Mighty Final Fight. Vol.1

volume 1
ВНИМАНИЕ!!! ДАННАЯ СТАТЬЯ СОДЕРЖИТ спорные РЕКОМЕНДАЦИИ по реализации тех или иных моментов!!! будьте внимательны!!!
-3 :: -2 :: -1 :: 0 :: 1 :: 2 :: 3
Предисловие
Наконец-то мы добрались до самой игры. В первую очередь я предлагаю пройтись по скриншотам игры и крупно прикинуть, что нам придется реализовывать.
Графика
1. Заставка

Здесь все просто, картинка не анимированная, создавать отдельные шрифты для написания этой надписи смысла нет, значит просто вставим картинку по центру. Это может быть как бэкграунд, так и отдельный объект с однокадровым спрайтом.
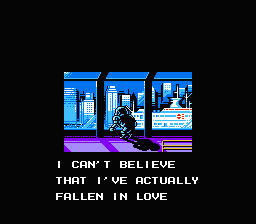
2. Предыстория (и концовка)

Картинка по центру и текст под ней. Этим же шрифтом будут выводиться диалоги с боссами, так что воспользуемся функцией draw_text() и внедрим нужный шрифт в игру (как это сделать, я расскажу позже). Картинку будем выводить в объекте (с помощью sprite_index), чтобы не создавать кучу бэкграундов.
3. Титульный экран


Логотип игры состоит из двух кадров, значит будем использовать объект. В MFF не предусмотрена смена управления, но нам придется это сделать. Поэтому вместо надписи "press start" мы сделаем меню из двух пунктов (start, controls). Как мы будем это делать -- разговор отдельный.
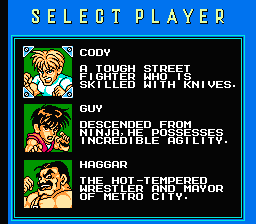
4. Выбор персонажа

Статичная картинка плюс анимированный квадрат, с помощью которого мы выбираем персонажа. Соответственно, картинка это либо бэкграунд, либо объект, плюс объект с квадратом.
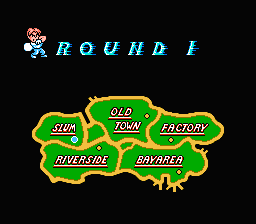
5. Заставка перед уровнем

Анимированный персонаж и статичная картинка. На карте мигающим кружком отображается территория, на которой будет происходить этап. Чтобы сэкономить на графике, мы можем сделать одну картинку с картой и надписью "round", и добавлять на нее кружок и номер уровня. Так как кружок мигающий (то есть два кадра как минимум), будем делать это через объект. Номер уровня можем просто нарисовать (draw).
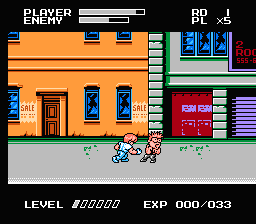
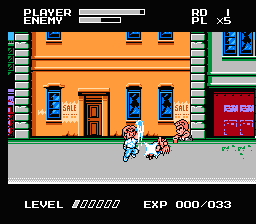
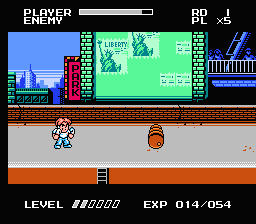
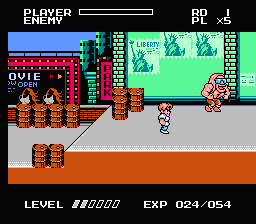
6. Игровой уровень


Так. Прежде всего мы видим персонажа игрока и врагов. Понятно, что они анимированы, поэтому для них будем использовать объекты. Интерфейс же можно просто нарисовать (draw), тем более что он использует тот же шрифт, что и в предистории. В случае попадания по врагу поверх последнего отображается спецэффект, который мы также будет реализовывать через объект.


Обращаю внимание, что некоторые части бэкграунда анимированы. Значит придется использовать объекты и sprite_index (кстати, может быть есть какое-то другое решение в данном случае?).


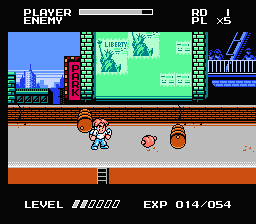
Во время бонусных участков уровня на Коди катятся бочки. Разрушенные бочки оставляют power_up. С обоими придется проверять столкновение, и хоть power_up не анимирован, придется использовать объекты.


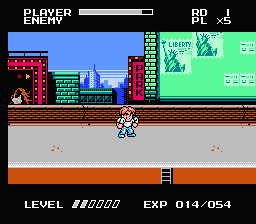
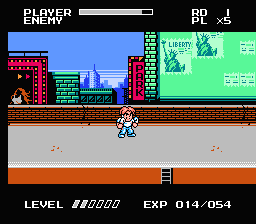
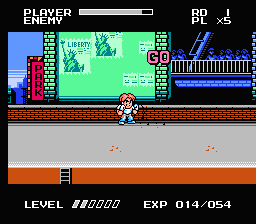
Почти во всех битэмапах сражения происходят на статичном экране, камера же движется в основном во время передвижения между подобными участками. Рука-Go подсказывает игроку, что надо двигаться вперед, а наличие двух кадров подсказывает разработчику, что придется использовать отдельный объект.


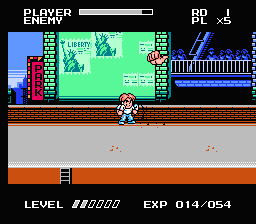
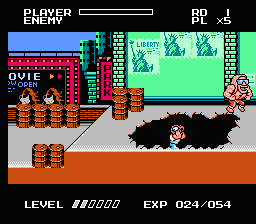
Пол под Коди провалился и он упал в дыру. Значит помимо дальнего бэкграунда придется использовать и передний.


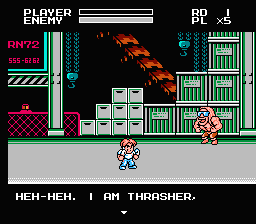
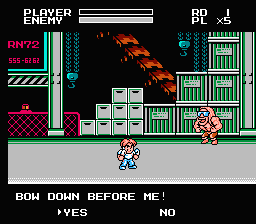
Перед схваткой с боссом происходит диалог с выбором ответа. Будем рисовать с помощью draw_text
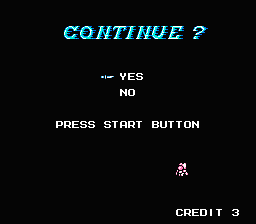
7. Конец игры


Две картинки с геймовером и continue. На обеих по анимированному персонажу, большие синии надписи и выбор "yes|no". Соответственно, два объекта и draw_text.
Объекты
Итак. Мы более-менее осознали, с помощью чего придется реализовывать графику. Теперь пройдемся по объектам.
Из очевидных по скриншотам:
- Коди (персонаж, управляемый игроком)
- Штаны Коди
- Враг
- Штаны врага
- Спецэффект при ударе
- Бочка
- Power_up
- Рука-Go
- Отрисовка интерфейса
- Задний бэкграунд
- Передний бэкграунд
- Анимированные части бэкграунда
- Отрисовка текста в диалогах и предыстории
- Выбор в диалогах и на экране continue
- Квадрат на экране выбора персонажа
- Вывод карты перед уровнем
- Вывод номера этапа на экране карты
- Мигающий кружок на карте уровня
- Логотип MFF
- Меню на титульном экране
- Вывод картинок в предыстории
- Анимированные персонажи перед уровнем и на экранах continue и геймовер
Из менее очевидных, но обязательных:
- Масштабирование
- Сохранение настроенных кнопок управления
- Статистика (выбранный персонаж, текущий этап, уровень Коди, количество экспы, энергия и так далее)
Я специально не объединял пока схожие по назначению объекты, потому что логика при объединении может быть разной, в зависимости от выбранного решения по выводу картинки, например. Пока оставим их скопом в одном списке.
Комнаты
Подход будет тот же, что и при составлении перечня объектов. Какие-то комнаты можно будет объединить, а пока просто приведем полный список:
- Заставка
- Предыстория
- Титульный экран
- Экран смены управления
- Экран выбора персонажа
- Экран перед уровнем
- Игровой уровень
- Экран с геймовером и continue
В заставке у нас выводится только название компании-разработчика и его можно было бы объединить с комнатой, где будет показываться предыстория. Однако, часто в играх предыстория идет после длительного бездействия игрока на титульном экране, и ее в отличие от заставки можно пропустить. Именно по этой причине я выделил заставку в отдельную комнату.
Итого
Мы прикинули почти полный состав объектов и комнат, а также обозначили решения по выводу разных графических элементов.
Не сомневаюсь, что все мои размышления и деления на объекты и комнаты -- спорны. Как обычно приглашаю всех желающих в комментарии.
- 08 февраля 2012, 17:22







20 комментариев