О том, как создавались уровни для игры Smile it!
Моя новая игра, о которой пойдет речь в этой "статье", называется "Улыбнись" (Smile it!), рассчитана она под андроиды, хотя пока версия для андроид отказывается нормально работать, к сожалению. Так что выложили только виндовую.

Немного сомневалась, стоит ли сюда писать про игру, она пока не закончена, да и вряд ли вызовет в кругах сообщества интерес, потому что по сути выходит довольно посредственной, вместо чего-то оригинального, экспериментального и креативного, как мне раньше казалось. Но все-таки, решила сделать эту запись в блоге, потому что взгляд со стороны всегда очень полезен, тем более, здесь сидят довольно толковые люди, и я надеюсь, что они скачают бетку, поиграют и дадут советы.
А чтобы вам не было скучно, напишу некоторую заметку о разработке. Как вы уже догадались, речь пойдет о создании уровней для этой игры. Я советую все-таки сначала поиграть в бету, а затем уже читать, иначе, возможно, что-нибудь будет не совсем понятно или даже неинтересно.
Прототип из картона и пластилина.
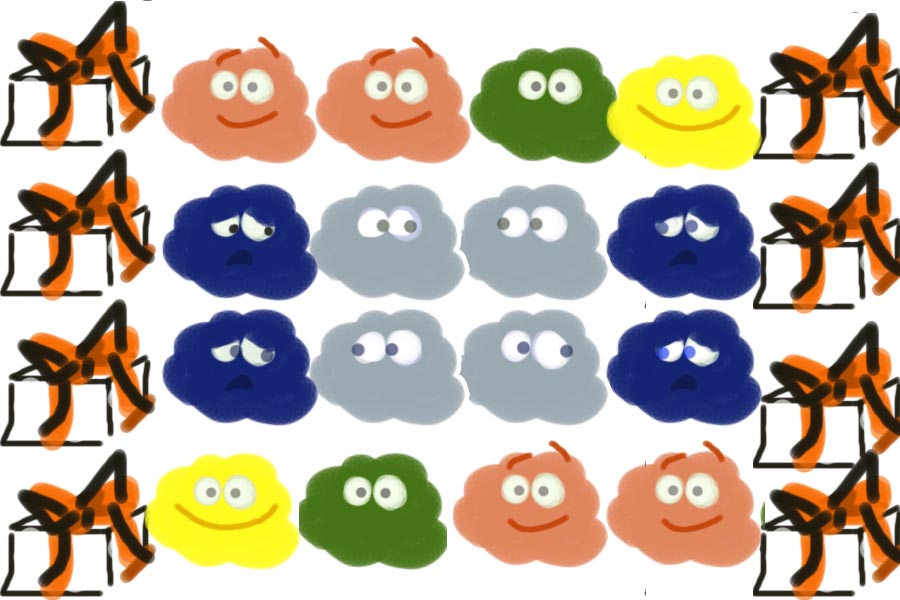
Еще до того, как товарищ программист (да, я делаю игру не одна, программированием занимается StaticZ) стал усиленно кодить, я сделала такой вот бумажный прототип:
Вот так выглядела самая первая версия игры и самая медленная - вручную меняла им улыбочки - было довольно забавно, но быстро надоело, потому что один уровень длился слишком много времени.
Первые описания.
Дальше я стала описывать основные принципы игры уже в текстовом виде:
На игровом поле находится один грустный (2) смайл. Кликаем на него, он становится грустноватый (3), при последующих кликах он переходит в (3)->(4)->(5)->(6)->(7)->(8) Уровень пройден.
Хотела еще добавить, но почитав эти описания, впала в ступор, сейчас вообще всё не так! Лучше не буду их сюда приводить, чтобы не возникло путаницы!
Схематичные наброски.
Текстовые описания не отличались большой наглядностью, так что несколько уровней я набросала в фотошопе:

Потом художник Stone Brush нарисовал другие мордочки в своем несколько своеобразном стиле. Да, в основном графику на этот раз рисовала не я, хотя фоны для уровней - это уже моих рук дело.
Количество и структура.
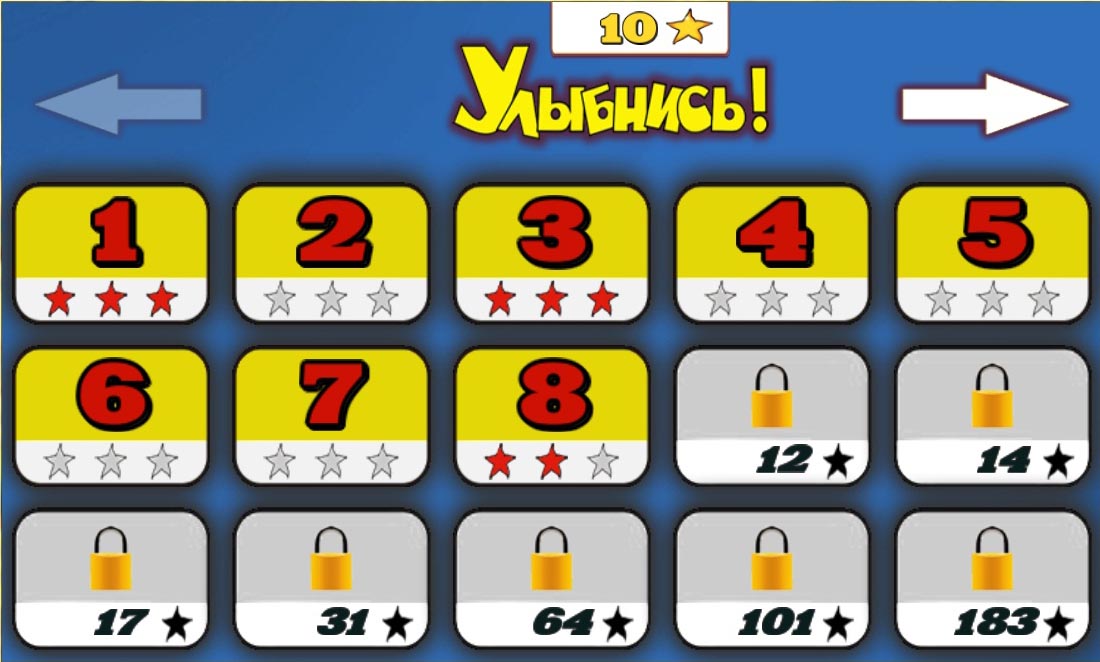
Сначала предполагалось, что в игре будет 50 уровней. Потом все-таки решили, что это маловато, и на данный момент игра насчитывает целых 75. Один экран вмещает в себя 15 уровней:
Итого выходит 5 таких экранов. Как-то само собой возникла мысль делить по этому принципу их на группы. То есть для каждого экрана свой отдельный фон, доминирующий вид смайликов и своя музыкальная тема. Кстати, вот здесь можете заценить отдельно саундтрек к игре. - огромное спасибо автору, что согласился помочь и написал музыку специально для игры!
А вот систему открывания уровней предложил программист. На каждом уровне через определенные промежутки времени вылазят звездочки. Для открытия уровня нужно собрать определенное количество звезд в общей сумме. Сложность собирания звезд состоит в том, что при нажатии на звезду теряется один ход, ну, иначе было бы слишком тривиально.
Насчет порядка уровней у нас возникли споры. На данный момент в демке сделано так, что иногда уровни открываются не по порядку нумерации, а может открыться уровень, например, на другом экране. Я это распределила по нарастающей сложности, как правило, в конце каждого блока уровни самые сложные, а в начале - обучающие. Еще пока не совсем ясно, насколько это удобно игрокам, потому что никто так далеко еще не проходил!
Цифры вместо мордочек.
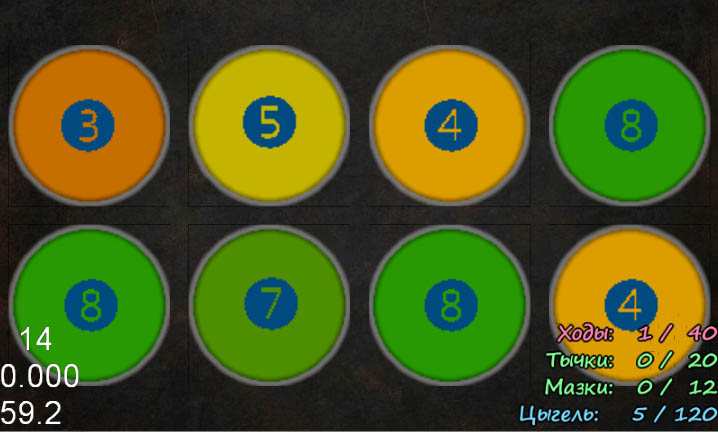
Ну и, наконец, добрались от теории к практике. Сначала вместо спрайтов в игре были вот такие циферные заглушки:

Цифры показывали степень веселости смайликов. В таком состоянии проще было понять, насколько правильно оно работает.
Редактор уровней.
StaticZ запрограммировал игру таким образом, что уровни считываются из простого текстового файла формата ecd, как, впрочем, и многие другие настраиваемые значения, такие как спрайтлист, титры, интерфейс.
Для интереса приведу кусок кода из этого файла:
[LEVEL053]
$title:ru."Вместе мы сила!"
$title:en."We are strong together."
$stars:{65,67,69}
$layer:"bck_layer04"
$music:"mus_theme04"
$decay:4
$swing:"<< >> ^^ __"
$field:"
=+++ <>7o <>7o <>5o <>8o =+++
=+++ >>3o >>5s <<5s <<3o =+++
=+++ >>3o <<5s >>5s <<3o =+++
=+++ <>8o <>5o <>7o <>7o =+++
"
Тут описан все тот же уровень, который я уже приводила раньше. Вот какой он вышел в результате:

Несложно догадаться, что смайлики здесь обозначаются матрицей. Так как у нас есть четыре типа, для каждого присвоена своя буква:
o - обычный смайл
n - смайл нельзя вращать
u - смайл нельзя тапать
s - смайл нельзя ни вращать ни тапать
Число от 1 до 9 определяет настроение смайла. 9 - самое лучшее настроение, 2 - почти самый грустный, когда настроение падает до 1 - уровень проигрывается.
А вот эти значки >> определяют направление взгляда. А если, например, напишем вот так ^^, то наш смайлик смотрит вверх. Кстати, $swing задает перечень этих направлений, доступных на уровне. Дело в том, что раньше на некоторых уровнях можно было глаза вращать только в определенные места, а потом от этого ограничения отказались.
Перед уровнем задаются его индивидуальные параметры:
$title - название уровня
$stars - на каком ходу появляются звезды. Например, на 53 уровне три звезды появляются на 65ом, 67ом и 69ом ходах соответственно.
$layer - фон уровня
$music - музыка, которая играет на уровне
$decay - скорость погрустнения, в данном случае если смайлик не трогать 4 хода, то он на единицу погрустнеет
Вот в таких матрицах все уровни в игре и описаны, и что радует - оно работает!
Ладно, закругляюсь. Надеюсь, не сильно утомила, и кому-нибудь было интересно читать этот пост.
- 25 апреля 2014, 22:52
- 08








Интересно, подробно.
Спасибо, подправила, надо ж и не заметила)
Я вот думаю, из этого выйдет игра для самых маленьких. Если допилить. Геймплей взрослому человеку (сейчас по крайней мере) не интересен. Малышам вот не знаю как.
Мне их физиономии напоминают гномов с оригинальных иллюстраций к книгам Л.Ф.Баума. ссылка
Мда, стиль своеобразный. А вот насчет малышей, не знааю, боюсь, что для них будет слишком сложно. Так что печалька...
Скажу как есть. Пока все очень плохо.
Графика просто ужас: размытые иконки, отсутствие анимаций, мешанина стилей, если их так можно назвать и т.д.
Дальше музыка. Полностью бесячая, низкого качества, звуки напоминают придыхания бабушки на огороде. В принципе, тут уже можно остановиться, но если интересны замечания по GUI/геймплею, то:
- в главном меню элементы нечитабельны. Кнопки обычно выделяют объемом и(или) анимацией и(или) тоном и тд. Здесь же всё в кашу, кнопка PLAY вообще откровенно маскируется под рисунок. Не знаю стоит ли говорить про расплывчатые кнопки скинутые в кучу в правой части экрана. Так дела не делаются: непонятная кнопка, за ней звук, музыка, язык и выход. Вы серьезно? Разве это элементы одной категории? Само собой здесь должны идти кнопки PLAY, OPTIONS, EXIT, а кнопки звука музыки мелкими значками в верхнем углу. Советую посмотреть любую игру и поработать таки над интуитивностью.
- проходя первый уровень быстро тыкаешь в центр и получается что как раз попадаешь на кнопку рестарта вылетающую мгновенно. Это все из-за отсутствий анимаций и блокировки экрана не время анимации перехода на SUMMARY скрин.
- фишка со звездами спорная. Мало того, что понял я как это работает только из текста выше, так еще и непонятно как их вызывать, во втором уровне я третьей звезды так и не дождался.
- кто из нытиков заревел понять невозможно, нужна анимация при проигрыше.
- навигация по меню раздражает и перенасыщена ненужными элементами. Значки крайне неинтуитивны. Почему, к примеру, я должен нажать на значок паузы в режиме Pause чтобы продолжить игру? Почему значок возврата к выбору уровней крайне похож на значок рестарта?
- every smiley located along it's contour, becomes happier too. Это про то, что по горизонтали когда жмешь тоже становятся счастливее? Если да, то это правило не всегда работало, или мне так показалось. В любом случае, я с этим уровнем уже не справился да и желания особого не было.
В заключение, идея вполне себе неплохая, обыграть можно. Если игра делается просто чтобы показать друзьям, то можно поработать над интуитивностью меню и забить, если же претендует на что-то более серьезное, то первым делом нанять художника, благо отрисовывать тут относительно немного, вторым купить музыку и звуки, ну а дальше допиливать геймплей.
Такс. Вроде немного оправилась после этого отзыва и могу спокойно ответить. Сразу говорю спасибо за столь развернутый комментарий! Неслабо он мне настроение подпортил, хотя тут не поспоришь - действительно фигня какая-то получается.
Ммм.. Может, это из за того, что мы ее слишком сильно пожали? Вот здесьтоже низкого качества?
Ой, я как раз этого опасалась >_ - фишка со звездами спорная. Мало того, что понял я как это работает только из текста выше, так еще и непонятно как их вызывать, во втором уровне я третьей звезды так и не дождался.
Ох, их там не надо ждать, они на определенном ходу возникают, а ходы считаются при кликах. В общем, похоже, нужно еще упрощать, и на начальные уровне не совать сложнодоступных звезд.
Вааааай, да, тут, пожалуй, нужно заменить значком, который стрелка вперед.
А мы где-то гуглили, как должен выглядеть такой значок возврата, и решили, что так. Блин, жалко, что непонятно.
Хмм..можно ж было в русскую версию, там зря по умолчанию инглиш, маленько погорячились) А вообще там смысл в том, что если три рядом максимально веселых смайлика по горизонтали, то вокруг них другие становятся веселее на единицу.
Ну, хоть что-то неплохо))
Ну, ясное дело, что никого нанимать и ничего кардинально переделывать не будем. Ни на что такое суперсерьезное игра не претендует, просто эксперимент, и по ходу не очень удачный.
Спасибо за адекватное отношение, получилось грубовато, т.к. старался уместить побольше полезностей :)
По поводу трех в ряд, нужно подумать как по-другому продемонстрировать игроку данный трюк, я на словах вроде бы понял, но надо проверить. Игрока надо затащить, если на первых уровнях он не понимает что от него хотят, то скорее всего закроет игру и не вернется)
Иконка возврата в меню допустимая, но когда она стоит рядом с рестартом, то не лучший вариант. Советовал бы присмотреться к одному из классических 1 и 2
Хорошо, иконку возврата перерисовать не проблема, наверное, сделаю точечками тогда, спасибо!
И этот третий уровень действительно нужно переделать пока не поздно, уже не один человек столкнулся с тем, что бросал играть именно на нем))
ecd?
Угу. Расшифровывается как Exarion Cascade Descriptor! Изобретение программиста. Ну по сути обычный текстовый файл с некоторыми правилами и законами.
Самописная структура данных, я так и подумал. Ибо не гуглится.
Что есть Exarion?
И да, пост читать было интересно, спасибо.
Рада, что не зря старалась))
А Exarion - это, собственно, самописный "движок", который обрабатывает эту самописную структуру.
Больше всего понравилась самая первая иллюстрация и подпись к ней. Подпись эта по смыслу не совсем корректна, но это действительно один и тот же элемент игры на разных стадиях разработки, и это любопытно наблюдать.
Особо не вникал. Но две вещи отмечу, которые сразу заметил.
1. да, текстовый конфиг для уровня — это хорошо. Проще настраивать, никуда больше не ковыряя в код
2. смайлы уныловаты и первое, что им нужно поправить — тени. Старайтеть не использовать для затенения просто чёрный цвет. Получается попросту грязно. Улыбка — тоже довольно тонкая штука, обходиться с ней нужно предельно аккуратно, балансируя со ртом и брови и глаза, иначе возникают выражения лица или растерянные или вовсе неадекватные. При том что идейка с усиками-цветочками весьма милая.
Яркий цветной блик против чёрной тени вовсе создаёт поверхность аля «мухин глаз» или «глянцевый пластик в пустой 3D-комнате»
И дабы не свистеть попусту, лёгкий ремастеринг смайла (хотя я б вообще пропорции перепилил тотально, если по-своему)
Ключевые моменты: форма рта, положение бровей относительно глаз, положение носа по вертикали.
Пряник, ^___^ большое спасибо, что поиграл и даже обратил внимание на конфиг!
Замечания по арту, увы, напрасны. Художник, который рисовал эти смайлики, уже убежал ... и я более, чем сомневаюсь, что он будет что-либо править, увы... Отчасти поэтому и получилась графика немного разношерстная, т.к. после его ухода я уже дорисовывала сама, те же фоны и интерфейс... Ну, хотя бы я сама приму к сведению эти пункты, чтобы не попадать на эти грабли (с тенями и бликами).
Ух ты! Супер! Мне нравится, очень симпатичный и намного добрее и жизнерадостнее! При этом нарисовано даже как будто проще, меньше линий, а смотрится приятней.
Линий чуть меньше, но дело не в них. Линии осветлены, тени не чёрные, в итоге не перегружено грязью.
Что до системы набора сложности (и открытия через звёзды) — норм. Однако ж открытие «на других экранах» молча — нехорошо, нужно юзеру как-то намекать. Один намёк, что блоки уровней разные, вы уже сделали (разные фоны). Дальше можно внизу строчку, типа «открыты новые уровни», можно светящийся ореол вокруг стрелочки листинга, который не потухнет до тех пор, пока игрок не пролистает все страницы, на которых открылись новые уровни.
О, спасибо за совет! Кстати, я то же самое предлагала программисту - как то выделить эти стрелочки, теперь это будет звучать более убедительно, я думаю, обязательно сделаем один из этих вариантов!
Сейчас вот подумал. Ну пролистнёт пользователь, он же на память не помнит, что было открыто а что нет.
В общем пока идея подвесить над стрелкой слегка колыщущегося «светлячка» и над только что открытыми уровнями тоже может. Хотя непройденные уровни по виду же отличаются, так?
Хотя сложится ситуация, что и были непройденные и появились новые. Херня идея. Получится, что стрелка подсвечена часто и часто нужно листать впустую. В общем актуальнее выдавать сообщение «вы набрали N звёзд и открыли новые уровни».
В общем я не очень понимаю, в каком порядке будут проходиться уровни. Из этого и нужно думать, какой из способов информирования будет полезнее и ненапряжнее.
А по-моему, идея все-таки не плохая!
На данный момент сделано так, что уровень, в котором не набрано ни одной звезды выглядит также, как уровнень, который ни разу не играли. Вообще говоря, я думала над тем, чтоб те уровни, в которые ни разу еще человек не играл как-то подсвечивать по-особому.
И это как раз могло бы решить данную проблему. Если есть неигранные уровни - стрелочка мигает. И на соответствующем окне они выделяются, что сразу видно, какой еще не играл. По-моему, было бы лучше гораздо, чем сейчас.
Ну и че, ну появятся еще, плохо чтоли, когда много открыто уровней, которые еще не играли - побольше почвы для исследований.
Да не так уж и часто, и только тогда, когда она действительно нужна, чтобы показать игроку, что он еще не всё в игре попробовал, обрати внимание, мол, есть еще другой экран!
Так что я все ж больше склоняюсь к мигающей стрелке, тем более место для вывода сообщения на экране особо и нет, некуда его особо приткнуть.
Мигание тоже катит. Только плавным сделайте, чтоб сильно не мозолило глаза. Тестить нужно на практике, как удобней и понятнее.
Сообщение, я имею в виду, прям отдельным окошком выдавать поверх экрана (закрывать по кнопке «Понятно», энтеру, эскейпу, пробелу).
Да, отличие между игранным и неигранным по-моему нужно, рамочка хотя бы разного цвета.
Приятно видеть конструктивное обсуждение в этой ветке.
Хорошее название.
А мне вдвойне приятно!
Название-то прикольное, но большинство народу все-таки такие всплывающие окошки раздражают. Тем более в нашем случае уровни открываются считай постоянно, практически после каждого пройденного уровня. Поэтому все-таки считаю, что рамочки будет вполне достаточно!
Ну раз открываются постоянно, то да, окошко — раздражитель.
ну так Ок задолбало. Есть русские аналоги, типа «Ладно» (в переводе цивы какой-то было)
Понравился первый и второй тип смайликов (на первой картинке). Итоговый вариант имхо не фонтан, т.к. слишком много деталей на морде лица, что сбивает с толку и гасит задор.
Мне вот тучки тоже больше нравятся :3