Советы разработчику пойнт-&-клика
Перед тем, как вы перейдёте к содержательной части, мне нужно обозначить в этом введении некоторые вещи. Это будет статья (а возможно и цикл из двух или трёх статей на разные темы), касающихся моей недавней игры — «Алый закат ещё рдеет». (Скачать её можно здесь.) Поэтому сразу: спойлеры будут. Я не смогу обойтись без использования примеров из своей игры, несмотря на то, что речь будет идти скорее о технических или о косвенных аспектах разработки.
Второе: на деле «Алый закат» не совсем соответствует тому, что я буду описывать, а в некоторых случаях даже совершенно не соответствует оному. Причин этому достаточно. Некоторые вещи пришли мне в голову уже тогда, когда было поздно что-то менять. Многие идеи не исключают конфронтации друг с другом; в таких случаях я отдавал предпочтение одной из них в ущерб остальным.
Третье, что мне следует указать — это моё отношение к таким статьям. Без особых трудностей можно отыскать примеры игр, для которых эти «советы» будут неприменимы. Некоторым авторам даже будет вредно руководствоваться моими наблюдениями. Все игры разные, в том числе разнятся их оформление и реализация. Однако я хочу записать те неочевидные вещи, к которым я пришёл через долгую разработку, и в первую очередь я пишу эту статью для самого себя. Себе из прошлого рассказать всё это я уже не смогу, а вот я из будущего, который, может быть, ещё займётся чем-то подобным, через эту статью сумеет освежить в памяти основные моменты. Впрочем, не исключаю, что и другим людям эта статья может принести пользу.
**************************************************************************************
Начну с терминов для непосвящённых: Пойнт-&-клик (или «квест», как его ещё называют) — это жанр, в котором взаимодействие игрока с игрой в основном осуществляются через нажатия мышью. Иначе говоря, для взаимодействия с объектом, с персонажем, или для перемещения в выбранном направлении игроку требуется кликнуть по этому самому объекту/персонажу/направлению, изображённому на экране. Зона экрана, в которую при этом должен попадать курсор чтобы взаимодействие произошло, именуется коллайдером. Она не видна игроку во время игры, но коллайдер как раз и определяет границы объекта, в то время как изображение объекта может, к примеру, не быть отделённым от фона, или не иметь чётких контуров (где начинается и где кончается край халата?) или даже не иметь конкретного образа (направление движения.)
Мой опыт показывает, что настройка формы и расположения коллайдера уже имеющегося объекта — это дело несложное. Здесь не нужно сильно стараться, не нужно тонкой работы. Для разработчика вообразить примерные границы интерактивного объекта — это так же интуитивно, как и для игрока, а лёгкие смещения и отклонения всё равно ну будут будут восприняты и останутся незаметными. Главное — просто не сомневаться. Не надо задумываться о том, «является ли отверстие в бублике частью бублика, или не является?» Даже если вам таки удалось сделать совсем никудышный плохо соотносящийся с объектом коллайдер, то его форму можно с лёгкостью поправить на любом этапе разработки.
Настоящие проблемы возникают из куда менее очевидных моментов: я позволю себе заострить ваше внимание на ряде особенностей оформления коллайдеров, которые могут повлиять на геймплей и на ощущения от игры, и которые неподготовленный разработчик вряд ли сумеет предвидеть и заранее избежать.
Совет 0 (формальный, о котором все знают):
Чем мельче объект на экране — тем крупнее следует сделать его коллайдер, и тем в меньших подробностях он должен повторять очертания самого объекта.
Я, например, делал соответствующие коллайдеры квадратами размером с ноготь на большом пальце. Этот совет наверно единственный, о котором давно всем известно, и который я вношу в статью скорее для полноты информации… Но ничего, это будет отправной точкой для повествования.

Коллайдер маленького (или расположенного вдали) объекта прошаренные разработчики делают в несколько раз больше этого самого объекта, чтобы не вынуждать игрока прибегать к пиксель-хантингу — монотонному и беспорядочному прокликиванию «каждого пикселя» на экране. Все игроки рано или поздно начинают играть таким образом если застрянут в прохождении. Не в силах определить, взаимодействие с каким из объектов они упустили из виду, они бешено клацают мышью куда ни попадя, или даже по некоторой осмысленной траектории, равномерно заполняющей весь экран.
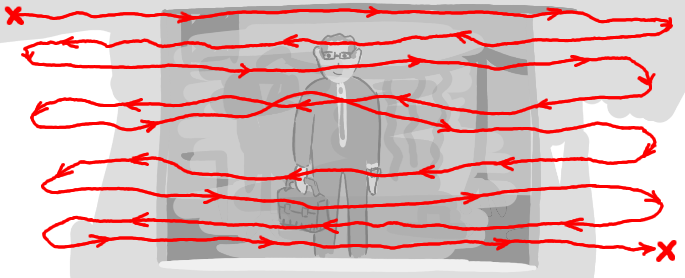
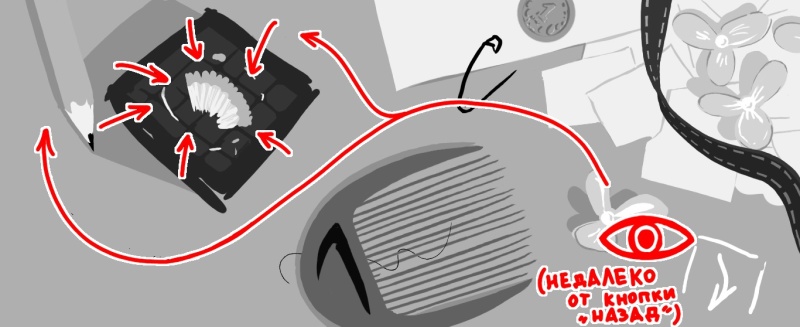
Пример такой «заполняющей экран» траектории:
Мало кто из игроков любит пиксель-хантинг. Во-первых, он не является практичным способом для нахождения мелкого объекта в силу своей неточности: рука человека отмеряет разные, зачастую слишком крупные отрезки; игрок сбивается и пропускает значительные области, которые он тем не менее считает досконально изученными. Во-вторых, даже точно зная, на какой объект нужно нажать, игрок с огромной вероятностью промахнётся по нему, если коллайдер будет мал. Игрок ощущает обман со стороны игры. В третьих, автоматически и в быстром темпе кликая, при попадании на искомый объект игрок не успевает остановиться, и следующий его клик неизбежно приводит к уже незапланированному взаимодействию (например, может быть пропущена важная реплика персонажа). В-четвёртых, пиксель-хантинг является скорее проявлением недовольства игрока, нежели целенаправленной попыткой продвинуться по игре. Неудивительно, что появление у игрока необходимости играть в таком стиле считается дурным тоном со стороны разработчиков. Пиксель-хантингом зачастую отличаются старые квесты, во времена разработки которых проблема ещё не была столь очевидна их создателям.
Чтобы снизить риск пиксель-хантинга и спасти мышки игроков от быстрой поломки, большинство современных игр и приложений предоставляют пользователю курсор, который изменяет свой вид при наведении на интерактивный объект. К примеру, наведя курсор на этот текст, вы увидите, как стрелочка превращается в тонкую линию: это значит, что текст можно выделить. Я назову эту механику чувствительным курсором. В противоположность ему, курсор, который никак не реагирует и не меняет свой вид, я буду называть равнодушным курсором.
В первой версии моя игра пользовалась именно равнодушным курсором, потому я сумел в полной мере оценить его недостатки: чтобы понять, является ли объект интерактивным, игрок вынужден непременно кликнуть по нему. Прохождение такой игры усложняется, а игрок быстрее переходит в режим пиксель-хантинга, к которому игра будто сама его и подталкивает. Чувствительный курсор, появившийся в моей игре позже, наоборот — избавляет игрока от необходимости кликать вхолостую. Кроме того, проверка на интерактивность объекта осуществляется с наивысшей частотой — каждый кадр. Таким образом, проводя курсором по экрану, и даже мельком задевая объект, игрок замечает преображение курсора (я не хочу углубляться в то, как сделать, чтобы преображения действительно бросались в глаза — на эту тему много чего могут рассказать дизайнеры интерфейсов).
Из плюсов: равнодушный курсор позволяет делать коллайдеры гораздо грубее (я бы даже рекомендовал увеличивать абсолютно все коллайдеры при таком типе курсора, чтобы игрок не промахивался по краям объекта). Чувствительный же курсор лишь слегка более требователен в этом плане — игрок уже может отслеживать границы «активной зоны», но всё ещё не видит коллайдер целиком.
При любом типе курсора совет #0 не отменяется — быстрое перемещение курсора над маленьким объектом не позволит игроку заметить реакцию чувствительного курсора, но подарит чувство того, будто на траектории перемещения курсора ничего нет.
Совет 1:
«А если объект виден только наполовину, какой является форма его скрытой части?» — раз такая мысль вас посетила, то скорее всего вам стоит обвести только видимое, отрезав всё остальное.
Наводя чувствительный курсор на невидимую часть объекта (существование которой тем не менее предполагается) игрок скорее всего не поймёт, на что именно он собирается нажать. В первую очередь он подумает о перекрывающем объекте. Даже при равнодушном типе курсора игрок скорее всего будет иметь ввиду взаимодействие с перекрывающим объектом, чем с тем, на который вы навесили коллайдер.

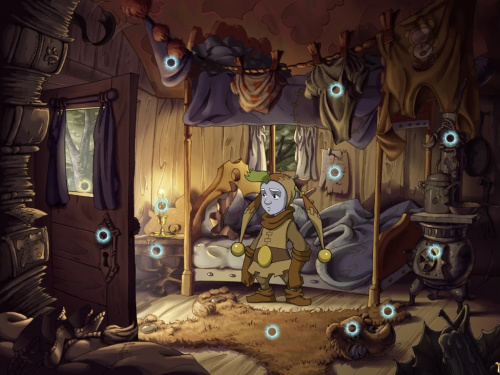
Вот пример: девушка перекрывает собою проход. Несмотря на вполне очевидную форму дверного проёма, я обвожу только видимую его часть, иначе игрок не будет знать — собирается он выйти из комнаты, или заговорить с девушкой. Игрок может даже предпринять несколько тщетных попыток разговора, покуда не поймёт, что игра не предоставляет ему такой возможности.
Данная рекомендация, разумеется, тоже очень условна и может всячески нарушаться. Может быть вы захотите сделать невидимый тайник или поместить игрока в густой туман, где ничего не видно?.. Это не составит труда, если вы сделаете это осознанно и с пониманием того, как ваше решение будет интерпретировано игроком.
Совет 2:
Избегайте разделения коллайдеров на составные части. Предпочитайте цельные коллайдеры.
Имеется ввиду те коллайдеры, которые состоят из нескольких отдельных фигур. Для равнодушного курсора этот совет, вероятно, не несёт никакого смысла — даже наоборот, не стоило бы отдавать коллайдеру объекта пустое пространство, которое не относится к объектам: игрок будет недоумевать, если кликнет намеренно мимо объекта, но всё равно провзаимодействует с ним.
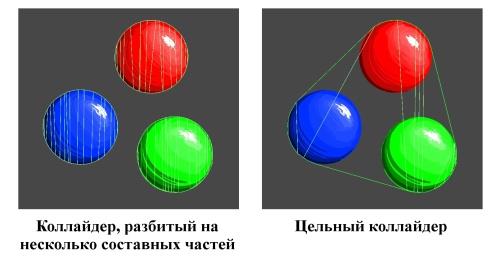
А вот для чувствительного курсора — достаточно важно. Представьте, что вам нужно реализовать взаимодействие игрока с группой шаров. Если все шары лежат в одном месте, то и в коллайдере можно обвести их все разом. Если же вы обведёте каждый шар по отдельности, то курсор будет менять вид при перемещении с одного шара на другой — игрок будет принимать их за разные объекты и начнёт кликать по каждому из шаров. Лишь провзаимодействовав с ними со всеми, игрок сможет полностью убедиться, что каждый его клик приводит к одному и тому же. Если в игре есть двустворчатая дверь — её тоже стоит оформить единым монолитным коллайдером, чтобы не создавать иллюзию двух дверей, ведущих в разные места.
А что же делать, если шарики лежат не в одном месте, а вы решили раскидать их по разным углам экрана? Если между ними много пустого пространства, или там находятся другие интерактивные объекты, то у данной проблемы нет безболезненных путей решения. Вам или придётся вносить изменения в саму локацию (менять расположение предметов, брать иную визуальную композицию, перерисовывать часть графики), или менять свои планы касательно взаимодействий игрока (как вариант — можно внести небольшие различия во взаимодействие с каждым шаром: пусть герой иным образом формулирует реплику-комментарий по поводу каждого шара, чтобы не разочаровывать игрока сильной однотипностью действий). Каждый из этих путей требует от разработчика увеличить объём работы, а кроме того — при решении проблемы возникает риск ухудшить иные составляющие игры. Графика, перерисованная под новые требования, может смотреться хуже и не выполнять многих иных, не менее важных задач: правдоподобность, читаемость, соответствие стилистике… Внеплановая проработка разнообразия же наверняка будет высасываться из пальца, будет ощущаться менее качественной и излишней. Поэтому о расположении объектов и планируемых взаимодействиях стоит задуматься до стадии производства графики.
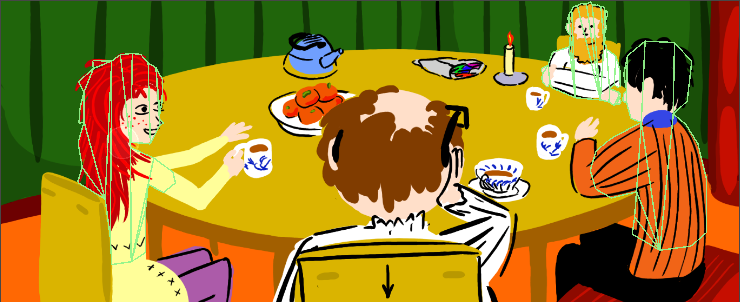
Вот пример коллайдера из «Алый закат ещё рдеет», разбитого на несколько частей. Это всё — один объект. При нажатии на любого из трёх людей, запускается один и тот же диалог. Я позволил себе такую выходку, потому что данное взаимодействие нельзя повторить — после клика коллайдер мгновенно отключается, а локация переходит в новое состояние с уже другими коллайдерами. В данном случае мне не суть важна цельность. Я не имею от неё последствий. (Кстати, обратите внимание на выбранные формы, как я грубо обвёл бюсты персонажей, отбросив руки и нижнюю часть туловища. Так же я отрезал спину девушки, которую перекрывает спинка стула.)
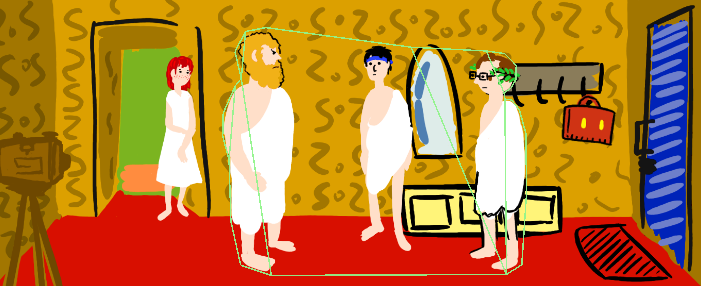
А вот пример цельного коллайдера из той же игры. Снова три человека, но теперь уже занимают в совокупности меньшую часть экрана, чем было бы в предыдущем примере, если бы там я сделал цельный коллайдер. Между людьми в этой сцене нет ничего, что могло бы быть принято за интерактивный объект (разве что зеркало, но… Я уже говорил, что моя игра далеко не эталон!)
Тут уже можно заметить противоречие совета #2 с советом #1: если единый объект перекрывается посередине — все такие случаи решаются достаточно очевидно и интуитивно для разработчика. Небольшие перекрытия нужно игнорировать, большие — стоит разделить коллайдер объекта на две части.
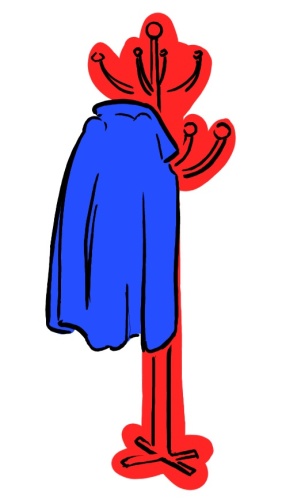
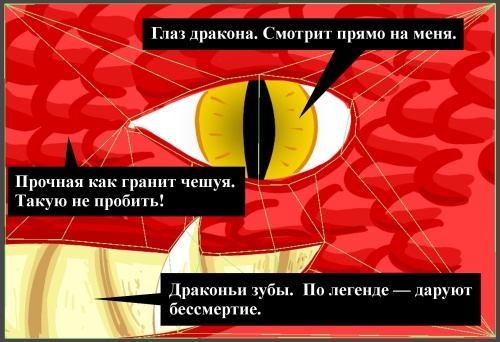
Я имею ввиду такие объекты:
Совет 3:
Коллайдеры разных интерактивных объектов не должны вплотную стыковаться друг с другом, не должны пересекаться и не должны накладываться друг на друга.
Относится этот совет, опять таки, в первую очередь к чувствительному курсору и по тем же самым причинам, что и в предыдущем пункте: если игрок не видит изменений в курсоре при перемещении оного с одного объекта на другой, то в голову игрока закладывается предположение о том, что это один и тот же объект. В итоге игрок кликает по одному из них, игнорируя второй. К равнодушному курсору этот совет тоже относится, хоть и в меньшей степени: скорее лишь потому, что кликая по границе соседствующих объектов, у игрока есть риск промахнуться и попасть не по тому объекту, с которым он собирался взаимодействовать. Игрок опять решает, будто оба объекта представляют собой единую вещь.
Очевидно, что шанс столкнуться с проблемой высок, если не продумать эту мелочь заранее. Кардинальное решение проблемы на поздней стадии потребует или переделку графики, или перепланировку геймплея с отказом от интерактивности какого-то из проблемных объектов. Советую ещё на момент проработки концепта прикидывать — а как будет сочетаться «взаимодействие с вешалкой» и «взаимодействие с висящей на вешалке одеждой» друг с другом?
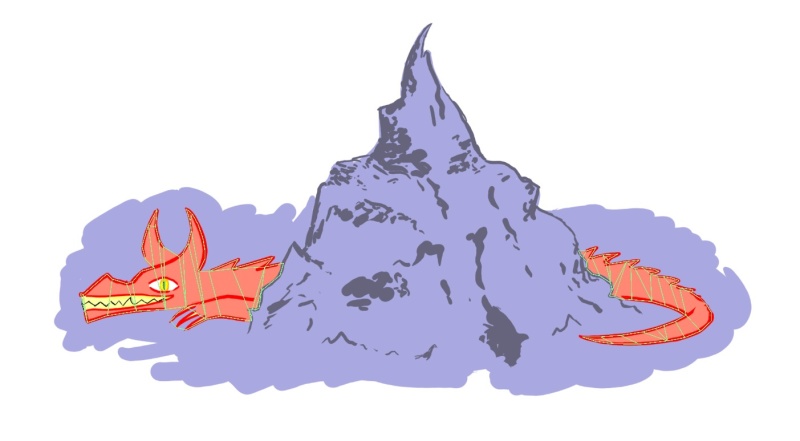
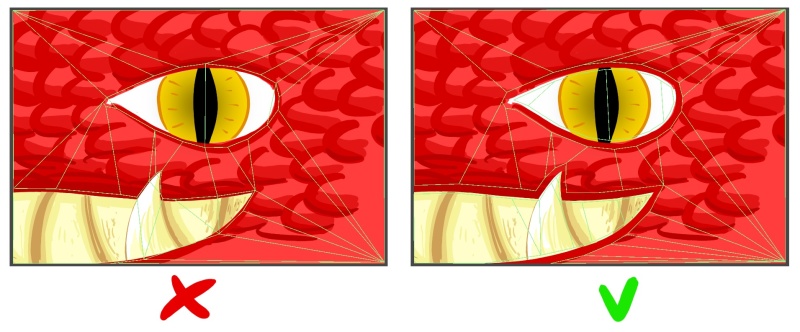
Если вы не можете выбрать иное расположение объектов (представьте, вы запланировали отдельное взаимодействие с чешуёй дракона и отдельное взаимодействие с глазом дракона), или если вы поздно заметили проблему, то ещё есть возможность смягчить её. Постарайтесь раздвинуть соседствующие края близких коллайдеров — нужно хотя бы небольшой промежуток между ними. Чем больше этот промежуток, тем лучше (узкая полоса пространства даст меньше времени на видоизменение чувствительного курсора, что сложнее заметить перемещающему мышь игроку). Не лишним будет немного «заехать» коллайдером на территорию самого объекта.
Если такой способ недопустим, то есть ещё один: в каждое из взаимодействий вписать однозначную интерпретацию того, с чем именно провзаимодействовал игрок. К примеру, герой игры может давать комментарий, недвусмысленно говорящий именно о том объекте, на который ткнул игрок.
С другой стороны, недавняя «Ode to the Golden Radiance», тоже являющаяся пойнт-&-кликом, использует совершенно иной интерфейс взаимодействия. Предоставляя игроку равнодушный курсор, игра подсвечивает сами объекты при указании на них мышкой. Игрок получает не только индикатор интерактивности объекта, но и видит весь его коллайдер, из которого ясно определяет, какие из объектов являются отдельными, и с чем вообще он собирается провзаимодействовать. Благодаря этому, советы #2 и #3 для «Ode to the golden radiance» неактуальны.
Но такой подход требователен к соответствию формы коллайдера и изображённого объекта. Взять, к примеру, совет #0 — не представляю, как в такой игре решить проблему с мелкими объектами. Или как подсвечивалось бы что-то более абстрактное и бесформенное, например — стайка мух или ветер.
Другой примечательной альтернативой является интерфейс, распространённый в старых квестах. Имея равнодушный тип курсора, старые игры предоставляли игроку обилие текста: при наведении курсора на интерактивный объект, где-нибудь обязательно выводилось название того, с чем провзаимодействует игрок при нажатии. Соответствие каждому объекту своего уникального имени избавляет разработчика от тщательной работы с коллайдерами (но, скорее всего, увеличивает объём текстового оформления и усложняет саму игру). Можно даже сказать, что такая реализация сочетает в себе все плюсы равнодушного курсора и в наибольшей степени избавлена от его минусов, однако сейчас она уже не так популярна и воспринимается скорее как ретро-стилистика. Возможно, её уход объясним нелюбовью игроков к чтению, а может — избыточностью подобного интерфейса: повторять в текстовом формате то, что и без того собственными глазами видит игрок на экране, считается по современным меркам дурным тоном.
Вот пример из «Day of the Tentacle»:
Эти идеи можно развить дальше: с курсором могут происходить разные метаморфозы в зависимости от того, на какой объект или на объект какого типа он наведён (так сделано в квестах от Daedalic Entertainment) или курсор может менять цвет, или названия объектов могут выводиться непосредственно возле курсора (так тоже сделано у Daedalic Entertainment). Я остановился на этих примерах модификаций только для того, чтобы показать, как реализация, выбранная на самых первых шагах разработки, влияет на всю стратегию дальнейшего оформления игры.
Совет 4 (сугубо-художественный):
Переход с одной локации на другую должен быть в достаточной мере плавным и постепенным; при переходе игрок не должен терять ориентацию.
Начиная с этого совета, я приступаю ко всему тому, что связано с переходом игрока между игровыми локациями или игровыми «экранами», если такой термин вам больше по душе. К переходам между локациями я отношу как смену места действия, так и смену ракурса, которые наблюдает игрок на своём мониторе. Обычно для перехода на другую локацию игроку необходимо кликнуть на какой-то из объектов текущей локации.
По поводу того, как это изобразить переход правильнее — никаких явных рекомендаций у меня нет. Есть сотня специфичных способов, как отразить это через дизайн. Главное — самостоятельно понимать, как будут выглядеть и ощущаться перемещения игрока в динамике. Могу привести ряд примеров:
- Самый беспроигрышный вариант (и самый трудозатратный) — это если в игре есть анимации перемещения героя. Однозначно понятно, что делает герой, куда идёт, в какие ящики заглядывает, куда перемещается «игровая камера».
- Если герой перемещается в каком-либо направлении, то логичнее всего сохранить это направление, не сильно изменив ракурс.
- Можно слегка изменить ракурс, но разворот более чем на 90° часто ощущается слишком резким. Разворот на 180° почти при любых условиях будет выглядеть странно (хотя во многих других жанрах, например — в платформерах, герой нередко уходит в дверь в стене, а затем выходит из двери в той же стене, и эта условность никого не сбивает с толку).
Пример перехода между локациями в платформере («Spelunky»):

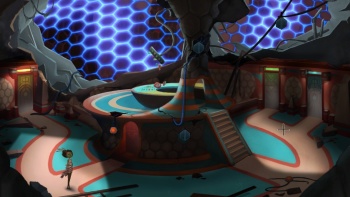
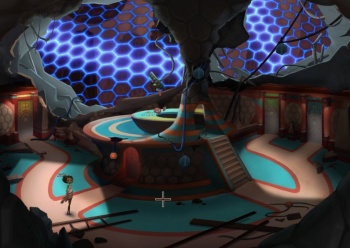
А вот пример из игры в жанре пойнт-&-клик — «Botanicula», где всё же происходит поворот ракурса на 180°: персонажи заходят в один из домиков на первом скриншоте, и попадают в локацию, показанную на втором скриншоте. Однако в «Botanicula» перемещение героев анимировано — игрок явно видит, как герои вбегают в дверной проём, а затем выбегают через него на другой локации.
- Так же большую роль играет то, как выглядит само игровое пространство, окружающее игрока. Игрок может понять, куда он именно вошёл и откуда вышел, по внешнему виду дверного проёма… По текстуре тропинки… По узнаваемому кусочку локации, проглядывающему меж ветвей… (Приведённые выше скриншоты из «Botanicula» в том числе демонстрируют и этот приём! Заметьте: ведущие внутрь домиков проёмы темны, а тот же самый проём, ведущий наружу — засвечен. Это мелочь, но она сразу обозначила, где находится внутреннее, а где — внешнее пространство.)
- Если игроку нужно осмотреть какой-то из объектов детальнее, то без перехода к крупному плану не обойтись. Если игроку надо заглянуть в микроскоп, стоящий на столе, то сперва стоит перейти к столу, а уже затем — к объективу микроскопа, иначе игрок не поймёт, почему он сперва был в комнате, а теперь у него по экрану плавают митохондрии.
Рекомендую посмотреть на то, как выглядят игры Матеуша Скутника — он замечательно обращается с графическим оформлением и внутриигровой динамикой. В его играх можно найти всё, что я описал выше. Ниже вы видите его «The Fog Fall»:
Вот пример, возможно, не самого удачного перехода между локациями из моей игры «Алый закат ещё рдеет». Несмотря на то, что направление движения изначально указывает вправо, герой по пути «сворачивает». Но сориентироваться на местности помогает не столько то, что предыдущая локация видна на заднем плане, сколько направленность героя, который стоит спиной к тому направлению, откуда он пришёл.
А вот пример перехода к крупному плану. Сперва я нарисовал два экрана, а промежуточный добавил после, когда понял, что в противном случае переход выйдет чересчур резким.
Совет 5:
Коллайдер объекта, при взаимодействии с которым игрок попадает на другую локацию, не должен пересекаться ни с одним коллайдером на локации, на которую после взаимодействия переходит игрок.
Звучит запутанно… Я хочу сказать, что когда игрок кликает на объект и попадает при этом на другой игровой экран, под его курсором не должен сразу же оказываться другой интерактивный объект.
Причин для соблюдения этого совета две: одна из них — дополнительная предосторожность. Если игрок в угаре пиксель-хантинга (или просто случайно) совершит двойное нажатие по объекту, то при соблюдении совета игрок больше ни с чем лишний раз не провзаимодействует. В ином же случае игрок ненамеренно попадёт по другому объекту на новой для него локации, не успев сориентироваться в происходящем. Поверьте, я наблюдал такие казусы на стриме в первоначальной версии своего проекта. (Разумеется, весь приведённый аргумент теряет смысл, если смена локаций происходит не моментально, а с задержкой. Например, если она сопровождается анимацией.)
Вторая причина куда интереснее: игрок любит перемещать курсор мыши! Вместо того, чтобы сразу лицезреть на новой локации интерактивный объект (да ещё визуально перекрываемый всё тем же курсором), игроку хочется исследовать локацию. В метафорическом смысле — «пройтись по ней». Сделать ещё одно самостоятельное действие. Слегка растянуть свой путь. А вот нажатие по одной и той же точке, или по одной и той же области, наоборот — снижает ощущение участия в игре.
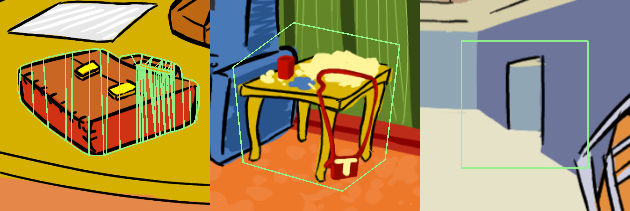
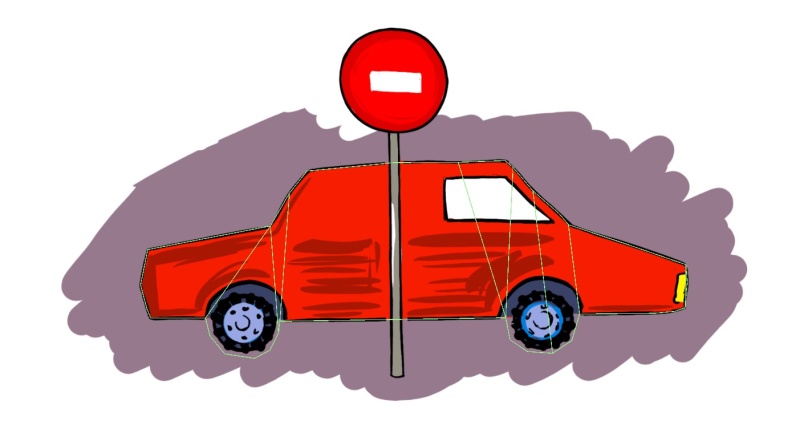
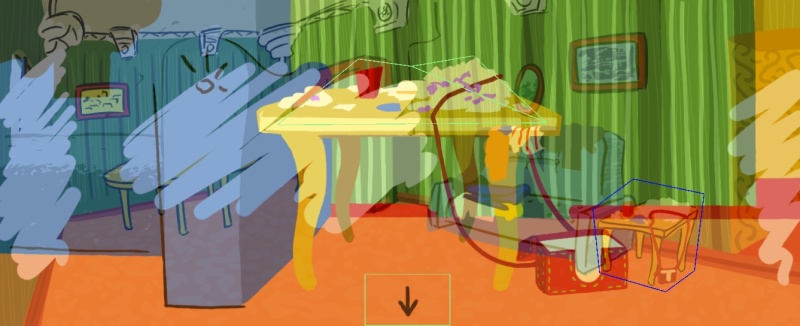
Вот пример всё с той же табуреткой из «Алого заката». Заметьте, как я сместил край коллайдера, «отрезав» часть у кучки предметов. Это сделано как раз для того, чтобы соблюсти дистанцию с коллайдером на соседней локации.
Для удобства восприятия коллайдер перехода между локациями окрашен в синий:
Другой переход из этой сцены тоже выполнен по правилу «непересечения коллайдеров» как в одном, так и в другом направлении:
С другой стороны, наложение коллайдеров соседних локаций друг на друга можно использовать в художественных целях. Если игрок сохраняет направление движения и может продолжить двигаться в том же направлении, то пересечение или даже повторение форм коллайдеров будет понятным и оправданным. Так можно обозначить как однотипные действия (игрок листает книгу, нажимая на края страниц в одном и том же месте), так и неполноту действия (игрок идёт по длинному коридору, но всё ещё не дошёл до его конца). Схожие применения, опять таки, можно найти в играх Матеуша Скутника (видео с примером его игры я уже приводил выше), однако, насколько я могу судить, совета #5 он в своих работах практически не придерживается.
Исходя из всех предыдущих рассуждений, совет #5 можно переформулировать не просто как «избегайте пересечения коллайдеров на соседних локациях», а как «располагайте коллайдеры соседних локаций как можно дальше друг от друга». Это достаточно сложная задача, учитывая, как она входит в противоречие с визуалом и всеми предыдущими советами (короче говоря — со всеми куда более первостепенными вещами). Но как у классических художников есть понятие «треугольной композиции» в академической живописи, так и в играх, должно быть, мы могли бы отыскать нечто подобное, но в динамике. Представьте себе «треугольную композицию», но каждый из объектов в ней находится на своей локации. Ощущается, по крайней мере, интересно.

Этим я плавно подвожу к последнему совету.
Совет 6:
Задумывайтесь о создании «путей», по которым следует взгляд игрока. Как эти пути стыкуются и продолжают друг друга в местах перехода с локации на локацию.
Тут надо сделать небольшое отступление в мир живописи. У классических художников есть такой приём, когда при создании картины они могут предугадать, по какой траектории (или траекториям) будет двигаться взгляд смотрящего. Тогда они намеренно прокладывают на картине такие пути, пользуясь яркостью, контрастностью, выбором определённых форм,
В этом совете я не настаиваю на какой либо пользе, да и применить его в своей игре я не успел… Но я нахожу мысль интересной: если игрок взаимодействует с игрой посредством чувствительного курсора, то и взгляд его движется по локации вместе с курсором. Мы ничем не ограничены в отслеживании внимания игрока! Это значит, что при переходе между экранами мы явно знаем, с какой точки начнёт осмотр новой локации игрок: он начнёт осмотр с того места, где на предыдущей локации находился объект, на который для перемещения кликает игрок. С этого места и можно вести дорогу, продолжая соединять её с другими путями, с другими локациями…
Совет #6 — это обобщение совета #5. Однако если совет #5 делал акцент на технической реализации, то в этом разделе, как вы поняли, обращается внимание уже на эстетику и внешний вид самих локаций. Думаю, локация с табуреткой могла бы стать подходящим примером, если бы я не добавил ещё один экран в промежуток между этими двумя локациями (см. совет #4):
При этом я не уверен, руководствуются ли подобными соображениями в других медиа. Есть ли свои динамические аналоги «композиции» и «путей взгляда» в кинематографе? Подозреваю, что есть. Обратите внимание, когда в следующий раз будете смотреть кино, как выбраны расположения основных действующих лиц при смене сцен и ракурсов.
На этом заканчиваются советы, которые мне удалось выявить в процессе разработки. Думаю, самым практичным решением для разработчика будет сперва создание чернового прототипа с графикой в стиле «быстрых набросков», и лишь затем — более детальная проработка оформления. Сам я этого не придерживался. Говоря начистоту, единственным местом в моей игре, точно соответствующим всем приведённым в статье рекомендациям, является… Меню. Это может вызвать справедливый скепсис, но это может быть и знаком того, что применяться эти приёмы могут не только в пойнт-&-кликах, но и в разработке интерфейсов в целом.
Напоследок добавлю: описанные приёмы (а это всё-таки «приёмы», а не «советы», как я их обзывал на протяжении всей статьи) не являются объективными. Я играл в множество квестов, совершенно не соответствующих описанному, и получал от них искреннее удовольствие. Пост старается скорее быть всего лишь «шпаргалкой», перечисляющей моменты, на которые стоит обратить внимание. Всю информацию я старался изложить в порядке от более простых до комплексных и трудных к соблюдению пунктов, от наиболее важных — до наименее критичных. По моему, это будет неплохим подспорьем для разработчика, только-только собирающегося приступить к созданию собственного пойнт-&-клика.
Дополнительно:
Есть несколько вещей, без которых эта статья не будет претендовать на полноценный обзор технических нюансов, но которые немного выпадают из общей тематики коллайдеров и оформления. К тому же, по поводу следующих вещей у меня есть сомнения, так что я отмечу их вкратце:
- Если какое-то действие игрок может совершить самостоятельно, то не автоматизируйте его. Даже если это совсем простое и банальное действие, не надо превращать его в катсцену. В изначальном варианте «Заката» игроку надо было собрать бумагу в портфель, после чего — закрыть портфель, кликнув по нему. Поднимал портфель персонаж уже самостоятельно, без помощи игрока. Было нельзя понять, что это — катсцена, и, к примеру, стримеры, щёлкали по портфелю, отчего действие всё равно ощущалось самостоятельным. Во время тестов я и сам забывал, что кликать не надо, и в конце концов переделал сцену так, чтобы портфель игрок действительно поднимал самостоятельно.
- Ещё раз советую обратить внимание на игры Daedalic Entertainment, в особенности на следующую фишку: при зажатии пробела почти во всех их играх интерактивные предметы на локациях подсвечиваются. Далеко не все игроки знают об этой возможности (она не упоминается в обучении), а те, кто всё же знают, в большинстве своём стараются ею не пользоваться без крайней надобности (только если основательно застряли). Вот, например, как подсвечиваются объекты в игре «The Whispered World» (синие кружочки — предметы, жёлтый кружочек слева — переход на другую локацию.)
- Большинство квестов разрабатываются под конкретное соотношение сторон экрана. На мониторах, разрешение которых отличается, картинка игры просто обрамляется чёрными полосами вдоль тех сторон, которые оказываются «незаполненными». Разработчику в этом случае всегда ясно, что видит игрок, и как расположить объекты на локациях. Однако отдельные современные пойнт-&-клики относятся к динамическому разрешению игры серьёзнее. Вот, например, как отображается локация из Broken Age при разном разрешении экрана: монитор заполняется пространством игры полностью. Подозреваю, что такой подход усложняет разработку: художникам и аниматорам пришлось «продлить» края фона, которые половина игроков всё равно не увидит, а геймдизайнеру наверняка пришлось держать в уме, что интерактивные объекты можно располагать только в определённой области, которая уж точно будет видна всем игрокам.
В Samorost 3 подгон локации под разрешение экрана реализован ещё забористее:
Такие вещи для квестов на данный момент являются скорее исключением, чем правилом. Не знаю никого из игроков, кого бы смущало фиксированное разрешение экрана наподобие фильмов, но я не мог не упомянуть эти реализации.
- 19 января 2024, 13:26
- 024



























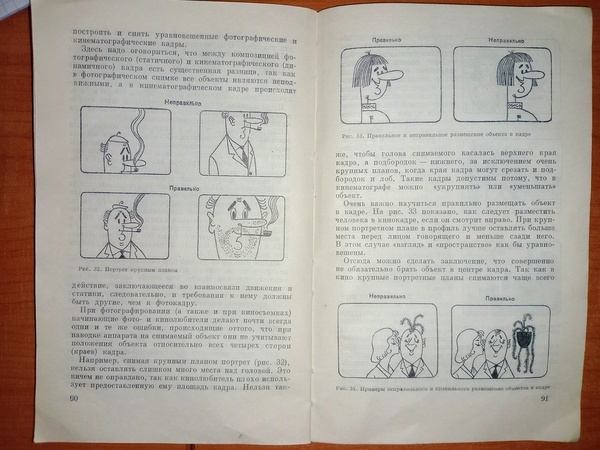
Мне тут в руки попалась книжка под названием "Начинающему кинолюбителю" 1966 года. Несмотря на сжатость изложения, она подтвердила мою догадку: в кино многие решения принимаются из тех же соображений, которые приходится учитывать во время разработки игры (не обязательно пойнт-&-клика). Вывод этих принципов в некотором роде неизбежен, а описанное по ряду мелочей перекликается с пунктами из моего поста.
Про "постепенность" в переходе между крупными и общими планами:
Про "сохранение направления движения" и его непрерывность между сценами:
Про композицию движущегося изображения; для дизайнеров:
Классные находки!
Не уверен, но кажется этот приём называется "восьмёрка" (это всё что я знаю о производстве фильмов). И точно ли правильно картинку поставил\подписал? Кажется как-то не то
К сохранению движения в книжке иллюстрации не приведено, это описано текстом. И это просто вот ровно то, что я говорил в статье про перемещение персонажа с локации на локацию!
"Если выходишь вправо, то зайти должен слева."
Я про ту, где камеры крутится вокруг лысого и школьницы.
Ну это же очевидно, что в играх используются основы языка живописи и киноязыка.

Базу знать надо, думаю неплохая книжка, но вот на этом кадре триггернуло "правильно/неправильно". Особенно рис 33. Есть такой сериал "Нулевой канал", и там во время восьмерок размещение актера как раз специально происходило по схеме неправильно, что давало дискомфорт во время просмотра и дополнительный саспенс, что здорово для хоррора. Думаю любому здесь неправильному примеру можно подобрать хорошее применение
Не могу рекомендовать. Под описание художественных приёмов отведены только 20 страниц, остальную часть занимают чертежи кинокамеры, расчётные формулы, рецепты плёночных проявителей и немного пропаганды. Всё это представляет из себя сугубо исторический интерес.
Ну так нужно же думать! Я ещё во вступлении к своей статье про это говорил.
Если не цепляться за слова, а сконцентрировать внимание на мотивации, для чего эти примеры вообще приведены, то всё встанет на свои места. Автор показывает ошибки, свойственные "юным кинолюбителям", чтобы предостеречь их. Это сугубо практические советы о том как достичь гармоничной картинки и целостности действия в наиболее типизированной сцене, снятой без каких либо изощрений. Цель — единство и гармония происходящего, чтоб "сцена шла". Можно нарушить, скажем, пример с будильником. Тогда, при переходе от крупного плана к общему (насыщенному деталями) от внимания зрителя ускользнёт, что где-то на маленьком столике стоит тот маленький будильник, который был показан секундой назад. Связь между сценами теряется — вот что важно и на что указывает автор.
Даже при съёмке артхауса будет полезно знать эти механизмы, чтобы нарушать их осознанно. Вот ты привёл пример с саспенсом. А я могу наснимать примеров, где кривые сцены просто будут смотреться нелепо и портить фильм, и это сделать гораздо проще. Так что придирка к "правильно/неправильно" совершенно формалистская...
Кроме того я не считаю очевидным то, что в играх используется язык фильмов. Во-первых, отличий всё же предостаточно. А во-вторых — ну нередко ведь бывало, когда в каком-нибудь квесте при нажатии на некий столик на заднем плане камеру настолько резко перебрасывало к крупному плану, что я не мог понять, что именно произошло. Так что совсем неочевидно! Далеко не всеееем разработчикам это очевидно....