Пишем Shoot 'em up на Alternativa3D - Часть 1: Приготовления.

Часть 1: Приготовления.
Chapter 1 :: Chapter 2 :: Chapter 3
При написании статьи предполагалось, что многие будущие разработчики не обладают и малейшим представлением о программировании и разработке игр. Постараюсь подать материал в наиболее простой и удобной форме, но не забывайте про википедию и гугл. Начнем с азов программирования: компилятор и код.
Компилятор (в нашем случае IDE - интегрированная среда разработки) - программа, переводящая ваш текстовый код, машинный код, понятный ЭВМ.
Платформа - программная или аппаратная среда, в которой будет выполняться скомпилированный код.
В нашем случае платформой выступит Adobe Flash Player, потому что легко, понятно, есть у всех. Плеер является виртуальной машиной, то есть эмулирует самостоятельное устройство. Не очень удобно, но все же. Скомпилированные исполняемые файлы (аналог .exe) имеют расширение .SWF и запускаются как в самом Flash Player (далее "плеер"), так и в продуктах сторонних разработчиков.
Код будет написан на специально предназначенном для этой платформы языке ActionScript3 (далее "AS"). Язык является полностью объектно-ориентированным с высоким уровнем абстракции. Обязательно скачать данный отличный учебник/справочник, за авторством самих Adobe полностью на русском языке с хорошо структурированными разделами ССЫЛКА (новички смогут познакомиться с азами и понять объектно-ориентированное программирование в Главе 3, опытным пользователям начинать лучше сразу с четвертой). Освоив основы AS, переходите дальше.
К тому же в любой момент можно воспользоваться полным онлайн-справочником по AS на русском языке (не забудьте выбрать там версию плеера 11).
IDE и компоненты
В качестве среды разработки мы возьмем свободно распространяемую Flash Develop. Пройдите по ссылке на официальный сайт разработчика и скачайте последнюю версию FD.
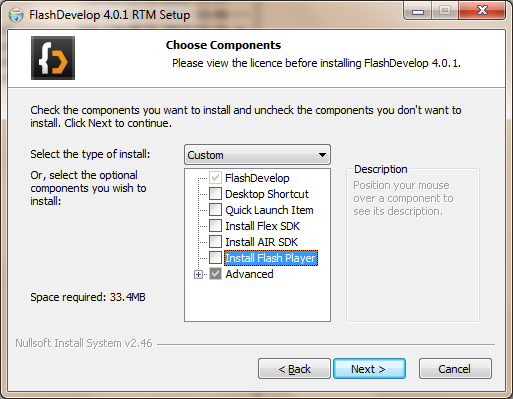
При установке вам будет предложено выбрать компоненты для загрузки, уберите галочки со всех пунктов, как показано ниже:
Вся наша игра будет использовать бесплатную библиотеку Alternativa3D 8, позволяющую снять нагрузку с процессора и перепоручить обработку всей трехмерной графики видеокарте. Чтобы ей воспользоваться нам нужно скачать:
- Скомпилированную библиотку формата .swc - ссылка
- Пакет библиотек Flex SDK - ссылка. (качайте последнюю версию, не ниже 4.6)
- Flash - проигрыватель - ссылка + файл playerglobal
Итак, небольшая предварительная подготовка:
- В архиве с Flex (далее "флекс") лежит папка с названием "flex_sdk_версия", извлеките ее из архива и поместите в удобном для вас месте, подразумевая, что никуда перемещаться она больше не будет. Название менять не стоит, архив можете удалять.
- В папке с флексом пройдите по пути frameworks->libs->player и создайте там папку с названием "11.0".
- Переименуйте скачанный файл playerglobal_Версия.swc в playerglobal.swc и поместите его в созданную пунктом ранее папку.
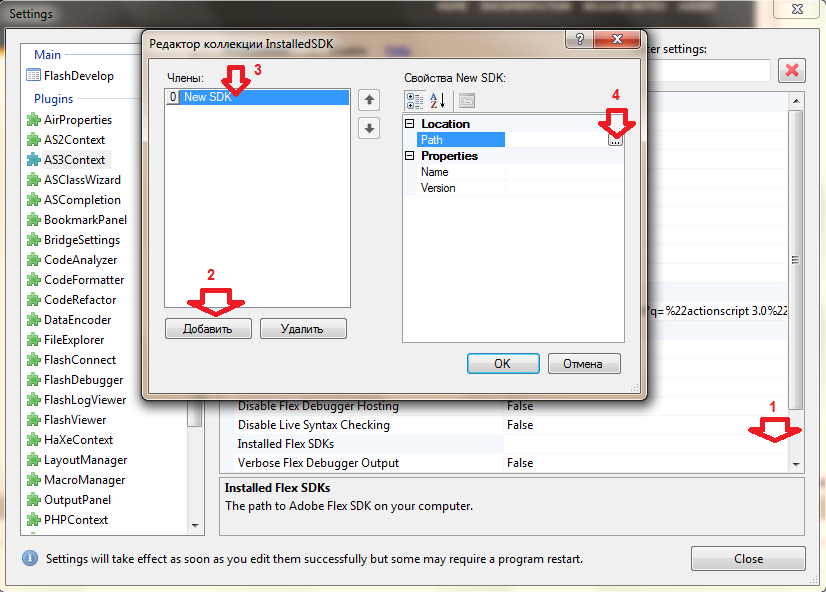
- Запустите FD. Зайдите в пункт меню Tools->Program Settings выберите в списке слева пункт AS3Context. Далее в правом окне, в разделе Language найдите пункт Installed Flex SDKs и выполните действия как на схеме ниже
 Нажав на кнопку в графе Path выберите папку с флексом.
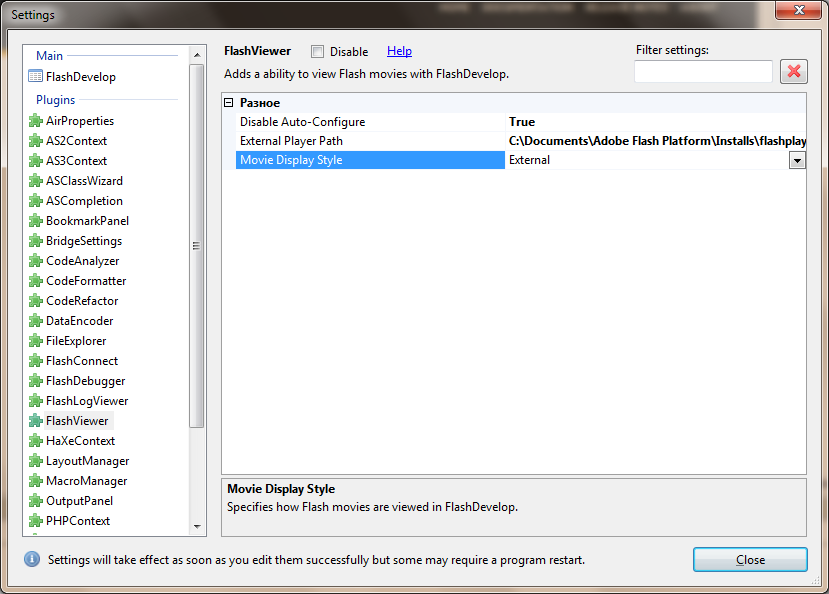
Нажав на кнопку в графе Path выберите папку с флексом. - Настроим просмотр файлов в плеере, для этого: там же в настройках выберем слева пункт FlashViewer и настроим его также как показано на схеме
 В пункте External Player Path укажите путь к вашему скачанному ранее плееру.
В пункте External Player Path укажите путь к вашему скачанному ранее плееру.
С настройкой среды закончено, если вы опытный программист, можете еще покопаться в опциях, но если вы не знакомы с FD, то все таки не рекомендую.
Создаем проект
Итак, со всеми техническими приготовлениями закончено, я надеюсь, что вы все выполнили верно. Пора создать первый собственный проект.
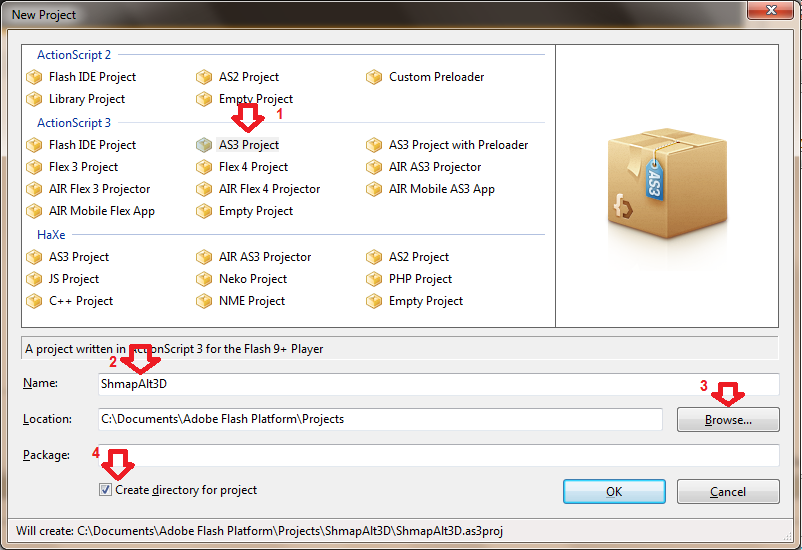
Выбираем пункт меню Project->New Project , выбираем тип проекта "AS3 Project", вводим название, выбираем папку, где будут храниться все ваши проекты и ставим галочку у пункта Create Directory for Project 
Нажимаем ОК, проект создан.
Справа отображается диспетчер объектов, в нем мы видим содержимое папки проекта.
- bin - сюда компилируется наш исполняемый файл, а также лежат все побочные результатные файлы.
- lib - папка для библиотек, положите сюда файл alternativa3d.swc из скачанного вами архива с альтернативой, в FD нажмите на файл правой кнопкой мыши и выберите пункт Add to Library.
- src - наша рабочая папка. здесь лежат все наши исходные файлы.
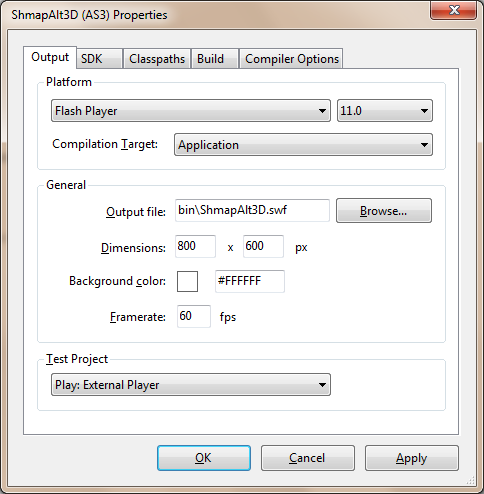
Настроим проект: пункт меню Project->Properties, выберите версию плеера - 11.0; оставьте размеры окна 800х600; увеличите кол-во кадров до 60; также в пункте Test Project выберите Play: External Player.

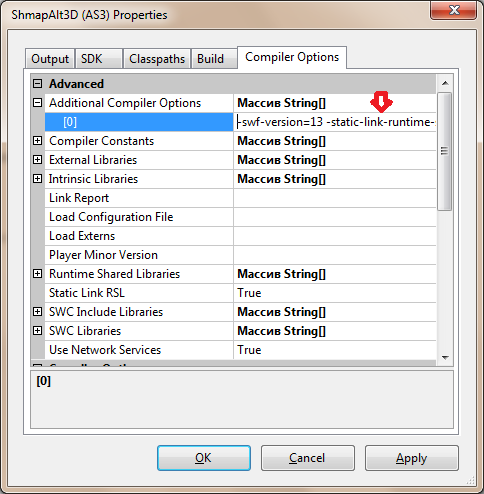
Перейдите на вкладку Compiler Options, выбери пункт Additional Compiler Options и добавьте новую строку
-swf-version=13 -static-link-runtime-shared-libraries=true

Итак, проект настроен.
разбор пройденного и начало разбора кода
Что же мы с вами сделали? Для начала мы установили среду разработки Flash Develop и подключили к ней FlexSDK (с playerglobal), необходимый для работы библиотеки Alternativa3D. Затем мы указали FD путь к нашему стороннему плееру. Сделано это потому что скачанный нами плеер является standalone (самостоятельной) версией того плагина Flash Player, что установлен у нас в браузере, т.е. вместо того, чтобы постоянно запускать html-страницу (в папке bin) со встроенной в него .swf, мы будем открывать скомпилированный файл непосредственно в плеере. К тому же плеер имеет приписку к названию "debug", это означает, что вместо того, чтобы безмолвно повалиться или зависнуть при обнаружении ошибки, он выведет вам сообщение и подробно объяснит в чем же вы дурак :), к тому же вы сможете использовать debug-режим тестирования проекта, но об этом позже.
А теперь начинается программирование. Если вы не разбираетесь в программировании, прочитайте третью главу вышеупомянутого учебника, иначе дальше вы сможете работать только методом тыка.
В папке src вашего проекта, вы можете увидеть автоматически созданный файл "Main.as". Расширение говорит о том, что файл написал на ActionScript, но тем не менее его можно открыть обычным текстовым редактором. Зеленый значок означает, что это основной класс нашего проекта и именно он будет комплироваться первым.
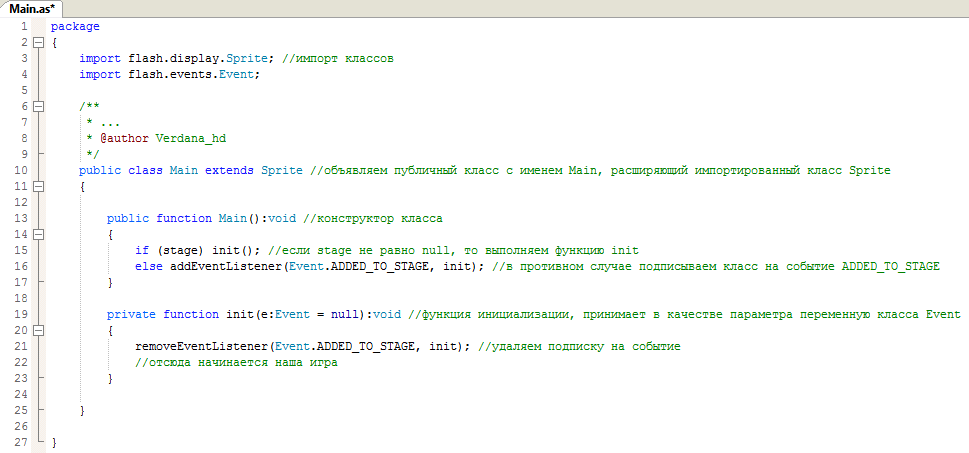
Разберем код детально. По двойному клику файл откроется в основном окне FD (я обильно снабдил скриншот комментариями).
Если вам не понятен код с точки зрения программирования, то добро пожаловать в вышеупомянутый учебник, я же объясню лишь особенности использованных тут компонент.
Как видите, мы импортирует два класса из стандартного пакета классов flash.
"Класс Sprite является базовым стандартным блоком списка отображения: это узел списка отображения, который способен отображать графику, а также может содержать дочерние элементы.
Объект Sprite напоминает фрагмент ролика, но не имеет временной шкалы. Sprite — это подходящий базовый класс для объектов, не требующих временной шкалы. Например, будет логично использовать класс Sprite в качестве базы для компонентов пользовательского интерфейса, для которых обычно не используется временная шкала." взято отсюда.
При компиляции первым делом создается экземпляр вашего главного класса (Document Class), так что нужно очень внимательно относиться к описанию статических свойств в нем.
У главного класса можно не объявлять свойство stage (наша рабочая область, именно ее размеры мы указывали в настройках проекта), оно объявится автоматически.
Попробуем заменить код на следующий:
package
{
//импорт классов
import alternativa.engine3d.controllers.SimpleObjectController;
import alternativa.engine3d.core.Camera3D;
import alternativa.engine3d.core.Object3D;
import alternativa.engine3d.core.Resource;
import alternativa.engine3d.core.View;
import alternativa.engine3d.materials.FillMaterial;
import alternativa.engine3d.primitives.Box;
import flash.display.Sprite;
import flash.display.Stage3D;
import flash.events.Event;
public class Main extends Sprite
{
private var stage3D:Stage3D; //объявляем переменную для трехмерной
рабочей области
private var camera:Camera3D; //камера
private var rootContainer:Object3D; //контейнер для объектов
private var controller:SimpleObjectController; //контроллер для камеры
private var box:Box; //куб
public function Main()
{
camera = new Camera3D(0.01, 10000); //создаем камеру и задает минимальное
и максимальное расстояние отрисовки
camera.x = -50; //задаем камере координаты
camera.y = -300;
camera.z = 100;
controller = new SimpleObjectController(stage, camera, 200); //создаем
контроллер, управляющий камерой
controller.lookAtXYZ(0, 0, 0); //контроллер смотрит в точку 0,0,0
camera.view = new View(800, 600, false, 0xFFFFFF, 0, 4); //создаем
вьюпорт камеры
addChild(camera.view); //добавляем камеру в список отображения
rootContainer = new Object3D(); //создаем контейнер
rootContainer.addChild(camera); //добавляем в него камеру
box = new Box(); //создаем куб
box.setMaterialToAllSurfaces(new FillMaterial(0x0)); //накладываем на него
материал
rootContainer.addChild(box); //добавляем куб в контейнер
stage3D = stage.stage3Ds[0]; //записываем в переменную наш stage3D,
чтобы обращаться к ней напрямую
stage3D.addEventListener(Event.CONTEXT3D_CREATE, init); //подписываем на
событие создания контекста
stage3D.requestContext3D(); //создаем контекст
}
private function init(event:Event):void
{
for each (var resource:Resource in rootContainer.getResources(true))
{
resource.upload(stage3D.context3D);//загружаем все ресурсы в контекст
}
addEventListener(Event.ENTER_FRAME, enterFrameHandler); //подписываем на
событие входа в кадр
}
private function enterFrameHandler(event:Event):void
{//все ниженаписанное будет выполняться какждый кадр
controller.update(); //обновляем контроллер
camera.render(stage3D); //рендерим stage3d в камеру
}
}
}
По поводу классов Альтернативы - есть подробная справка в архиве с движком. Все лежит в папке asdoc_ru->index.html.
По поводу шейдеров и прочей терминологии всем советую вот эту статью.
Итак, вы не обязаны понимать как работает этот код, но хоть по крайней мере синтаксис должен быть ясен на 100%, в противном случае садитесь за учебник.
Теперь на панели инструментов найдите синюю иконку в виде стандартной иконки Play. Это Test проекта. Выберите в списке справа пункт Release и нажмите на Test. Проект должен скомпилироваться и запуститься с отдельном окне плеера, но скорее всего он укажет вам на синтаксические ошибки неправильного переписывания, вернитесь и исправьте их, благо все подсвечено и в окне Results снизу видны все ошибки.
В плеере вы должны увидеть черный куб.
Попробуйте поуправлять камерой с клавиатуры или с нажатой клавишей мыши.
Итак, ваше первое 3д, которое в браузере будет выглядеть и работать точно так же как и в вашем плеере, да к тому же все работает исключительно на ресурсах видеокарты (разве что она у вас не интегрированная или особо старая/нестандартная).
Со следующего урока мы приступим к непосредственному разбору технологий, спасибо)
Исходник проекта (со скомпилированной флешкой) вы можете скачать по этой ссылке.
Ожидается шквал ошибок в подключении библиотеки и компиляции проекта, перечитайте внимательно еще раз. Не забывайте про учебник AS3 и онлайн справочник))
- 09 февраля 2012, 14:14
- 021
41 комментарий