О том, как создавались уровни для игры Smile it!
Моя новая игра, о которой пойдет речь в этой "статье", называется "Улыбнись" (Smile it!), рассчитана она под андроиды, хотя пока версия для андроид отказывается нормально работать, к сожалению. Так что выложили только виндовую.

Немного сомневалась, стоит ли сюда писать про игру, она пока не закончена, да и вряд ли вызовет в кругах сообщества интерес, потому что по сути выходит довольно посредственной, вместо чего-то оригинального, экспериментального и креативного, как мне раньше казалось. Но все-таки, решила сделать эту запись в блоге, потому что взгляд со стороны всегда очень полезен, тем более, здесь сидят довольно толковые люди, и я надеюсь, что они скачают бетку, поиграют и дадут советы.
А чтобы вам не было скучно, напишу некоторую заметку о разработке. Как вы уже догадались, речь пойдет о создании уровней для этой игры. Я советую все-таки сначала поиграть в бету, а затем уже читать, иначе, возможно, что-нибудь будет не совсем понятно или даже неинтересно.
Прототип из картона и пластилина.
Еще до того, как товарищ программист (да, я делаю игру не одна, программированием занимается StaticZ) стал усиленно кодить, я сделала такой вот бумажный прототип:
Вот так выглядела самая первая версия игры и самая медленная - вручную меняла им улыбочки - было довольно забавно, но быстро надоело, потому что один уровень длился слишком много времени.
Первые описания.
Дальше я стала описывать основные принципы игры уже в текстовом виде:
На игровом поле находится один грустный (2) смайл. Кликаем на него, он становится грустноватый (3), при последующих кликах он переходит в (3)->(4)->(5)->(6)->(7)->(8) Уровень пройден.
Хотела еще добавить, но почитав эти описания, впала в ступор, сейчас вообще всё не так! Лучше не буду их сюда приводить, чтобы не возникло путаницы!
Схематичные наброски.
Текстовые описания не отличались большой наглядностью, так что несколько уровней я набросала в фотошопе:

Потом художник Stone Brush нарисовал другие мордочки в своем несколько своеобразном стиле. Да, в основном графику на этот раз рисовала не я, хотя фоны для уровней - это уже моих рук дело.
Количество и структура.
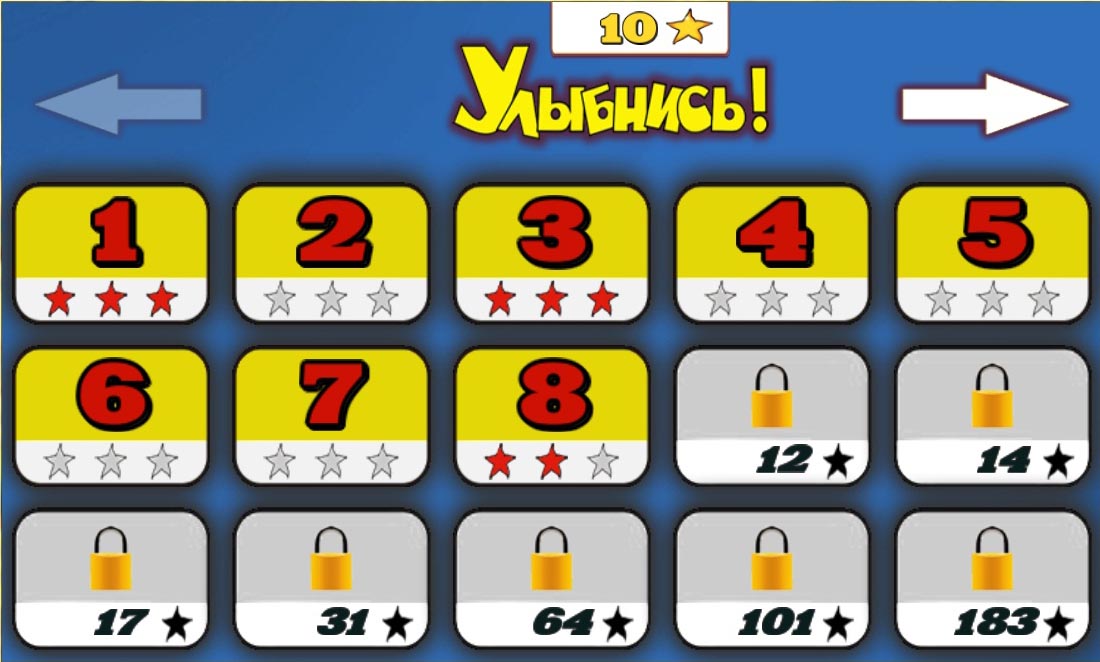
Сначала предполагалось, что в игре будет 50 уровней. Потом все-таки решили, что это маловато, и на данный момент игра насчитывает целых 75. Один экран вмещает в себя 15 уровней:
Итого выходит 5 таких экранов. Как-то само собой возникла мысль делить по этому принципу их на группы. То есть для каждого экрана свой отдельный фон, доминирующий вид смайликов и своя музыкальная тема. Кстати, вот здесь можете заценить отдельно саундтрек к игре. - огромное спасибо автору, что согласился помочь и написал музыку специально для игры!
А вот систему открывания уровней предложил программист. На каждом уровне через определенные промежутки времени вылазят звездочки. Для открытия уровня нужно собрать определенное количество звезд в общей сумме. Сложность собирания звезд состоит в том, что при нажатии на звезду теряется один ход, ну, иначе было бы слишком тривиально.
Насчет порядка уровней у нас возникли споры. На данный момент в демке сделано так, что иногда уровни открываются не по порядку нумерации, а может открыться уровень, например, на другом экране. Я это распределила по нарастающей сложности, как правило, в конце каждого блока уровни самые сложные, а в начале - обучающие. Еще пока не совсем ясно, насколько это удобно игрокам, потому что никто так далеко еще не проходил!
Цифры вместо мордочек.
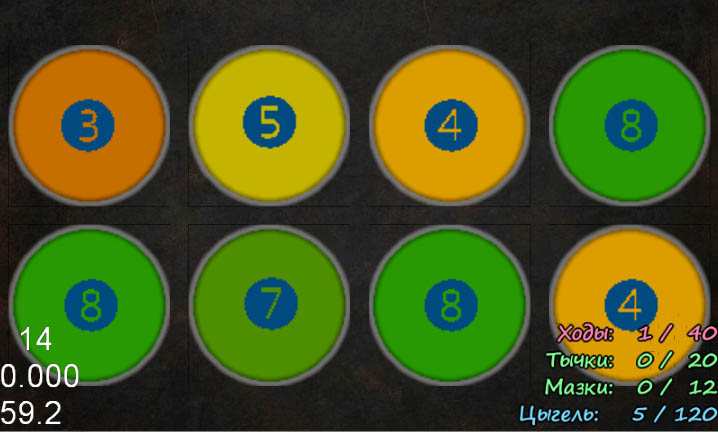
Ну и, наконец, добрались от теории к практике. Сначала вместо спрайтов в игре были вот такие циферные заглушки:

Цифры показывали степень веселости смайликов. В таком состоянии проще было понять, насколько правильно оно работает.
Редактор уровней.
StaticZ запрограммировал игру таким образом, что уровни считываются из простого текстового файла формата ecd, как, впрочем, и многие другие настраиваемые значения, такие как спрайтлист, титры, интерфейс.
Для интереса приведу кусок кода из этого файла:
[LEVEL053]
$title:ru."Вместе мы сила!"
$title:en."We are strong together."
$stars:{65,67,69}
$layer:"bck_layer04"
$music:"mus_theme04"
$decay:4
$swing:"<< >> ^^ __"
$field:"
=+++ <>7o <>7o <>5o <>8o =+++
=+++ >>3o >>5s <<5s <<3o =+++
=+++ >>3o <<5s >>5s <<3o =+++
=+++ <>8o <>5o <>7o <>7o =+++
"
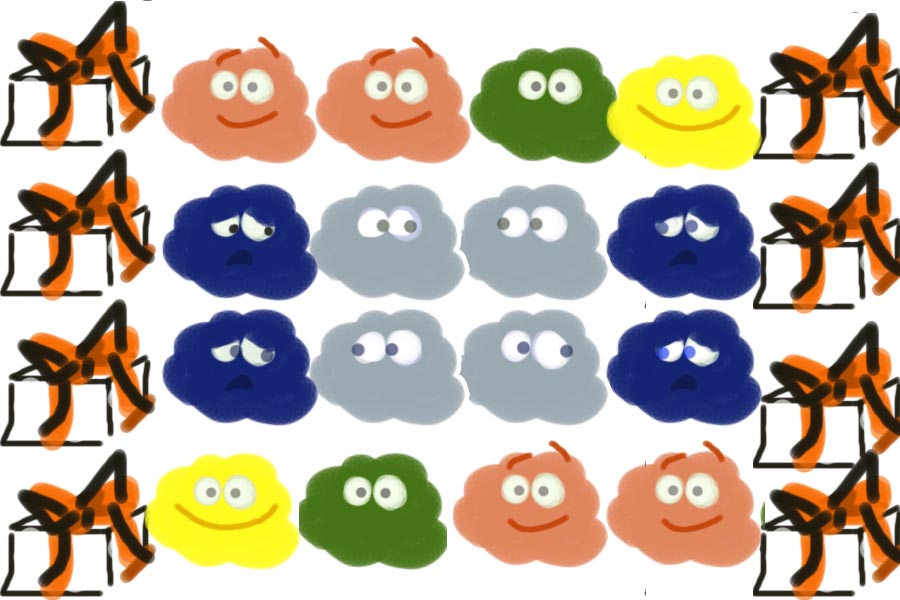
Тут описан все тот же уровень, который я уже приводила раньше. Вот какой он вышел в результате:

Несложно догадаться, что смайлики здесь обозначаются матрицей. Так как у нас есть четыре типа, для каждого присвоена своя буква:
o - обычный смайл
n - смайл нельзя вращать
u - смайл нельзя тапать
s - смайл нельзя ни вращать ни тапать
Число от 1 до 9 определяет настроение смайла. 9 - самое лучшее настроение, 2 - почти самый грустный, когда настроение падает до 1 - уровень проигрывается.
А вот эти значки >> определяют направление взгляда. А если, например, напишем вот так ^^, то наш смайлик смотрит вверх. Кстати, $swing задает перечень этих направлений, доступных на уровне. Дело в том, что раньше на некоторых уровнях можно было глаза вращать только в определенные места, а потом от этого ограничения отказались.
Перед уровнем задаются его индивидуальные параметры:
$title - название уровня
$stars - на каком ходу появляются звезды. Например, на 53 уровне три звезды появляются на 65ом, 67ом и 69ом ходах соответственно.
$layer - фон уровня
$music - музыка, которая играет на уровне
$decay - скорость погрустнения, в данном случае если смайлик не трогать 4 хода, то он на единицу погрустнеет
Вот в таких матрицах все уровни в игре и описаны, и что радует - оно работает!
Ладно, закругляюсь. Надеюсь, не сильно утомила, и кому-нибудь было интересно читать этот пост.
- 25 апреля 2014, 22:52
- 08








27 комментариев