Урок по пикселарту
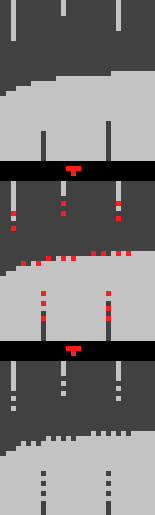
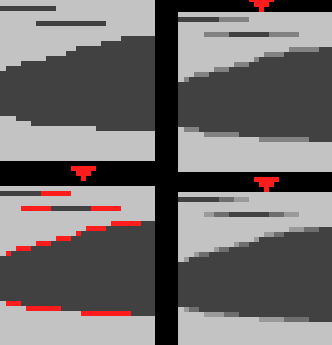
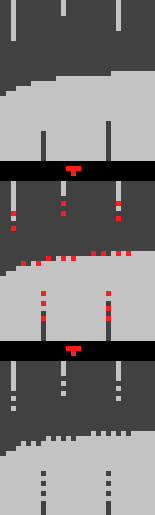
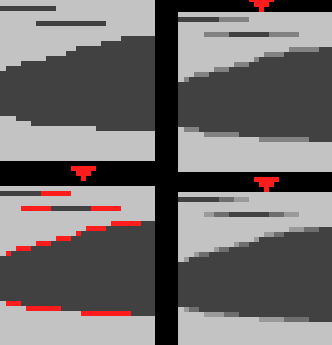
Буквой A обозначен альтернативный дизеринг, который можно получить, используя шаблон в прямоугольнике.
Так же иногда его можно использовать как антиалиасинг, то есть сглаживание шириной в 1 пиксель.

Помимо классического дизеринга существуют еще и другие разновидности.

Примеры:
Пример стилизованного дизеринга: http://www.pixeljoint.com/pixelart/15015.htm
Тоже стилизованный: http://www.pixeljoint.com/pixelart/47767.htm
Классический дизеринг: http://www.pixeljoint.com/pixelart/25388.htm
Еще: http://www.pixeljoint.com/pixelart/59981.htm
Тоже хорошая картинка: http://www.pixeljoint.com/pixelart/68346.htm
2.Антиалиасинг - способ сглаживания, при котором добавляются промежуточные цвета в местах сглаживания. Не стоит забывать, что им нужно пользоваться аккуратно, чрезмерное намулевывание к хорошему результату не приведет.

Так же иногда его можно использовать как антиалиасинг, то есть сглаживание шириной в 1 пиксель.

Помимо классического дизеринга существуют еще и другие разновидности.

Примеры:
Пример стилизованного дизеринга: http://www.pixeljoint.com/pixelart/15015.htm
Тоже стилизованный: http://www.pixeljoint.com/pixelart/47767.htm
Классический дизеринг: http://www.pixeljoint.com/pixelart/25388.htm
Еще: http://www.pixeljoint.com/pixelart/59981.htm
Тоже хорошая картинка: http://www.pixeljoint.com/pixelart/68346.htm
2.Антиалиасинг - способ сглаживания, при котором добавляются промежуточные цвета в местах сглаживания. Не стоит забывать, что им нужно пользоваться аккуратно, чрезмерное намулевывание к хорошему результату не приведет.

Примеров нет, так как хороший АА трудно выделить на картинке, он собственно для этого и нужен, чтобы не было заметно неровностей.
| 3.Немного практических советов. 1)Допустим мы нарисовали лайнарт будущего спрайта. 2)Раскрасили. Выглядит не очень интересно. 3) - 4)Увеличим контраст цветов. Вроде получше.* 3.5)По желанию делаем дизеринг 5)Черная обводка плохо выглядит. Лучше взять самый темный цвет нашего спрайта и сделать обводку им. 5.5)А можно вообще ее убрать. 6)Добавляем антиалиасинга** 6.5)По желанию делаем рефлексы света 7)Делаем цвета поинтереснее***. |
**Для игровых спрайтов на внешней стороне антиалиасинг не надо делать
***Для этого делаем цвета посерее(смещаем значения RGB к их среднему арифметическому). У тех цветов, которые светлее среднего, увеличиваем значение красного, то есть делаем их теплее, а которые темнее среднего - увеличиваем значение синего, тем самым, делая их холоднее. Картинка в тему: http://i992.photobucket.com/albums/af45/oooonek/Decorated%20images/color-edit.gif
Конец :)
- 11 февраля 2012, 15:48
- 017

23 комментария