Грейдейл. Создание локаций
 И снова здравствуйте!
И снова здравствуйте!
В рамках дешёвого самопиара, обусловленного необузданной алчностью, расскажу о том, как для Грейдейла создаются игровые локации («комнаты» в терминологии AGS). Я даже допускаю, что это кому-то будет интересно, а то и – чем чёрт не шутит – полезно. В заметке есть факты, достойные Капитана нашего Очевидность, и вот первый из них: если писать для относительно большой группы потенциальных читателей, без фактов, достойных Кэпа, никуда.
Итак.
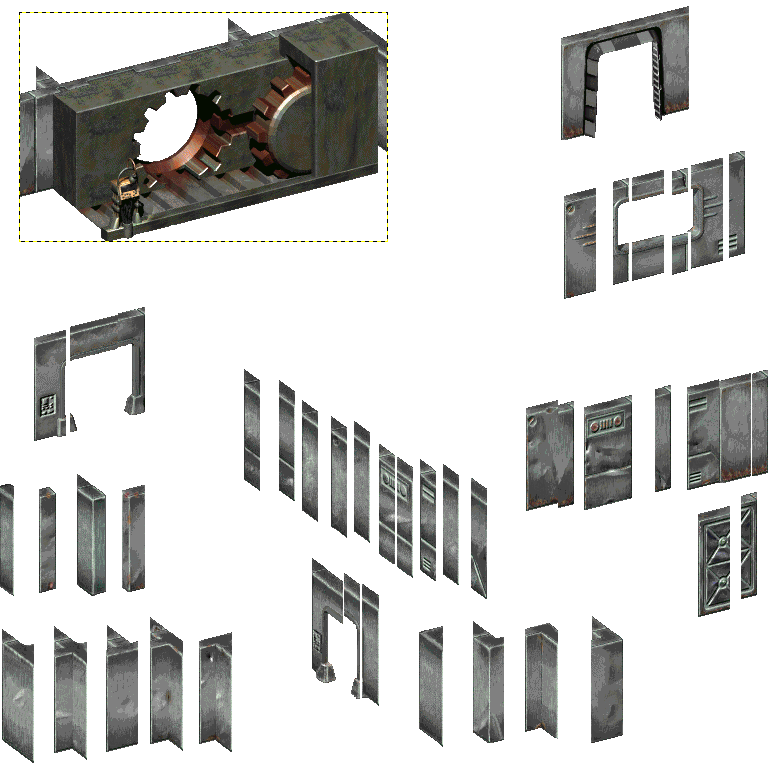
Напомню (или ошарашу тем), что в игре используется графика из первых двух Fallout (в основном из второго). Игры 97-го и 98-го годов выпуска. Графика в играх такого толка была в те годы в основном двумерная, спрайтовая. Причём в большинстве случаев (мы сейчас говорим про РПГ) локации так же состояли из спрайтов. Точнее – тайлов, маленьких изображений одинаковых размеров. Фаллаут – не исключение – и мне, стало быть, приходится работать с тайлами. И вот тут возникает момент, побудивший меня написать этот пост.
Дело в том, что AGS – это движок, предполагающий цельный фон. То есть, локация (комната) – это, в первую очередь, заранее нарисованная картинка. В моём случае это означает, что нужно сначала слепить из тайлов фон комнаты, и только потом загружать его в проект игры.
Первое, что приходит в голову в такой ситуации – это, конечно же, редактор карт. У разработчиков Fallout такой редактор, разумеется, был. Спустя несколько лет после выхода игры (и распада студии) он даже был выложен ими в свободный доступ, и сегодня найти его – не проблема. Кроме того, энтузиастами был создан ещё один редактор. В общем, с тем, что бы достать редактор, проблем не было. Проблемы появились при работе с редактором. Не вдаваясь в подробности, скажу, что работать с ними лично мне неудобно. Поэтому было принято второе по очевидности решение: работать в графическом редакторе.
Поначалу объём работы ужасал, поскольку один тайл – один файл. При этом все файлы свалены в кучу, и имеют примерно такие названия: «MMB1008.gif». Однако довольно скоро я приноровился открывать нужную группу спрайтов в одном окне Гимпа (при этом каждый тайл – это отдельный слой, что довольно удобно), и привык к системе названий. Процесс пошёл довольно быстро.

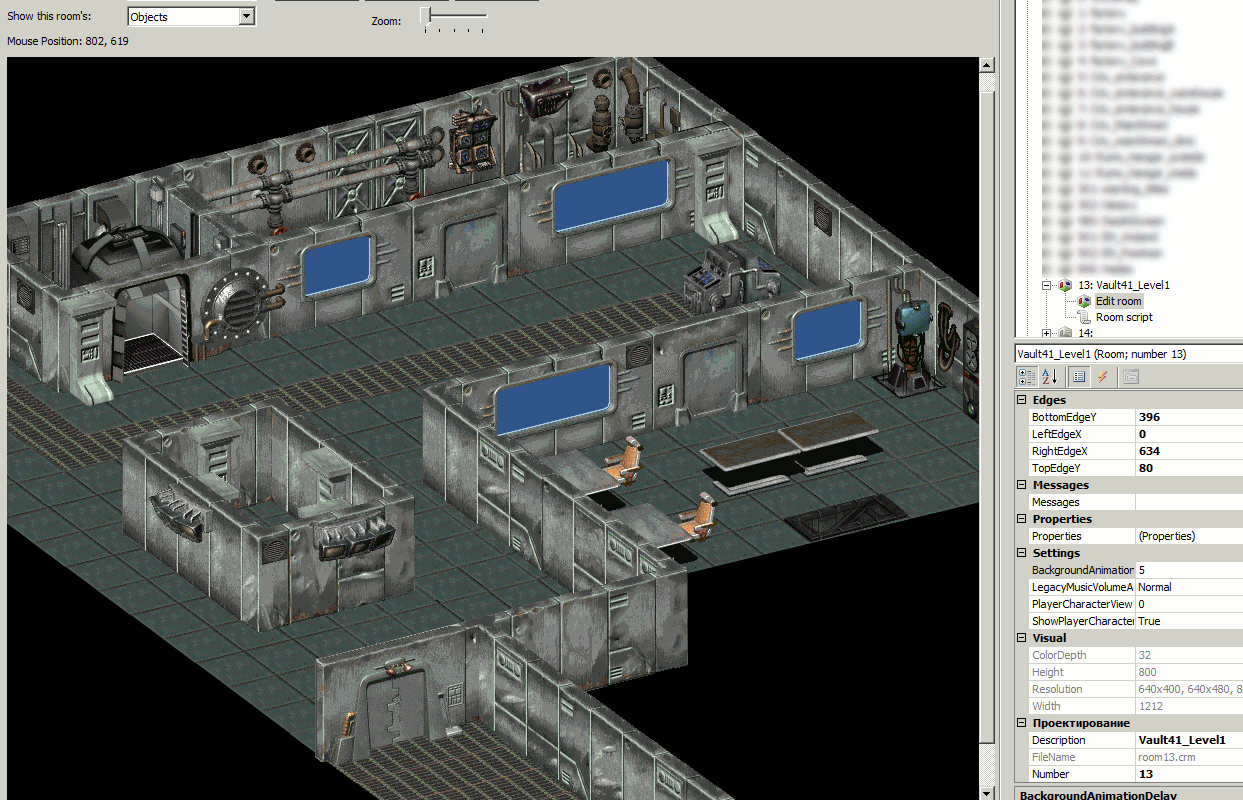
Комнату начинаю создавать либо со стен, либо с пола\грунта. Вот, например, первый уровень Убежища-41 в процессе создания:

В оригинальных Фаллаутах любой дом (как минимум – первый этаж дома) и улица, на которой он находится, являются частями одной и той же карты. Например, когда персонаж заходит внутрь строения, движок скрывает от игрока крышу – так, что бы он видел внутренности здания. В AGS подобное, в принципе, реализуемо. Однако такой способ реализации, с моей точки зрения, иначе, как «дурацкий костыль» не назовёшь. Поэтому в Грейдейле дом снаружи и дом внутри – это разные комнаты.
Тем не менее, я стараюсь создавать наружную и внутреннюю части здания в одном файле. Это делается для того, что бы они имели одинаковые размеры и форму. После того, как внутренние помещения строения готовы – они переносятся в отдельную картинку.
После того, как основные объекты размещены на будущей локации, я начинаю вставлять «украшения». Там – понатыкать сухостоя, тут – навалить камней, здесь будет куча мусора, а из-за вон той стены выглядывает ржавый остов автомобиля. Для большинства «украшений» неплохо бы придумать историю. Как оно здесь появилось? Зачем оно было нужно? Почему оно отсюда до сих пор не пропало? Довольно скоро начинаешь не только придумывать историю уже размещённых объектов, но и сначала придумывать, а потом размещать. Большинство из этих историй в игре никак не упоминаются, но все они, без сомнения, здорово помогают создавать атмосферу комнаты.
После того, как работа над картинкой условно-закончена (как правило, их приходится дорабатывать), она (картинка) загружается в редактор AGS. Теперь нужно разместить в комнате триггеры и игровые объекты, а так же нарисовать маски. Не буду углубляться, остановлюсь только на объектах:

Здесь уже есть двери, окна и прочее, правда, пока не всё. Почему отдельными объектами сделаны, например, двери, понятно: двери должны открываться, и желательно, что бы игрок видел процесс открытия целиком. А вот окна — это статические объекты, но они должны быть прозрачными. Собственно, прозрачность и реализуется средствами движка. Кстати, если присмотреться к нижнему левому окну, можно заметить, что оно расположено поверх стены, которая, по идее, должна его загораживать. Здесь вспоминаем, что фон комнаты — это цельная картинка. В редакторе этого не видно, но в игре окно закрывается, назовём её так, «маской невидимости» (walk-behind в терминах инструментария).
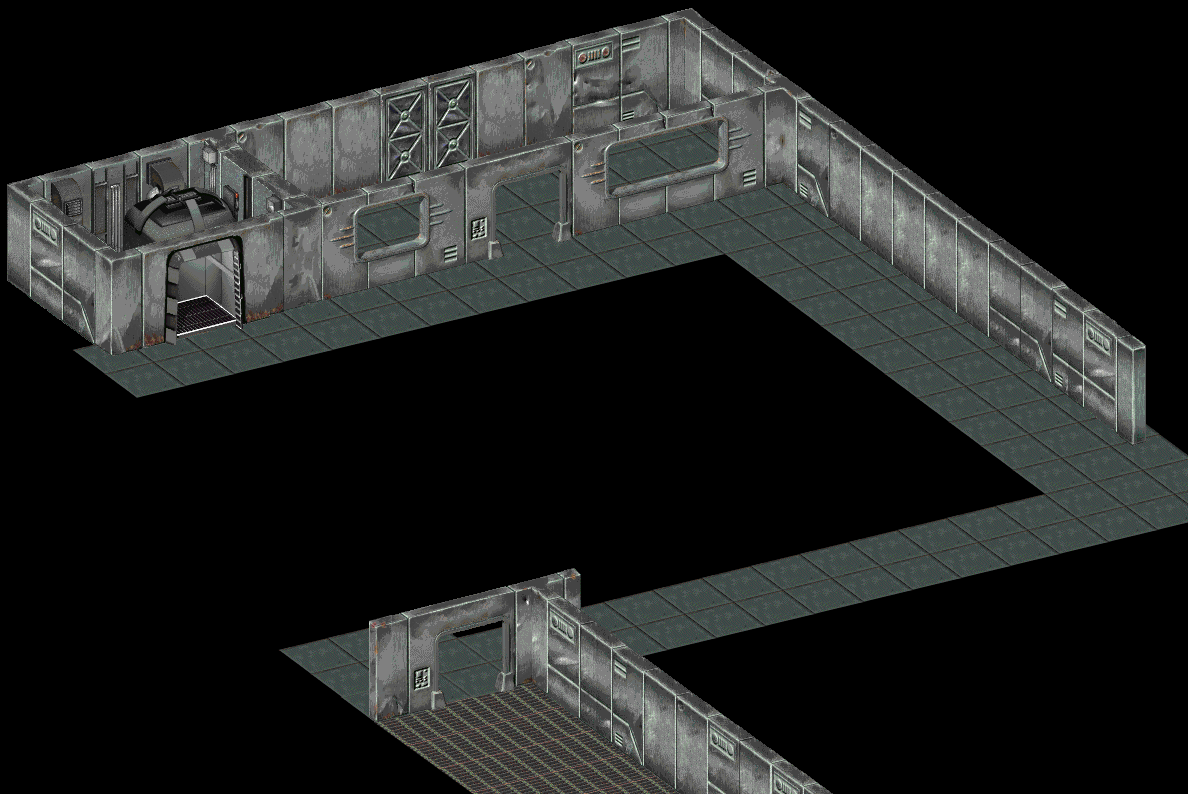
В итоге готовая локация выглядит как-то так:

Дальше идёт работа с кодом, но со стороны это уже не так интересно.
Если такие рассказы будут кому-нибудь интересны, в следующий раз я расскажу про работу со спрайтами персонажей.
- 31 августа 2012, 16:25
- 020

Плюсую. Хорошой пост.
Определённо будут интересны. По крайней мере мне. )
С удовольствием почитал бы продолжение.
Спасибо.
Почему «дурацкий костыль»? Я, правда, не помню контр-примеров из классических квестов, но это была бы вполне разумная вещь, по-моему. Не думаю что из-за совмещённости первого этажа и улиц в одной локации в производительности будет настолько большая потеря, что современные системы начнут тормозить. Это же всего два переключателя — сразу перед входом, и сразу после.
Не заметил никакого противоречия. Я вижу четыре окна, все из которых выглядят нормально.
1) Не, я не говорю, что это неразумная вещь. Я говорю, что средствами движка это по-человечески не реализуешь. Вариант первый - делать пять отдельных фонов: один - вне здания, четыре - для зданий. Больше пяти фонов в АГС для одной комнаты прикрутить нельзя. Да и то они там для другого. Вариант второй: делать крышу и "нраужные" стены здания объектом. Такое сделать проще, но движок на это не расчитан, и могут возникнуть ДИКИЕ тормоза независимо от машины.
2) Скриншот из АГС. Нижнее левое окно, нижний левый угол. Он торчит над стеной. В скриншоте из игры этого уже нет.
1) Почему пять отдельных фонов? Вроде бы два — первый этаж и крыша.
2) Ого, этот десяток пикселов еле видно! Без увеличения масштаба, на разрешении 1024x768 — всё совершенно нормально.
1) В АГС локация - это статическая картинка. Вот есть локация "деревня", в ней несколько домов. Да, можно сделать две картинки - с крышами ВСЕХ домов и без крыш ВСЕХ домов - но это во многих (как бы не большинстве) случаях будет спойлер внутри игры. Кроме того, в АГС несколько задников в одной локации нужны для анимации задника, и по умолчанию начинают сменять друг друга автоматически. Сделать так, что бы они сменяли друг друга, например, строго по триггеру, - можно, но за этим надо будет постоянно следить.
2) Я поэтому и написал "если присмотреться" :)
На главную?
Ты у меня спрашиваешь? :)
Я-то "за", но по-моему, такие вещи решают модераторы
А он и есть модератор. Только застенчивый.
А я смотрю, у вас тут Знамя Модератора - переходящий приз. Хитро
Я разделяю мнение - решает народ ) хотя порой лишаюсь своей застенчивости самостоятельно. )
У нас вообще сайт как знамя. )
Моё такое мнение: что бы решил народ, надо пост повесить на главную - иначе его его прочитают 11 человек :)
Это не намёк.
А сайт хороший, лично мне сразу понравился. Если он стал таким, будучи знаменем - значит его правильно сделали знаменем :)
Его прочитало больше человек, (помню у нас раньше была статистика кол-во просмотров поста.)
Но согласен с нехваткой полного знания сайт у многих пользователей, а вобще судя по главной, сейчас и вправду сентябрь и затишье на сайте будет идти еще .... ну может пару недель.
У вас есть сайт или блог, где можно следить за проектом?
Я очень рад, что настоящий Фоллаут не забывают и делаю моды и игры с амосферой первых Фолов. Демку обязательно заценю.
Прошу прощения за "маленькую" задержку.
Нет, сайта нет, а единственный блог об игре - здесь. Соответственно, что бы следить за игрой, вам никуда ходить не нужно, достаточно того, что вы зарегистрированы на Геймине :)
Увы, сейчас и разработка-то идёт медленно (но она идёт - в этом не сомневайтесь), а пеарить её тем более некогда. Все полтора поста про игру, что есть на Геймине - это самые свежие новости. Впрочем, я надеюсь на днях сделать ещё один пост, плюс скоро будет пара свежих скриншотов.