Выбор игрового движка
Всем доброго времени суток!
Появились желающие узнать как я докатился до такого выбрал текущий инструмент. Это будет нелёгким делом, потому что у меня много мыслей на эту тему.

Почему так?
Инструмент подбирается под задачи, а посему сегодня Вам нужно одно, а завтра другое. Правда, это будет до тех пор, пока Вы не найдёте для себя идеальное решение. Тогда уже неважно, как, но именно его Вы будете использовать для всех задач. Я пока такого инструмента не нашёл.
Я взялся за Godot Engine, потому что неплохо его знаю и это позволяло мне быстро реализовать задуманное. Хотя много раз он меня раздражал. И момент наступил, он меня бесит и я его выкидываю!
Для механики размещения волн противников необходимо отображать новый кусок арены. Это делается очень просто: создаём карту нужного размера, размещаем противников и показываем игроку на панели сбоку. Технически отображение на панели идёт за счёт рендера в узле вида с другой камеры. Представьте, что вместо зеркала заднего вида в машине, у Вас мониторы, а позади установлены камеры, которые транслируют Вам картинку. И вот на этом пункте «завал» у движка. Функционал есть, но в версии 4 его сломали.
Размытие
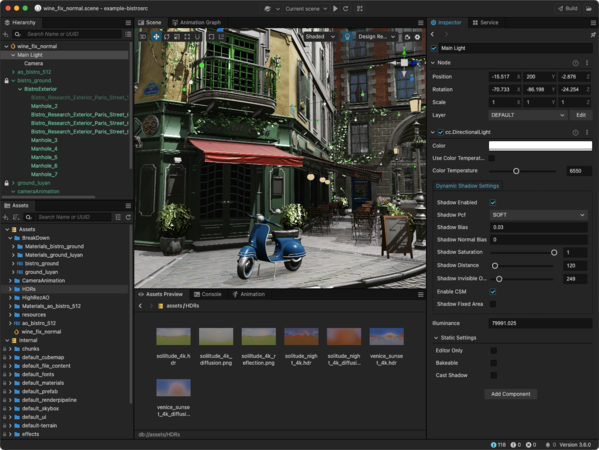
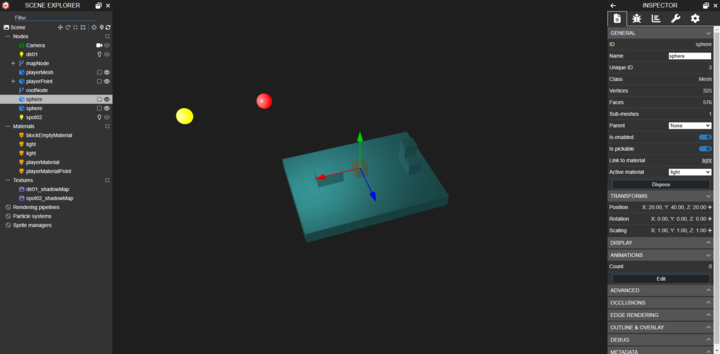
При изменении размера окна (переключения в полноэкранный режим и обратно) изображение с камеры искажается (используется SubViewport). Для отладки я добавил текст к объектам (узел Label3D) и он теперь не читаемый. Модели тоже размываются. Возможно, есть ещё сценарии, при котором это будет происходить. Тоже самое происходит в демке движка, которые демонстрирует функционал.
Стандартная демка с добавленным Label3D
И я говорю, что это сломали, потому что в версии 3 игрового движка таких проблем нет (там узел называется Viewport). Ещё я наслушался о других ошибках в 4 версии в последнее время.
Требования к инструменту
Опишу свои критерии отбора, возможно, так будет понятен мой ход размышлений.
- Мне нужны 3D-возможности. И не просто развивающиеся, а готовые.
- HTML5-сборка для мобильных браузеров: она необходима как способ демонстрации в первую очередь. Можно показать игроку страницу и сказать «Скачай, попробуй! Нет, нет, никаких вирусов…». Сколько людей это сделают? Даже если человек захочет, он может этот пост/страницу увидеть в дороге и просто забыть потом это сделать. А тут запустил и попробовал сразу. Не говоря уже о том, что игра вообще может быть браузерной и работать откуда угодно. Конечно, магазины приоритетнее, но кто знает, как всё обернется.
- Доступность информации и сообщество. Тут пояснения излишни, за исключением текущей ситуации, когда уже нельзя просто так связаться с разработчиками движка на их Discord-сервере. Да, да, есть пока решения этой проблемы, но всё может быть.
- Офлайн режим. Некоторые движки требуют работу в онлайн-редакторе или регистрацию аккаунта и его проверки при запуске IDE. Это субъективно неудобно.
Дополнительные плюсы:
- Наличие редактора. Удобный редактор может значительно ускорить разработку игры. Всё зависит от игры. Если делать платформер или TDS, где нужно «рисовать» карты, окружение, то редактор нужен. Если это головоломка, арены, то всё это генерируется кодом с указанными параметрами. Тут можно и самому редактор сделать.
- Открытый исходный код. Иногда быстрее и удобнее «вживую» разобраться с кодом, чем искать ответы в документации, интернете.
Что есть?
Пробегусь по тем инструментам, о которых знаю и сложилось мнение.
- Unity, Unreal Engine: Для моих небольших задач они слишком громоздкие. Как говорится, «Стрелять по воробьям из пушки».
- Cocos — это давно существующий движок, который изначально был исключительно под 2D (я его давно уже щупал). Сейчас у него своя IDE (Cocos Creator) с 3D возможностями. Он популярен в веб-проектах и в мобильных играх (ссылка на ролики с демонстрацией игр). Когда я им интересовался, то понял, что не все функции реализованы стабильно, документации/материалов мало. Мой подход (поставил, запустил демку, собрал, протестировал) часто приводит к ошибкам на каком-то этапе. Что не очень хорошо, для доступного инструмента. Слежу за ним одним глазом. Там необходимо заводить учетную запись, в офлайне работать можно, но есть определенные ограничения.
Cocos Creator
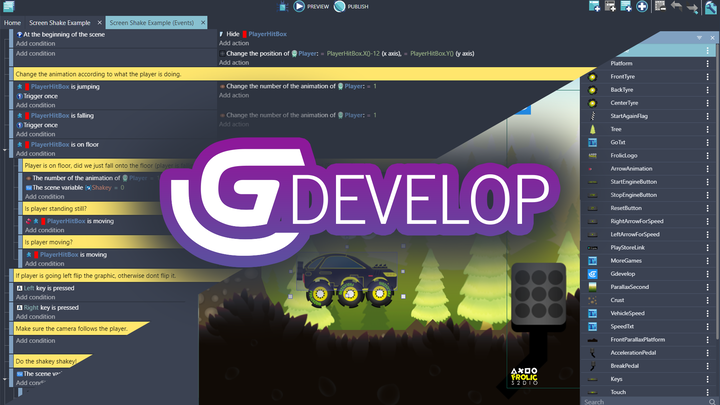
- GDevelop 5 — это конструктор игр с визуальным программированием (бесплатный аналог Construct). Я делал на нём проект «Новогодняя открытка». А теперь там появилось расширение, которое позволяет создавать 3D игры. Он использует Three.js, библиотеку для рендера в браузере. Редактор ещё не приспособлен для удобной работы с ним. Приходится использовать визуальное программирование, чтобы пробиться и писать на JavaScript, и это довольно утомительно. В итоге получается комбинация технологий, где за 3D отвечает Three.js, а поверх него (скорее всего вторым canvas’ом на странице) идёт уже давно используемый Pixi.js. Всем новичкам я советую этот инструмент для начала, сам тоже для простых 2D игр использовал бы.
GDevelop 5
- Pixi3D — это рендер для популярной 2D библиотеки Pixi.js. Он полностью интегрируется с ней и позволяет использовать 3D-графику. Есть документация и примеры. Более того, я уже использовал его при создании клона игры Stack. Бутерброд у меня получился: я использовал движок Ct.js, который построен на Pixi.js, и подключал туда Pixi3D. И информации по этой библиотеке немного. Спросить можно у разработчика на Github, но очень медленно, или где-нибудь на Discord-сервере или форуме, что тоже не быстро. Я не уверен, поддерживает ли он рендер в текстуру. Поэтому не подходит.
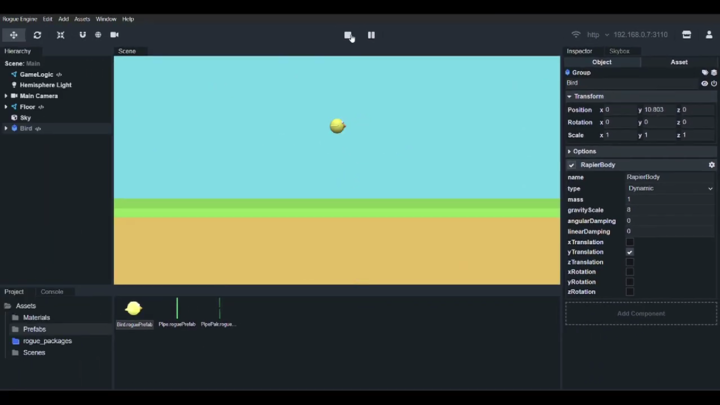
- Rogue Engine — игровой движок, основанный на Three.js. Есть редактор в стиле Unity. Есть даже свой сайт, где можно выкладывать игры (вот ссылка на примеры игр авторов движка). При первом запуске движка требуется регистрация, но потом можно работать в офлайне, вроде. Сообщество есть только на Discord-сервере, что сейчас не очень удобно. Текущая версия движка 0.6.4, что говорит о продолжающейся разработке. У него закрыт исходный код, так что самому поправить или посмотреть не удастся. Ещё одна особенность: UI создаётся с использованием HTML/CSS, это целое поле для изучения, чтобы, например, сделать инвентарь. Интересный экземпляр, буду следить.
Rogue Engine
Теперь рассмотрим три самых популярных и известных 3D-игровых движка для веба.
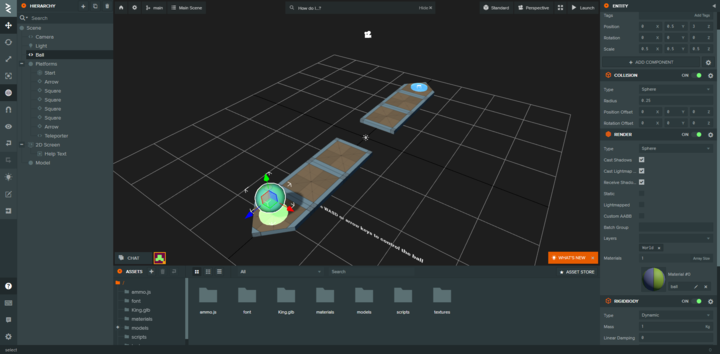
- PlayCanvas — игровой движок с IDE аля Unity. Но доступен только онлайн-редактор. В бесплатном пакете у Вас есть 1 Гб места для проектов у них в облаке и урезаны ещё плюшки. Есть версия Standalone на github — это сам движок, его исполняемая часть. То есть, можно взять сам движок и без редактора писать код и делать игры. Примеры есть, можно посмотреть их тут: примеры. Форум живой, Discord-сервер тоже, но всё больше ориентировано на разработку с использованием редактора.
Например, в «кодовой» версии нельзя как-то организовать сцены. Есть главная, а функции для переключения ждут, что ты передашь им «адрес» файла с другой сценой, подразумевая, что ты сделал её в редакторе и она сохранилась в файле. То есть необходимо самому реализовывать менеджер сцен с использованием узлов (добавляя и удаляя их).
Дальше возник вопрос, как добавить скрипты к объектам. В архитектуре движка используется шаблон ECS, и скрипты оказываются просто компонентом.
Меня это слегка удивило. Сам шаблон подразумевает, что компонент — это данные. Ты указываешь в какую сторону и с какой скоростью надо двигать сущность, а определённая система это исполняет. Но тут у тебя скрипт и он просто исполняется системой (список всех систем можно посмотреть, это контролируется кодом). Таким образом, порядок выполнения скриптов не совпадает с тем, что обещает шаблон ECS: скрипты всех сущностей выполняются в порядке их создания.
Этим вопросом задавался не я один и в предложенных решения всё работало, но используемый класс помечался как устаревший. Разработчики ответили, что скоро выпустят новую систему скриптов, и что всё будет работать как и раньше. Вроде и нормально, а вроде и глаз мозолит.
Интересный, очень интересный вариант, но не поймал я волну этого движка.
PlayCanvas
- Babylon.js — игровой движок от Microsoft. Открытый исходный код, разработчики, которым платят зарплату за развитие данного инструмента. Можно при запуске проекта включить инспектор (на картинке ниже), будто у Вас полноценный редактор и там править сцену (с сохранением результатов есть тонкости). Я его использовал, когда разрабатывал на конкурс игру «Вернуться» (потратив несколько дней, я переключился на Godot, чтобы успеть в сроки). В движке реализовано много функций «из коробки», есть много примеров, документация (хотя она не очень логичная), и активное сообщество (форум живее, чем Discord-сервер). Движок своеобразный, к нему нужно привыкнуть. Расскажу на примере простой анимации (Tween). Как мы хотим указать анимацию: указываем начальное значение (или используется текущее), конечное значение, время длительности, настройки. Типа такого (Tween.js):
// Create a new tween that modifies 'coords'.
const tween = new Tween(coords, false)
.to({x: 300, y: 200}, 1000) // Move to (300, 200) in 1 second.
.easing(Easing.Quadratic.InOut) // Use an easing function to make the animation smooth.
.onUpdate(() => {
// Called after tween.js updates 'coords'.
box.style.setProperty('transform', 'translate(' + coords.x + 'px, ' + coords.y + 'px)')
})
.start() // Start the tween immediately.или (Godot Engine):
var tween = get_tree().create_tween()
tween.tween_property($Sprite, "modulate", Color.RED, 1).set_trans(Tween.TRANS_SINE)
tween.tween_property($Sprite, "scale", Vector2(), 1).set_trans(Tween.TRANS_BOUNCE)
tween.tween_callback($Sprite.queue_free)В Babylon.js по-другому:
const frameRate = 10;
const xSlide = new BABYLON.Animation("xSlide", "position.x", frameRate, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE);
const keyFrames = [];
keyFrames.push({
frame: 0,
value: 2
});
keyFrames.push({
frame: frameRate,
value: -2
});
keyFrames.push({
frame: 2 * frameRate,
value: 2
});
xSlide.setKeys(keyFrames);
box.animations.push(xSlide);
scene.beginAnimation(box, 0, 2 * frameRate, true);В этом примере мы создаем анимацию движения объекта по оси X, для этого добавляем ключевые кадры. При этом время для каждого ключевого кадра указываем не непосредственно время, а умножая количество кадров на время. Затем добавляем эти кадры и запускаем анимацию. Также указываем частоту кадров, с которой анимация должна проигрываться. Ссылки на этот пример и описание. И бывают моменты, когда организация не очень интуитивна. Данный вариант является более гибким, но непривычный.
Есть у них некий редактор — это тормозная и не работающая ерунда.
Babylon.js — Inspector
- Three.js — это кросс браузерная библиотека, используемая для создания и отображения анимированной компьютерной 3D графики в веб-приложениях. Она является библиотекой, а не игровым движком. Поэтому в ней нет встроенных функций для систем частиц, UI
и т. п. Библиотека очень популярная, с кучей примеров, уроков (мне кажется, если все уроки по движка сложить вместе, то всё равно будет меньше, чем для Three.js). Документация и API мной воспринимаются легко. Минусы понятны: многое нужно сделать самому.
Мой выбор
Я остановился на библиотеке Three.js. У меня сложилось представление о том, какой должна быть архитектура игры, и множество библиотек, написанных на JavaScript/TypeScript, мне помогут. Они универсальны и могут использоваться для разных задач. У Three.js много доступного материала для изучения, много примеров, и за счет архитектуры их легко понять.
Например, я уже часто использую библиотеку Tween.js для простых анимаций, которая включена в PlayCanvas. Miniplex поможет с ECS шаблоном. Точнее, он поможет с хранением данных об объектах и доступом к ним. Мне не нужно создавать массивы, хранить ссылки на объекты или проходить по дереву сцены. Достаточно отправить запрос в «хранилище» и получить нужные объекты, как в системе управления базами данных. Для работы со звуком планирую использовать библиотеку howler.js. Для алгоритма поиска пути есть интересная библиотека Grid Engine.
Для платформ ПК, смартфонов существуют технологии «обёртки» (Tauri, Neutralinojs, Electron, Cordova, Capacitor). Они позволяют получить исполняемый файл для нужной операционной системы и предоставляют API для работы с ней.
Вот такие рассуждения и выводы у меня получились. Это мое субъективное мнение. Интересно, что Вы думаете по этому поводу. Спасибо, что дочитали до конца!
Удачи! =)
- 21 октября 2024, 09:37
- 022











В новой Unity 6 сильно прокачали сборку игр под веб и оптимизацию графики (настолько, что у меня уже есть желание свои проекты туда начать переносить).
Я с одной стороны понимаю желание использовать более простые и легковесные инструменты для работы, с другой стороны для меня игровой движок это просто среда разработки и рендеринг графики, но и набор инструментов. Именно из-за последнего я не рвусь осваивать годот, и в то же время дичайше завидую UE5.
Инструменты бывают разные, некоторым нужно учится. Пример: может удобно создавать шейдеры узлами, но кому-то удобнее кодом написать это. Всё субъективно и зависит от игры.
По поводу Unity 6, то поживём, увидим. Может и им буду пользоваться. Но я читал, что там подняли "ограничение":
Что-то я не уверен про оптимизацию в связи с этим )))
Я тестировал вчера новую дему сцену на URP, которая на моем железе с десятком миллионов трисов и 3к батчами теперь спокойно выдает 120+ fps, что ранее было себе крайне сложно представить
Держи в курсе, мне любопытно что хорошо в движке сделали, даже если пользоваться не буду.
А мне не нравится Анрил тем, что он тормозной, много хочет места на диске и что слишком слишком сильно всё разбито на подсистемы. Для одиночного разработчика не эффективный.
Плюс для тех, кто делает лоуполи игры с камерой издалека нужны совершенно не те фичи, которыми гордится Анрил. 3д бывает разное.
Поэтому на нем и не сижу, но инструменты и ряд технологий там топовые. Те же катсцены там можно монтажить так, как будто видео монтируешь, чего очень сильно не хватает в unity, там функционал timeline не такой широкий. Про скининг, ригинг и анимацию персонажей внутри движка вообще молчу.
Анрил дикий движок, просто такой динозавр, десятки гигабайт весит, еле шевелится под своим весом. Если условного Сталкера 2 делать - это да, лучше движок найти сложно, но для чего помельче, здраво будет любой другой движок взять.
Добро пожаловать в клуб "Игру сделаю потом, а пока покажу всем, что я лучший на свете разработчик движков! Пусть в моём движке будет ещё больше багов, но зато они будут мои!"
А что думаешь по поводу 3D в Defold? Совсем урезанное, не достаточно?
Defold - это 3D движок, в котором просто реализованы "2D" объекты, функции (хотя значение оси Z всегда было). Там есть по умолчанию модели, есть набор ресурсов (модно назвать расширением) для работы с 3D - Scene3D. Но всё равно я не считаю, что этого достаточно, чтобы легко работать с 3D. Я писал в требованиях, что нужен готовый функционал по работе с 3D. В Defold это ещё развивается, а писать на "OpenGL" я не хочу. Хотя остальные функции (UI, менеджер сцен и т.п.) тоже собираются из разных расширений (например, Druid, Monarch и т.п.). Я делал демку с пузыря, так что прощупал. А их логика с предикатами, тегами, тоже требует освоения.
Судя по твоим картинкам, баг связан именно с текстом. А чтобы не размывалось остальное, нужно увеличить разрешение текстуры вьюпорта. Он же стал больше в полноэкранном режиме, вот и текстура нужна больше.
Дело не в размере, соотношении конкретно. Если попробуешь, то просто при изменении размера окна такое происходит, и размывается всё (посмотри на модели в первом скрине). В Godot 3 нет вообще такой ошибки. Как мне сказали, это известная ошибка, из-за смены рендера. Просто надо ждать исправления.
Поковырялся. В общем, в демке проблема пикселирования вьюпорта из-за скрипта, который там прилеплен, он переписывает размер вьюпорта не только при изменении размера окна (на весь экран), но и при возврате размера в исходное тоже остаётся не тот размер. Фикс - выкинуть этот скрипт. Я себе вручную поставил вьюпорт 4096x4096, такого хватит на многие разрешения экрана.
А вот текст (Label3D) действительно превращается в тыкву, как у тебя на скрине.
У меня скрипта нет, я рендерил в элемент
Control, а точнее вTextureRect. В общем, подгонять, костыли и т.п. Не хочется =)Это не костыль. И в Юнити, и в Анриле, и в Годоте 3 когда такое делали, то ставили размер текстуры в максимальное значение, которое может понадобиться. Так работает эта фича, через промежуточную текстуру. А для вывода в UI есть специальный контейнер SubViewportContainer.
Всех проблем это не решает. В 3 всё работало без дополнительных настроек. Не важно, если исправят остальное, то хорошо.
Вряд-ли это можно назвать свои движком, ведь я просто объединяю библиотеки. Просто надстройка над Three.js. Если так считать, то я уже много "движков" сделал, т.к. объединял разные библиотеки между собой. По поводу ошибок, то видно будет. Их будет не меньше, чем в Godot. =)
Всё мы писали движки когда-то, так что я давно был в этом клубе.
Надстройка над фреймворком - это и есть движок. Многие опенсорсные движки работают поверх SDL, просто конкретно в Godot решили так не делать.
Хорошо, это движок для конкретной игры. Я же не универсальный хочу себе сделать. А "игровой" движок всегда создаётся внутри инструментов: архитектура игры, редакторы и т.п.
Есть мнение, что 4 версия еще долго будет в альфа состоянии - она сырая для боевых проектов. Нужна только чтобы новую версию пощупать. Поэтому мудрые люди её для реальных проектов не используют. Тогда и проблем будет в разы меньше. У 4 много проблем по сравнению с предыдущей которая прошла 3 стадии развития на одном рендере, а 4 сразу перепрыгнула на новый вулкан. Отсюда и корень всех проблем. Плюс на мобильные порты делаются теперь непойми как. Ничего нормально не работает, то что в предыдущих версиях работало после щелчка пальцами. Ну и уж будь объективен - в любом движке есть свои проблемы. И идеальных движков нет. И ты сам же про это написал. Поэтому как бы пост не сообщает ничего нового. Всем давно известные старые проблемы. И всем давно известные грабли на которые кто-то любит наступать, а потом выкатывать такие вот посты. Если хочешь идеальный двиг - пиши свой. Но опять будут разговоры, что это долго и невозможно. Выход есть - и он витает в воздухе. Как уже сказал - не гонись за сырыми новинками!!! А если хочешь гнаться - вот и получай проблемы. Ну и как мне кажется, повторю! только кажется, есть ощущение, что если игра не получается, значит виноваты разрабы движка конечно. Кто ж еще. Ну а мудрые люди обычно делают игру так, если уж на то пошло, чтобы обойти возникшие проблемы. Не используй пока эти фичи, если они проблемны.
Любой бесплатный движок развивается долго и проходит долгую проверку временем. Вспомните каким был godot раньше и каким стал потом. Очевиден же прогресс! А то что происходит сейчас с 4 версией - это закономерно. Постепенно все исправят (наверное) или выпустят 5 версию.
Так что вариантов на самом деле 3:
1) Вернуться не предыдущую стабильную версию и делать на ней.
2) Отказаться от фич или реализовать так, чтобы обойти временные проблемы.
3) Делать свой двиг или искать другой.
Каждый из вариантов отдаляет тебя от разработки игры. Потому что ты не игрой будешь заниматься, а игрой в прятки с движками. Очередная пустая трата времени, которое можно было потратить на разработку игры. Вот и весь сказ!
Ты как обычно всё это понял по своему странно. Я не раз писал, что к Godot у меня были субъективные претензии. Не приносит он удовольствие при работе с ним. Ради экономия времени, я всё-таки его взял (как и на конкурсах). Не выдержал, он мне надоел окончательно.
По поводу ошибок, то на 4 версии делают игры и они выходят, я сам знаю с десяток таких проектов. И на Android у меня собирается нормально, с теми же проблема, что и на ПК.
Подписчики с моего телеграмм-канала были заинтересованы в моём выборе: почему и как. Поэтому и вышел этот пост из дневника разработчика. Это субъективное моё мнение, а не обучение кого-то чему-то. Каждый должен думать и решать сам.
Ты вот повторяешь мои же слова, пытаешь доказывать как надо делать… Только зачем?
Ты как обычно всё это понял по своему странно.
Немного не понял. Что значит как обычно? Мы разве раньше где-то беседовали уже на подобные темы?
Я не раз писал, что к Godot у меня были субъективные претензии.
Не читал, потому не знаю что ты там писал где-то и когда-то. Я сужу по данному посту. Остальное мне неважно.
По поводу ошибок, то на 4 версии делают игры и они выходят, я сам знаю с десяток таких проектов.
Тогда тем более непонял зачем хаять движок. Ну не нравится и не нравится. Разработчики тут не виноваты. Виноват пользователь движка.
Ты вот повторяешь мои же слова, пытаешь доказывать как надо делать… Только зачем?
Хех. Что-то не увидел, где я повторил твои слова. Я предложил варианты выхода из данной ситуации. Если тебе они итак известны, к чему было накатывать этот пост? Лучше бы обошел проблему и написал другой пост об этом. Но нет - лучше буду писать про плохой движок, глючный, про другие движки, масса оправданий и бесполезных дел и вопросов. Толька, зачем? А Толька не отвечает. Толька молчит и делает игру. Вот.
Информатик, тебе не надоедает разыгрывать комедии свои?
Ты сам указываешь, на то, что ты повторил за мной, ну и про свою любимую тему со своими движками... И где ты увидел, что я ругаю движок? Я указал на реальную ошибку и на то, что я не хочу им пользоваться по субъективным причинам. Разве я сказал что-то ещё? Кому-то запрещаю им пользоваться или я что-то сказал о разработчиках?
И эту причину я указал, это дневник разработки, моё мнение было интересно подписчикам канала. Всё как всегда, ничего нового... Скучный ты.
Мне всё ещё юнити достаточно для моих 2д задумок,
а также параллельно изучаю немного годот и GMS.
PS В годоте я пока не планирую плотно работать в соло, ибо меньше всего его знаю,
но в конкурсах и в команде, где я отвечаю за графику вполне норм.
Хотя полгода назад немного освоился и со скриптингом тут
Когда началась вся эта бодяга с юнити, про новую лицензию и выплаты, я думаю "ну всё приплыли", и как и многие решил попробовать Godot 4. Но поглядел как там работает 3д, со всякими эффектами и скриптами, и это какой-то позор. Тормозит на ровном месте, буквально. Только пиксели и делать на нём. Потыркался ещё со всякими движками, а тут наконец и юнити 6-ка вышла, и всю эту ересь лицензионную откатила, и я с большим удовольствием вернулся обратно. И это щас не значит, что юнити это какой-то идеал, напротив, проблем там хватает, но, сука, привык я к нему. Даже думать не надо, сел и делаешь.
Кстати 6-ка работает довольно стабильно, один раз только вылетела :)
Привычка дело такое, как я и писал, найдёшь для себя "идеальный инструмент" и просто кайфуешь, когда им пользуешься, не смотря ни на что...
Про Unity 6 пиши, делись впечатления, мне интересно. Кстати, как IDE работает шустрее по сравнению с предыдущими версиями? Или как обычно: "больше и лучше" функции, и требований к редактору увеличились?
Да нет, работает всё как и раньше, даже разборы были на ютубе про это, но это не ко мне. Что я лично заметил, что после того как выгнали ричителло (и давно пора было), всё стало налаживаться. Уже видно что они выкинули на помойку кучу этих версий, и стали этим ближе к анрилу. Ещё выкинули прочую муру которрую он нам напокупал, и вспомнили наконец что они игровой движок. Это начало, я надеюсь. Уже хорошо.
Недавно заметил что пошла мода на web-программы (и игровые движки в т. ч.), которые без интернета работать не будут. Меня это печалит и беспокоит.
Потому что интернет имеет свойство иногда отваливаться. И тогда программа, конечно, работать не будет.
Во-первых, интернет все еще есть не везде. Во-вторых - все больше адресов блокируется чужими кривыми ручками, в третьих - я не хочу чтобы у меня все встало из-за каких-то проблем у провайдера.
Я хочу поставить программу на свой комп и чтобы она всегда работала пока у меня комп не сгорит или пока я жесткий диск не отформатирую. Это уже будут мои проблемы.