас ссылку. Сообщение может находиться как в одном, так и в нескольких блогах сразу. Неполный их список представлен ниже:
И ещё не забывайте добавить к своему сообщению парочку тегов (можно и нужно придумывать свои).
На этом сайте установлен TinyMce 3-ей версии. Посмотрим, что на нём можно делать..
Начнём с того, что редактор можно в любой момент выключить (переключателем внизу) и тут же включить. Таким образом можно вручную подправлять HTML теги. Для этой же цели есть специальная кнопочка вверху, которая так и называется - HTML.
Сам редактор логичнее использовать так: написать "голый" текст, разбитый на параграфы и после уже его оформлять, вставляя ссылки, картинки, заголовки, выделяя жирным и курсивом.
Разделять параграфы (аналог тега P) можно клавишей "Enter", а переносить текст на новую строку (аналог тега BR) - сочетанием клавиш "Shift+Enter".
Сейчас я как раз ловко воспользовался эти приёмом..
![]()
Надеюсь все эти кнопки вам уже знакомы. Это различные выделения текста, индексы, списки, отодвигания текста и цитаты.
 Эти три кнопки отвечают за выравнивание текста и (внимание!) за выравнивание картинок и видео-роликов по левому/правому краю и по центру.
Эти три кнопки отвечают за выравнивание текста и (внимание!) за выравнивание картинок и видео-роликов по левому/правому краю и по центру.
![]() Эти две отвечают за вставку ссылок: одна собственно вставляет ссылку, вторая эту ссылку поможет убрать. Важно, что эти кнопки можно нажать, только выделив какой-то текст:
Эти две отвечают за вставку ссылок: одна собственно вставляет ссылку, вторая эту ссылку поможет убрать. Важно, что эти кнопки можно нажать, только выделив какой-то текст:

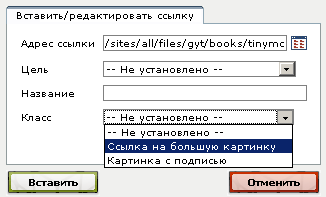
Такая нехитрая форма появляется при нажатии первой кнопки. С помощью "цели" можно заставить ссылку открываться только в новом окне (хотя многим читателям это может не понравиться). "Название" отвечает за всплывающий текст, который может содержать, к примеру, такую полезную информацию, как размер файла или картинки.
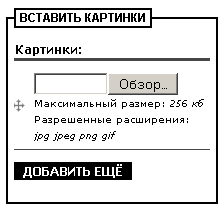
 У нас крайне не приветствуются картинки на спец-хостингах таких, как imageshack.us, tinypic.com и др., поэтому лучше загрузите изображение на этот сайт. Для этого существует форма, расположенная правее редактора.
У нас крайне не приветствуются картинки на спец-хостингах таких, как imageshack.us, tinypic.com и др., поэтому лучше загрузите изображение на этот сайт. Для этого существует форма, расположенная правее редактора.
Здесь всё очень просто: нужно загрузить своё изображение через "Обзор..." и вставить его, нажав на "стрелочку" (<--).
Изменить размеры изображения в firefox'е можно прямо в редакторе: для этого нажмите на изображение и потяните за один из его концов.
В остальных браузерах нужно нажать на эту иконку ![]() и задать размеры в открывшейся форме.
и задать размеры в открывшейся форме.
Заметьте, что ссылка на оригинальную картинку будет создана автоматически, а ширина вставляемой картинки будет по-умолчанию ограничиваться 450px..
Ещё в этой форме можно изменить:
 Название (аналог свойства title) заполняется в том случае, если вам хочется, чтобы над изображением при наведении на него мышкой появлялся какой-то текст
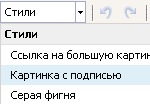
Название (аналог свойства title) заполняется в том случае, если вам хочется, чтобы над изображением при наведении на него мышкой появлялся какой-то текстЕщё есть прекрасная возможность вставить текст "названия" прямо под картинку. Для этого выделите картинку и в выпадающем списке "Стили" выберите "картинка с подписью"
![]() Данная кнопка главным образом предназначена для вставки flash-объектов в сообщение. С ее помощью можно легко вставить видеоролик с сервисов youtube, vimeo и google video. Для этого в поле "Файл/адрес" нужно ввести ссылку вида "youtube.com/watch?v=", т.е. ту ссылку, по которой мы обычно и смотрим такого рода видео.
Данная кнопка главным образом предназначена для вставки flash-объектов в сообщение. С ее помощью можно легко вставить видеоролик с сервисов youtube, vimeo и google video. Для этого в поле "Файл/адрес" нужно ввести ссылку вида "youtube.com/watch?v=", т.е. ту ссылку, по которой мы обычно и смотрим такого рода видео.
Ещё можно ввести прямую ссылку на flash-файл (заканчивается на ".swf") или закачать его к нам на сайт. Ещё там много дополнительных настроек, но вряд ли они вам понадобятся.
![]() С помощью данной кнопки можно просмотреть/изменить/вставить html-код. Она бывает полезна при вставке видео в виде "<object width="425" height="344".." с любых youtube-подобных ресурсов.
С помощью данной кнопки можно просмотреть/изменить/вставить html-код. Она бывает полезна при вставке видео в виде "<object width="425" height="344".." с любых youtube-подобных ресурсов.
![]() Эти кнопки вставляют линии. Первая - простую, горизонтальную, черную. Вторая - линию, отделяющую анонс от основного материала. Также, над окном редактора можно настроить, будет ли появляться анонс на странице материала или нет.
Эти кнопки вставляют линии. Первая - простую, горизонтальную, черную. Вторая - линию, отделяющую анонс от основного материала. Также, над окном редактора можно настроить, будет ли появляться анонс на странице материала или нет.
Ну вот, мы, кажется, закончили. Если вам не хватает какой-нибудь кнопки или просто чего-то не нравится пишите где-то рядом. Adios.
 0
0Лига Развития Человека - это сайт-головоломка, написаная в свободное от работы время одним из разработчиков Периметра, игра находится примерно в той же вселенной что и Периметр и Вангеры.

Сделано все достаточно необычно, но не слишком мозгосносительно как было в первом проекте "Оракул".
Сначала вам предложат пройти тест, после начнется сама игра. По ходу будет все понятно, впрочем вопросов наверное будет много, но есть форум где помогут. Мне потребовалось около 2 дней, чтобы добраться до конца.
Что конктретно надо делать? Расшифровывать тексты, искать скрытые подсказки (в том числе в коде страниц), просматривать видео, слушать музыку и многое другое.

Да, опыт в Вангерах, Периметре и прочем рекомендуется. Но, наверное, не обязателен.
Рекомендую для просмотра, все-таки наши)
 8
8Bombing Room (2.2 mb) по словам автора помесь Tekkyuuman (Ikiki, 2007), Jetpack (Adept Software, 1993) и немного N (Metanet Software, 2005) и . Нам надо собрать все зеленые шарики, чтобы перейти на следующий уровень. Время постоянно убегает, но если собирать желтые монетки то можно его восстановить (как в N).
Не сказать,чтоб уровень исполнения был запределен, но он вполне приемлем.
 0
0Игра начинается с того, что Ку разбивается насмерть в бесконечном лабиринте. Тут же ему снится сон, которым мы и управляем. На выбор несколько вариантов развития событий, которые в свою очередь также могут различаться в зависимости от того, как вы поступали ранее. В игре несколько «концовок», после которых предстоит начинать сначала, чтобы в конце концов прийти к единственно верному самому концу. =)

 11
11 7
7
Run for it (2.5mb) - игра-поделка, сделанная за три часа для очередного poppenkast-конкурса.
Мы бежим по постоянно меняющемуся туннелю. Нужно избегать столкновений с шипами и летающими квадратными штуками. Собирать надо кристаллы. Они дают жизни. Дольше бежим - больше счет. Все.
 0
0Уже больше года хороший человек peppy (Dean Herbert) трудится над клоном замечательной ритмо-игры Osu! Tatakae! Ouendan, добавляя в него всё новые и новые фичи.
В последней версии кроме многочисленных улучшений производительности и исправления более 120 ошибок, появился новый режим Catch The Beat - в нём мы ловим, летящие сверху фрукты, передвигая персонажа курсорными клавишами и shift'ом. Режим получился довольно простым, но в тоже время в нём очень легко ошибиться.
Также режимы "Catch The Beat" и "taiko mode" переехали в отдельную строчку меню "Special Modes", став более доступными как в одиночном, так и в мультиплеерном режиме. Жалко только, что у них нет отдельных таблиц очков, поэтому в них мало кто играет..
Ещё появилась поддержка OpenGl, которая позволит играть в osu! на Linux (уже можно через wine) и Mac в ближайшем будущем, улучшен редактор beatmap'ов, добавлен "список друзей" и введена osu!direct panel (только для подписчиков).
Недавней новостью стало сообщение о 6 миллионах запусках всего 770 "оцениваемых" beatmap'ов. Тогда как в общем, на данный момент с сайта игры можно скачать 3322 beatmap'а.
Саму игру можно скачать (19.6 Мб) или обновить, если она у вас уже установлена.
На данный момент уже трилогия, Hoshi Saga.
Не перенапрягает мозг, но и не даёт просто расслабиться. Суть заключается в том, чтобы найти звезду. Всё просто. Но ситуации и способы поиска каждый раз меняются, и если на один уровень у вас уйдёт не больше минуты, то на другой может уйти и 5 и 10.
На мой взгляд это и делает игру такой приятной, так как не знаешь, что тебя ждёт на следующем уровне. А иногда встречаются какие-то почти романтические сюжеты. =)
Что касается графики и звука, всё очень хорошо смотрится и слушается при кажущемся минимализме.


Чудеса и необыкновенные приключения в личной жизни на время оторвали от судорожного поиска достойных инди игр.
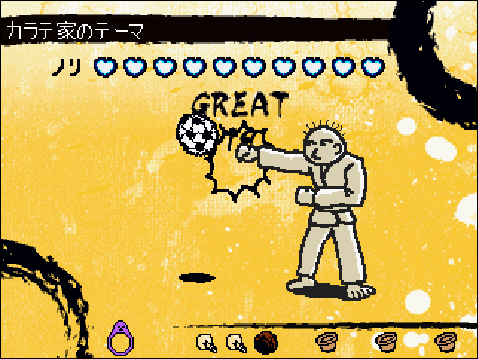
Karatekamania (14 мб) - музыкальная ритм-игра от создателей shmup'а Mogura 2. По низу экрана летят предметы и вылетают из кольца, а наша задача - их отбивать (ЛКМ пробелом или enter'ом). Можно зажать кнопку удара, каратист встанет в стойку и будет бить ногой по нажатию стрелочки вверх.
Доступно четыре этапа под нереально мощные японские национальные песни. Вот здесь можно скачать дополнительные.

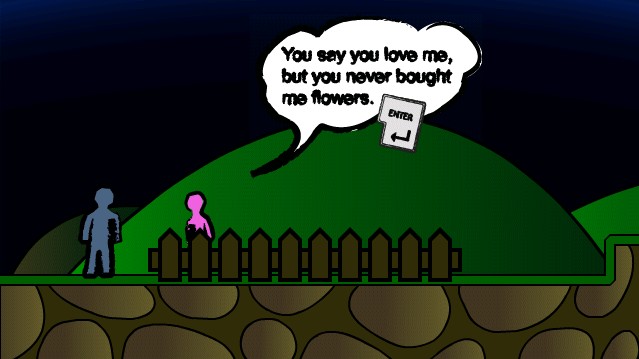
Новая браузерная art-игра, название которой переводится с португальского как "Мы думаем". Было бы неправильно писать про неё что-нибудь ещё, поэтому просто играем.
 4
4
На днях вышла новая версия медитативной стратегии Dyson. Я уже рассказывал о ней, как об участнике tigsource-конкурса по процедурной генерации. А эту версию уже посылают на Independent Games Festival.
Нам опять нужно будет захватывать вражеские и ничейные астероиды, сажать на них деревья, которые будут плодить единственных юнитов в игре - семена. Семена эти бывают разные и отличаются друг от друга как внешним видом, так и 3-мя характеристиками, которые напрямую зависят от астероида, на котором их вырастили.
В этой версии появился "защитный" тип деревьев, а семена смогут перемещаться только между соседними астероидами. В результате игра стала больше напоминать стратегию, не теряя своего очарования. Также авторы разделили её на 5 уровней - теперь, чем дальше, тем сложнее, а "рандом" уже мало чего решает.
Ещё была введено обучение, улучшена графика (вы просто не видели всё это в движении!), добавлена новая музыка.
Можно скачать версию для Windows (17.1 Мб) и для Linux (17.5 Мб). Для запуска потребуется .NET 2.0 Framework.
Не пора ли заняться разработкой игр? Предложение такое.
Берем какой-нибудь набор графики (персонажи плюс бэкграунды). Выбираем движок (MMF, GameMaker и т.д.). Задаем тему и срок (платформер, 3 дня). Разрабатываем, потом делимся играми.
Идея в том, чтобы пользователи (читатели) познакомились с разными движками, увидели, что ничего сверхестественного для разработки маленьких игр не требуется, и возможно заразились инди-игростроением.
 9
9
Последние обновления