Создание карты глазами 3D моделера.

Привет, Гамин, я Алексей Архипов – 3D моделер в компании Kraken Games, и я расскажу вам о том, как делаются карты для Warside глазами 3D моделера.
Сразу скажу, процесс этот не особо тривиальный и достаточно многогранный, но обо всем по порядку.
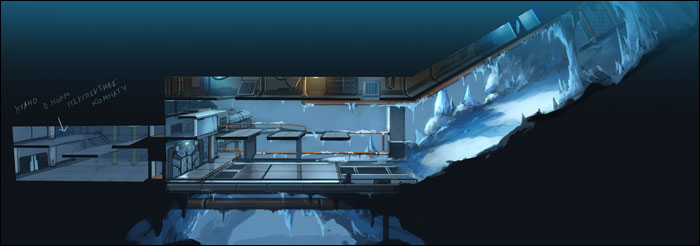
Представим себе, что геймдизайнер уже поломал голову над схемой уровня, продумал геймплей, утвердил его с командой Warside, а художник Максим, или как мы его зовем, “Макс-2D” (специфическая шутка 3дешников) нарисовал концепты.
В этот момент встает один человек и дикторским голосом обозначает: “карта пошла на моделинг!”, а ребята начинают беспокойно перешептываться “ну началось…” Из соседней комнаты тяжелыми шагами доблестного рыцаря, весь переливающийся в солнечных лучах бликующими стразами входит он, – 3D Моделер. Шутка :)
На самом деле все немного иначе: Все ликуют и радуются еще на этапе, когда Макс нарисует концепты. Порадуются и с чувством выполненного долга разбредаются по своим рабочим местам. А что спрашивается делать с этими красивыми картинками дальше?

И тут, весь переливаясь в лучах…, ну ладно… просто в дело скромно вступает моделер. Впереди его ждут несколько недель, а то и месяцев упрорной работы, и точнее не его одного, а “их”!
Да, нас трое! Я в офисе и еще двое на аутсорсе. Каждый отвечает за отдельные задачи во время строительства карты.
Итак, кто за что отвечает:
- 3D моделер-текстурщик Алексей Егоров занимается пропсами (всякого рода объектами на карте – терминалы, техника, мебель и другое) и специфическими текстурами для карт.
-3D моделер Дмитрий Безрукин – на все руки мастер J Он создает первоначальную основу всего уровня, а также выполняет финальный, наиболее сложный в технологическом плане этап “запекания” карты, о котором я позже расскажу поподробнее.
Чем же, спросите вы, занимаюсь я? Да всем, что перечислено выше, а также освещением и текстурированием основы уровня.
Создание карты проходит следующим образом:
1) Физика карты – основа, по которой происходит передвижения по карте. Ее делает Дмитрий по схеме геймдизайнера. На этом же этапе происходит окончательная корректировка физики.

2) Этап “набора массы”. Поднимаются общие мажорные объемы карты, выстраиваются пропорции. Казалось бы, что сложного сделать объемы большими полигонами, однако тут возникает больше всего вопросов, касательно дизайна карты, и некоторые элементы, заложенные геймдизайнером и художником, могут подвергнуться переработке. Отчасти для этого и требуется этот этап, но не только. Важным моментом является правильная структура сетки меша. От этого зависит эффективность моделинга и текстурирования карты на дальнейших этапах. Этим в основном занимается Дмитрий.

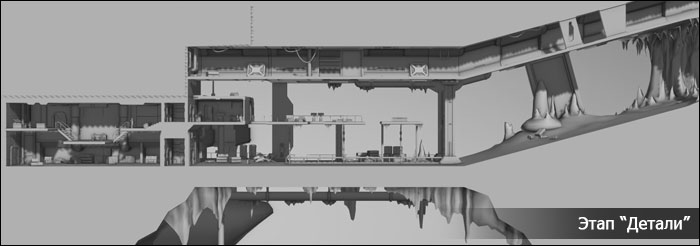
3) Этап “Детали”. На этом этапе происходит детализация мешей карты, а также наполнение карты пропсами, которые делает для карты Алексей. По завершении работ над моделингом все выглядит очень круто – серое и невзрачное как сделанное из бетона, но все равно круто! :)

4) Этап “Четыре”. Все моделеры садятся на стулья спиной к спине, топают ногами, и гудят что-то вроде “только бы не я, – карта не моя!”. Ведущий достает большой меч-каратель из поролона и со всей дури стукает рандомного-гудящего! от чего он со словами «почему я?!» срочно становится текстурщиком карты!
Если серьезно, на этом этапе делаются развертки полигонов, для правильного проецирования текстур и рисование самих текстур. Стараемся, чтоб к этому моменту все вопросы с моделингом карты были решены, потому иначе это бы означало повторное текстурирование переделанных участков модели.

5) Наступает, очень важный момент «Предфинальная оценка новой карты», карта замоделена и затекстурена! Ее мы экспортируем в движок для тестирования.
Наступает момент волнительного ожидания, – все шушукаются и что-то обсуждают, отдельные восклики доносятся из толпы: «все не так как мы хотели! Макс нарисовал по-другому! Я думал, что будут музы с миниганами! Да нет, Макс тоже не так нарисовал! ЭТО КТО ЭТО НЕ ТАК НАРИСОВАЛ!? – начинается хаос.
Мир, создаваемый столько времени начинает рушиться, и на глазах разбирается на запчасти до фундамента! В этот момент хочется взять поролоновый меч и покарать всех!
Но вскоре наступает момент здравого мышления, переоценка случившегося (а случается всегда, ибо у нас индии-студия, где у каждого есть свое мнение). Странно, что мы до сих пор не поубивали друг друга.
Мнения сортируются, редактируются и приходят к общему консенсусу и составляют ряд правок по карте. Эти правки считаются финальными, после которых карта переходит в следующий этап.
6) Освещение, – с виду простой и быстрый этап, – поставить лампочки: где темно или где нужно что-то специально осветить, однако, все не так просто. В первую очередь важно помнить, что свет моделирует пространство и если этого не учитывать, то можно все откровенно испортить.
Так как игровые движки диктуют свои правила и устанавливают рамки, то мои возможности также частично ограничены. Но! Касательно освещения статичного окружения (чем и является в общей массе своей карта) мои руки развязаны! Все дело в том, что у нас реализована возможность проектирования освещения в графическом редакторе, поэтому мы можем использовать в освещение, так называемое GI(Global Illumination), – вторичный отскок света. Но об этом чуть позже.
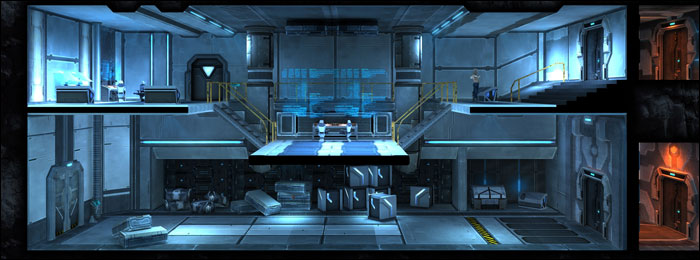
Сейчас об освещении: кроме того, что свет моделирует пространство, он также является средством выразительности. Им можно выстраивать различные состояния для местности – атмосферы, напряжения, спокойствия , активности, пассивности, угнетения и позитива. Собственно в этом и заключается работа, – балансировать между различными параметрами света (цвет, интенсивность, резкость, длина затухания), для формирования гармоничного пространства. Базовое настроение освещение – задает концепт-художник Макс, я в свою очередь стараюсь как можно ближе повторить это настроение, и решить ряд возникающих композиционных задач.
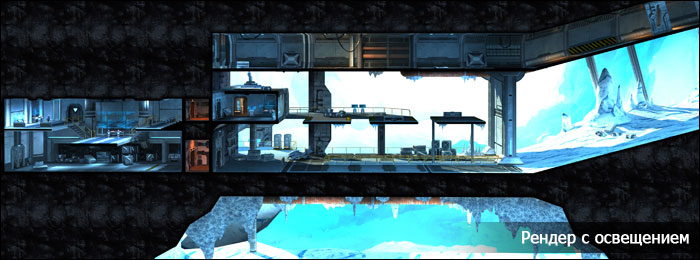
Вот так это выглядит рендер карты со светом:



7) “Запекание”. Освещение настроено, и теперь его нужно перенести в движок. Конечно, можно было бы экспортировать светильники с редактора в движок, однако мы тогда потеряем ряд характеристик света и вторичный отскок света GI – это не наш путь! Мы хотим перенести физически достоверное освещение в движок. Единственный на сегодня доступный способ, это «запечь» свет в текстуру.
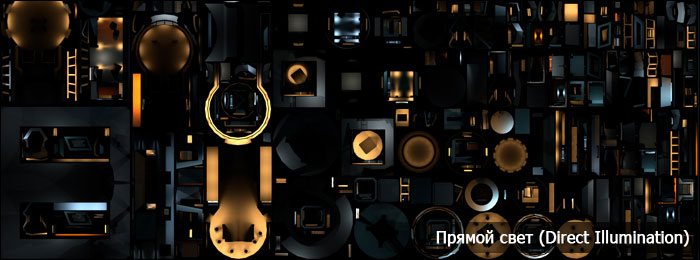
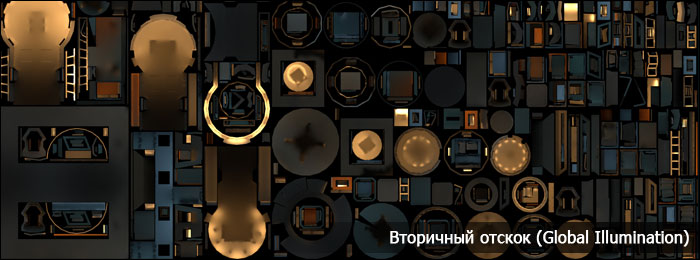
Слово «пекарь» отныне у нас в фирме имеет другое значение J Как же происходит этот процесс? Очень просто! Сцена модели карты, адаптируется специальным образом под отдельные группы света и считается в текстуры (называют lightmap или просто лайтмапа). При этом у нас не одна лайтмапа, а две. Не свет и тень, как это обычно бывает, а прямой свет (Direct Illumination) и вторичный отскок (Global Illumination) на каждую группу мешей. Этими процессами занимается Дмитрий и периодически я. Больше всего мы любим нажимать кнопку «печь все!» и наслаждаться тем, как доступные у нас 4 машины трудятся примерно сутки.
Взял пример с другой карты, потому как для этой еще запекание не производилось (первичное и вторичное освещение соответственно):


8) И это еще не все! Необходимо прописать материалы с лайтмапами, отбаговать возникшие ошибки, настроить свет в движке, работающий на динамические объекты и добавить атмосферные эффекты. Параллельно с этим, ставятся отмоделенные и уже заанимированные специальные интерактивные или динамические объекты с анимацией.
На этом наша работа над картой заканчивается, и мы можем переходить к следующей, а эстафету принимает геймдизайнер, – ему еще предстоит настроить спавнеры и отбалансировать ботов, прежде чем карту смогут увидеть игроки тестеры.
Если вам понравилась статья о создании карты в Warside, вы можете поддержать проект на Steam Greenlight, мы находимся на стадии сбора голосов.
Терпения Вам, да прибудет с вами Йода!
- 05 мая 2014, 14:36
- 015

21 комментарий