Постмортем Gesundheit! (перевод)
Перевел постмортем Мэтта Хэммилла к нежно мной любимой игре про простуженного поросенка. Игра, как известно, для PC имеет только демо-версию, а полная версия вышла лишь для iPad'а, iPod'а и iPhone'а. Сумел поиграть лишь на последнем, не очень удобно, но подозреваю, что на iPad'е все достаточно мило.
Постмортем описывает создание только версии для PC. Так что не ворчите.)

[ Экшен-паззл игра с видом сверху Gesundheit! Мэтта Хэммилла с очаровательной графикой стала финалистом студенческой секции IGF в 2008 году. В этом постмортеме он рассматривает процесс ее создания со всех сторон.]
Мой последний семестр обучения на курсе иллюстрации в Sheridan College в Онтарио, Канада, я был в группе, в которой каждый студент должен был предложить и разработать свой собственный проект. Хотя задание явно предполагало, что в нем должно быть некоторое количество иллюстраций, формат готового продукта был личным выбором каждого.
Предложенные проекты включали книги, постеры и рекламные объявления, но я почему-то был одержим идеей создания именно компьютерной игры. Сперва, моей целью не было что-то сложное — геймплей должен был быть просто предлогом для анимирования того, как одни маленькие монстры едят других. Годом или двумя ранее, я сделал несколько маленьких point-and-click адвенчур, используя Adventure Game Studio (бесплатный движок для создания 2D игр наподобие King's Quest), и летом, перед моим последним четырехмесячным семестром, я опробовал кое-какие игровые концепты экшен-игр на этом движке.
Когда начались занятия, я показал сырой прототип игры, которую хотел создать, моему учителю иллюстрации Харви Чену, и он поддержал меня, чтобы я продолжал в том же духе с условием, что я снабжу ее приличным артом. "Сделай так, чтобы это было похоже на твои рисунки," сказал он.
С таким напутствием, я полностью погрузился в создание Gesundheit!, экшен-паззл игры с видом сверху с уровнями в один экран, вручную отрисованной графикой, монстрами, поедающими козявки, и чихающей хрюшкой.
Что Было Сделано Правильно
1. Команда из одного человека
Очевидно, что создание игры командой из одного человека наложило серьезные ограничения на масштаб моего проекта. Но я видел, что сделали другие одиночки на движке AGS — прекрасным примером могут послужить игры Ben "Yahtzee" Croshaw — и я был очень воодушевлен этим. Кроме того, я знал, что Cave Story была театром одного актера, и если Pixel смог это сделать, то и я смогу!
На самом деле, было действительно много плюсов, связанных с тем, что я составлял всю команду. Мне не пришлось беспокоиться о каких-нибудь конфликтах видения проекта, и никто не чувствовал, что его точка зрения была проигнорирована. Не было никакого недопонимания, или — если какая-то анимация отнимала больше времени, чем ожидалось, мне не нужно было объяснять это программисту.
Мне повезло, что у меня уже было немного опыта в разных полезных областях. В последнее время я рисовал пиксельные анимации для собственного удовольствия. Я сделал мод для Quake, меняющий анимацию, еще в средней школе, а также играл и записывал музыку в любительских рок-группах в течении многих лет. Также, создавая мою последнюю point-and-click игру, я начал изучать скриптовый язык AGS.
Я понятия не имел, как сделать экшен-игру, я никогда не занимался реальным программированием до этого, но я чувствовал, что смогу в этом разобраться с помощью форумов AGS. Кроме того, у меня действительно не было возможности работать с командой. Задание было самостоятельным проектом, и мои одногруппники не хотели рисковать, ввязываясь в техническую муть создания игры.
Только после того, как я выложил свой первый релиз Gesundheit! — и позже снова на Independent Games Festival — я понял, как хорошо было бы иметь возможность разделить процесс разработки с кем-нибудь. Знать какого-нибудь программиста тоже было бы удобно, но на самом деле, мне ни разу не пришло в голову, что для моего проекта нужен другой человек.
2. Первым делом закончил игровую механику
Поскольку я работал один, я не мог позволить себе тратить много времени на вещи, которые напрямую не служили конечному результату. Мне нужна была простая и легкая в исполнении игровая механика, которая могла бы обеспечить разумное количество геймплея при ограниченных средствах, потому что в большом количестве я мог создавать только арт. Хотя изначально мне нужен был всего лишь предлог для создания графики, я знал, что первым делом должен быть определен геймплей, чтобы я мог сфокусироваться на ресурсах, которые действительно были нужны.
С самого начала у меня была неплохая идея о том, игру какого типа я хотел делать. Мне нравилась Lemmings за ее умные загадки, остроумие и жестокость, и мне нравилось решать некоторые паззлы с видом сверху в 2D играх типа Zelda и God of Thunder. В основном, я думал об этих видах пространственных головоломок, когда я делал свой первый прототип, но я думаю, чуточку Metal Gear Solid прокралось в мое подсознание.
Фишкой моей изначальной задумки был чихающий персонаж (в то время это был старый пиксельный рисунок, созданный моей девушкой), который стреляет соплями, чтобы заманивать питающихся козявками врагов сквозь лабиринтоподобные уровни. Паззлы были основаны на линиях прямой видимости, и задачей было провести монстров через лабиринт в ловушки, оставаясь незамеченным. Если не было соплей, которые можно было бы съесть, монстры атаковали.
 Концепты геймплея до программирования были намечены на бумаге.
Концепты геймплея до программирования были намечены на бумаге.
Этот концепт был целиком нарисован в моем альбоме еще до того, как я написал первую строку кода и, хотя пришлось пройти через несколько итераций до того, как я начал получать удовольствие от него, финальный геймплей был достаточно близок к моим первоначальным наброскам. (Хотя моя девушка больше не играла главную роль; главным персонажем стала зеленая хрюшка с торчащими соплезапускающими ноздрями).
Не будучи программистом, для меня было сложно проделывать геймплейные тесты, так что мне повезло, что мне достаточно сильно нравился мой изначальный концепт для Gesundheit!, чтобы его реализовывать. И отладку геймплея сложно было бы назвать тяжелой работой, это на самом деле было довольно интересно и приятно.
3. Использование движка AGS
Движок AGS Криса Джонса был огромным благом для моего процесса разработки. Без него существование Gesundheit! было бы совершенно невозможным. На самом деле единственной причиной, по которой я начал делать игры, было то, что я мог быстро засунуть кадры анимации в движок и увидеть как мои собственные персонажи прогуливаются по схематично нарисованным фонам. Это чудесно, что благодаря таким движкам как этот, студент школы искусств, как я, без технического образования, может собрать игру.
Конечно, у того, что AGS может делать, есть ограничения, но, когда я начал Gesundheit!, с этим не было никаких проблем. Низкое разрешение (640х480) 2D графики меня не беспокоило, так как спрайтами было легко управлять, и загрузка занимала мало места. Фоны в один экран хорошо подходили для геймплея, основанного на линиях прямой видимости, тем более что я не хотел беспокоиться о том, чтобы монстры могли замечать игрока за пределом края экрана. Также AGS имеет хороший поиск пути для point-and-click адвенчур (так ваш герой может найти путь вокруг стола, скажем), и я широко использовал это как для контроля игрока, так и для движения преследующих его монстров. Мне совсем редко приходилось думать насчет нахождения пути, когда я разрабатывал уровни.
4. Наброски, наброски, наброски!
Одной вещью, на которой был сделан акцент в курсе иллюстрации, была важность грубой работы. Идея использования быстрых миниатюрных эскизов для решения проблем вбивалась мне в голову на протяжении четырех лет, так что к игре я подошел именно с таким методом.
Мои альбомы были заполнены рисунками с дизайном уровней. Медленный, стратегический характер моей игры означал, что я мог примерно играть на моих картах без необходимости включать мой компьютер, с помощью нарисованных путей передвижения монстров и их линий обзора, нарисованных поверх моих рисунков.
Рисовать на чистом листе бумаги было намного быстрее и веселей, чем пытаться выверять уровни пиксель за пикселем на экране. Также не было опасности зависнуть на плохих дизайнерских решениях, потому что в них почти не было вложено работы на первом этапе! В качестве дополнительного бонуса было то, что, работая в моем альбоме для набросков, я мог быть продуктивным даже во время длинных автобусных поездок в школу.
Что касается графики персонажей, использование быстрых и небрежных спрайтов, сделанных в Microsoft Paint, в качестве заглушек на раннем этапе, спасло в долгосрочной перспективе много времени. Это помогло мне определить размеры моих персонажей, список необходимых анимаций и их продолжительность, необходимые детали уровней и технические возможности моей игры, и не надо было уж слишком вкладываться в арт. Конечно, были некоторые изменения, сделанные даже после того, как финальные наборы ресурсов были созданы, но мне ни разу не пришлось выбрасывать тщательно прорисованную анимацию, потому что она больше не была нужна.
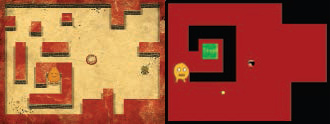
 Скриншоты ранних билдов Gesundheit!
Скриншоты ранних билдов Gesundheit!
Еще одним важным шагом, сделанным мной до создания финального арта, было создание скриншота-макета в Photoshop. На нем я мог видеть, как спрайты и фон будут выглядеть вместе, и я мог все быстро настраивать, не беспокоясь о технических деталях. Этот фейковый скриншот стал моим ориентиром для работы.
Мне пришлось пройти через несколько заброшенных AGS проектов, в которых я неделями создавал сложную графику, только чтобы понять, что у меня не было игры, на которую я мог бы опираться, и в этот раз я хотел избежать подобного развития событий.
5. Достигаемая эстетичность
Как иллюстратора, создание графики и анимации было тем, что в первую очередь заставило меня создать игру, и после того первого разговора с моим учителем иллюстрации — " Сделай так, чтобы это было похоже на твои рисунки!" — я был еще более полон решимости сохранить эстетику на переднем фронте разработки.
 Арт уровней был создан при помощи граттажа, отсканирован и обработан в Photoshop.
Арт уровней был создан при помощи граттажа, отсканирован и обработан в Photoshop.
Однако я знал о технических пределах как меня, так и движка AGS, и я не хотел нацеливаться на что-то, чего бы не смог достичь. Начав с рисованного вручную арта, я мог бы обратиться к не-геймерам, таким, как мой учитель (я все еще хотел хорошую оценку!), а также предложить кое-что необычное обычным геймерам и AGS сообществу, в котором наиболее доминирует пиксель-арт.
Я сделал несколько рисунков граттажом (граттаж - прим.пер.) на пластике годом ранее (закрашивая черной тушью лист пластика, затем используя нож, чтобы процарапывать до белого фона), и мне понравился неотшлифованный беспорядок всего этого. Используя это в качестве исходной точки и Photoshop для добавления цвета, я, в конечном итоге, создал всех моих персонажей и арт для уровней. Части тела персонажей был процарапанными рисунками, тени — чернильными отпечатками пальцев, а грязно-белый фон — куском неотмытого картона.
После отказа от MIDI музыки по настоянию одного из моих друзей по рок-группе, я попытался оставить ту же небрежность и наивность в музыке. Это не было трудным эстетическим достижением, учитывая, что я едва мог играть на любом из инструментов, которые записывал, но зная это, позвольте мне отдохнуть от моей страшной музыкальности.
Что было сделано неправильно
1. Не выучил сперва программирование
Я никогда не занимался программированием чего бы то ни было до столкновения со скриптами в AGS. Я не знал, что такое "int", и все эти фигурные скобки и точки с запятой меня очень смущали.
Вместо того, чтобы провести пару недель, изучая туториалы по основам программирования, я решил учиться на практике, и с головой ушел в скриптинг моей игры. У меня был файл помощи AGS, и пока что у меня получалось заставлять вещи работать, так в чем была проблема?
Поначалу все шло достаточно гладко, но вскоре мое дилетантство стало вызывать проблемы. В итоге скрипт стал длинным, плохо написанным, неорганизованным, и сложным для изменения. Мой процесс обучения навсегда сплелся в скрипте игры, и из-за того, что первым делом я написал основные части игры, эти части были худшими.
В свободное время, я все еще работаю над расширением игры, но процесс скриптинга - медленный и болезненный. Посвятив немного времени на изучение программирования перед началом создания игры, я сделал бы свою жизнь намного проще.

2. Неорганизованные ресурсы
Я понятия не имел, сколько сотен файлов получится в конечном счете для этой игры, когда я сложу вместе разные рабочие версии кадров анимации, звуковых эффектов, уровней, музыкальных треков, графику меню — плюс файлы бэкапов, окончальные варианты и окончательно-окончательные. Файлы с названиями, смущающими меня, все еще раскиданы по всему моему жесткому диску, и даже внутри AGS мои списки ресурсов находятся в беспорядке.
Когда я начал работать над игрой, у меня было несколько маленьких спрайтов и было не проблемой запомнить, что есть что. Вскоре, однако, я начал держать другие окна и программы открытыми, так что приходилось проверять, соответствует ли ресурс, на который я ссылаюсь, тому которому должен. В скрипте, враги могли быть помечены А или B, 1 или 2, или цветовым кодом в зависимости от моей прихоти, а имена уровней могли быть мешаниной цифр, знаков тире и подчеркивания. Я постоянно говорил себе, что я должен сесть и сделать генеральную уборку, но я постоянно думал, что я почти закончил, и она не будет стоить затраченных усилий. Я ошибся в обоих случаях.
3. Использование 3D программы для 2D анимации.
Я описал, как создал арт моих героев при помощи комбинации граттажа и фотошопа, но для анимации на самом деле использовал 3D программу. Зачем использовать 3D софт для 2D анимации?
По какой-то причине, я был одержим идеей, что все мои персонажи должны иметь очень гладкие сочленения (например, колени и локти), и это было бы трудно сделать в 2D программах, которые я знал. Но я думал, что смогу сделать это в 3D программе с помощью костей. Используя Anim8or (бесплатная программа для 3D), я перенес арты моих персонажей на плоские 2D полигоны их силуэтов, как если бы я наносил краску на вырезанную из бумаги фигурку. Затем я построил скелеты, анимировал их (сохраняя все точки на плоскости XY) и отрендерил кадры анимации с прямоугольной камеры. Эти кадры снова были засунуты обратно в Photoshop, где был изменен их размер и отредактированы под игру, а затем снова выведены.
Зачем я так со всем этим заморочился? Не спрашивайте! Если бы я мог сделать это снова, я бы просто сделал всю анимацию в After Effects или ImageReady. Работать с 3D программой было очень хлопотно, и поскольку окончательные спрайты были около 30-ти пикселей в высоту (с локтями шириной в несколько пикселей), гладкость сочленений, к сожалению, не одна из самых примечательных особенностей игры.

4. Поздние игровые тесты.
Будучи застенчивым парнем, я сомневался насчет того, чтобы позволить незнакомцам играть в мою игру до того, как она будет закончена. Я был не против показывать моим одноклассникам текущий прогресс, но большинство из них не были геймерами. Даже те, кто интересовались видеоиграми, казалось, не решались критиковать игру — они были слишком добры, чтобы обидеть меня.
К тому времени когда игра была готова к свежим взглядам тестеров, я был так близок к тому, чтобы закончить, что не хотел ждать, чтобы получить действительно тщательный фидбэк. Горстка AGS тестеров, которая у меня была, дала отличные советы, но несколько крупных моментов, таких, как отсутствие управления с клавиатуры или помощи при прицеливании, свели некоторых людей с ума, когда я выложил игру в интернет. Поскольку я работал над игрой, я стал действительно хорош в ней и даже не предполагал, насколько жестокой игра была для новых игроков. Мне нужно было бы набрать более широкую выборку тестеров, чтобы получить фидбэк в начале процесса разработки.
Я мог добавить и улучшить какие-нибудь фичи в следующих версиях, но если бы я рассмотрел эти вопросы на ранней стадии разработки, их было бы намного легче реализовать и внедрить в скрипт остальной части игры. И я не думаю, что так сложно найти тестеров — мой опыт взаимодействия с инди-сценой говорит о том, что все только рады предложить свою помощь.
5. Недостаточно исследовал движок.
В самом начале мне так хотелось погрузиться в разработку, что я не стал тратить много времени на исследование моего движка. Версия AGS, которуя я использовал (2.72) была отличной, но старые версии AGS поддерживали порты на Mac, что я мог бы использовать, если бы знал об этом сначала.
И это только насчет AGS. Я часто думаю, какой бы игра могла быть, если бы я использовал вместо него другой движок. Игра онлайн? Редактор уровней? Когда я начал игру, я ни о чем не думал, кроме AGS, и, на самом деле, такие фичи, может быть, только утопили бы меня. Несмотря на это, было бы хорошо иметь такие возможности были в будущих версиях.

Будьте здоровы!
Большинство проблем, с которыми я столкнулся, работая над Gesundheit!, наверное, самые обычные и очевидные ошибки, которые может сделать новичок, и я уверен, что игра могла быть сделана лучше, если бы кто-то с опытом разработки опекал меня. Тем не менее, преодолевать эти трудности было частью общего удовольствия, так что трудно смотреть на это с сожалением.
Создание игры на курсе иллюстрации было очень раскрепощающим, а наличие опытного иллюстратора, дававшего мне обратную связь, помогло мне прокачать графику много лучше, чем бы я смог сам по себе. И это было самым настоящим удовольствием, показать в конце семестра мою собственную видеоигру другим в классе на школьном цифровом проекторе.
Создание Gesundheit! было, вероятно, самым забавным соло-проектом, над которым я работал. Учебный материал был клевым, я ничего не делал, но прошел весь путь от начала до конца. Мой внутренний контролирующий фрик любил работать над всем, от скриптования до пятен соплей, и я стал даже лучше записывать музыку, чем раньше. Между прочим, Gesundheit! был моей первой серьезной попыткой анимации персонажа. В конечном счете, мне так это понравилось, что я поступил в аспирантуру по этой теме. Я приступаю к своей первой работе в анимационной студии на следующей неделе, так что я думаю, что многим обязан своей маленькой зеленой хрюшке и ее плавно сгибающимся локтям.
Информация об игре
Gesundheit!
Школа: Sheridan College, Онтарио, Канада
Время разработки: 4 месяца в школе плюс 3 месяца (частично) до релиза
Размер команды: 1
Используемое железо: портативный компьютер, планшет Wacom, USB звуковой микшер, инструменты и принадлежности для рисования
Игровой движок: Adventure Game Studio
Используемое ПО: Photoshop, Anim8tor, Cubase, MS Paint
Конечное количество строк кода: около 6,000
Оценка конечного проекта: A
Скачать: http://www.underwaterbase.com/
Ах да, за помощь со сложными местами перевода спасибо Маше Анохиной, она не со здешней тусы, но тоже молодец.)
- 19 марта 2013, 18:42
- 021

Приятного чтения!
Все так и не знаю, в какую категорию помещать такие посты: то ли в переводы, то ли в постмортемы...
Долго переводили?
Ага. Еще, наверное, в декабре начал.
Но если брать сухое время перевода, наверное, не очень много получится.
Большое спасибо за труд! Читать интересно. Испытываю сейчас уважение к обоим. Большое.
О боже.. :D
Исправил.
Нет, я про метод автора)
Я тоже.
:D
Но там все равно было слишком много слова "персонажей".)
Нормальный метод, позволяет экономить время при анимации персонажей - аниматор не перерисовывает весь спрайт по-новой в каждом кадре, а лишь задаёт движение скелета, в то время как программа сама методом интерполяции отрисовывает персонажа на всём анимационном цикле.
Когда читаю фразы типа "Я разработал эту игру в качестве курсового проекта" - зависть берет, честное слово.
Спасибо за перевод, очень интересно получилось.
Надо будет попробовать поиграть - очень уж привлекательная стилистика у этой игры.
Стильный визуал получился, классно.
Использование 3D-редактора для 2D-анимации дело обычное. Но скелетная анимация, она же bone animation... Странно, что Мэтт, будучи студентом художественного колледжа, не получил во время своего обучения данных о двумерных редакторах, поддерживающих эту самую скелетную анимацию. Не то чтобы их было пруд пруди, но есть несколько отличных коммерческих проектов, вроде Anime Studio (бывшая Moho), а еще есть много авторских бесплатных инструментов. Так что сам собой встаёт вопрос об уровне канадского образования :D
Что-то я сомневаюсь, что в каких либо художественных колледжах затрагиваются такие вопросы, если только обучение не с уклоном в компьютерную графику.
А вообще, скелетная анимация есть во Флэше, насколько я знаю.
Пока на уровне таком, что лучше бы не было :)
Собственно, Хэммилл закончил колледж по специальности "компьютерная анимация". Как бы.
При всей дешевизне канадского образования и щедром финансировании из бюджета, такие колледжи всё равно остаются бизнесом. Gimp? Боже упаси, вот вам PS CSXVII, учитесь работать в проприетарном ПО, чтобы потом всю свою творческую карьеру сидеть на адобовских продуктах.