Дневник разработчика: Начало (BoneBone)
Предыстория:
Мой путь разработчика начался с того, что я решил: «Пора бы чем-нибудь заняться». Потом осознал, что чем-то заниматься просто так – идея довольно сомнительная, посему решил выбрать что-то привлекательное для меня. Мой выбор пал на приложения, ибо это мне всегда казалось интересным, популярным и рентабельным. В итоге я решил,
что стоит сделать свою видеоигру: простенькую, но очень занимательную, вроде тех, в которые я любил играть прямо в браузере. Аналога придуманной мною игры на просторах маркетов я не видел. Может плохо искал, хотя скорее всего просто не хотел найти похожую игру где-либо еще.
Разработка:
Мой выбор пал на движок Unity. О своем решении нисколько не жалею, ибо данный инструмент позволяет реализовать все, что взбредет мне в голову. Впрочем, наверное, любой движок дает широкий простор для творчества. Вероятно, я еще успею столкнуться с подводными камнями Unity в будущем, когда начну разрабатывать более сложные проекты. Инструментами в моей разработке был стандартный набор, который только можно себе вообразить: Unity, MonoDevelop, Adobe Photoshop/Illustrator. В этой статья я расскажу про то, как я придумал дизайн для игры. Если материал соберет больше 50-ти лайков, то также поведаю про остальные аспекты разработки, начиная со скриптинга и заканчивая звуками.
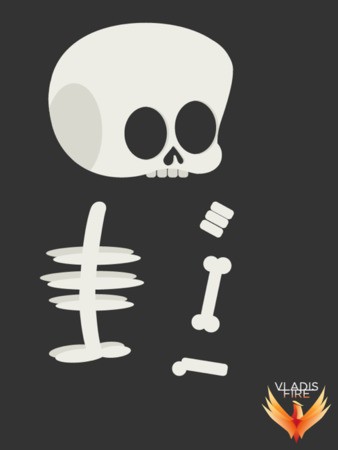
Идея использовать скелетиков пришла мне по довольно банальной причине: их легко рисовать и анимировать. Из-за ярого желания сделать картинку красивой, я начал рисовать в векторе через Illustrator. Тема эта, на самом деле, очень крутая, но по причине малого опыта я сделал очень большие размеры текстур, что в итоге сказалось на столь же большом размере самой игры. Посему советую подумать о том, что спрайты — отдельный и очень важный аспект, если решите разрабатывать свою 2D Sprite игру. Размер приложений для мобильных устройств – критерий весьма важный. Уменьшить «габариты» игры можно, воспользовавшись методом сжатия текстуры в Unity, но от этого сильно пострадает картинка. Совет использовать атлас картинок в Unity я учел, однако в итоге у меня получились три атласа, один из которых оказался почти пустым, при этом места занимал он столько же, сколько два остальных. К сожалению, из-за соблюдения пропорций уменьшить его оказалось невозможно, так что мой совет – хорошенько подумайте о том, как вы собираетесь хранить иллюстрации в игре.
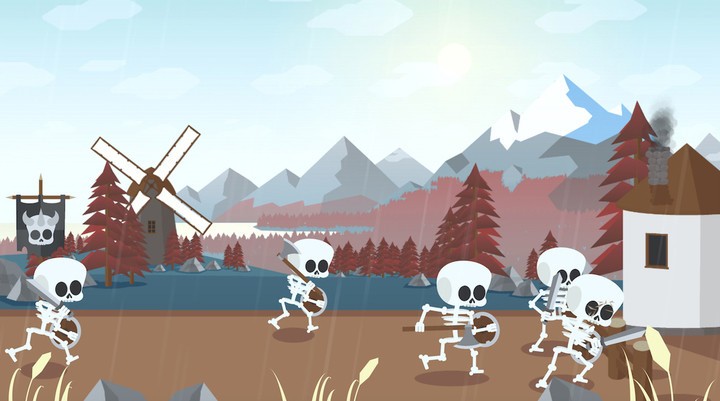
В итоге мы получили картинку:
Давайте разберем ее. В игре имеется несколько слоев: 1-й слой – передний план, 2-й слой – игровая часть, 3-й слой – ближний задний план (горы, деревья), 4-й слой – дальний задний план (облака, погодные явления). Хотя для достижения parallax-эффекта потребовалось всего аж 20 слоев. Все, что изображено на картинке, нарисовано с помощью вектора. Горы и деревья дались мне за один день, все остальное заняло от силы 3-4 дня. Кстати, идея реализовать parallax-эффект с помощью акселерометра пришла ко мне сразу. Благодаря ему картинка выглядит живо, однако, как он сказывается на нагрузку процессора даже не знаю, ибо о производительности я тогда и не задумывался. Впрочем, это тема для отдельной статьи, которую быть может поведую, если наберется достаточно лайков. К слову, на компьютере данный эффект работает через позицию мышки на экране.
Сейчас моя игра проходит одобрение в Greenlight! Помогите, если не затруднит. Как игру одобрят, выпущу еще две статьи про скриптинг и анимации.
http://steamcommunity.com/sharedfiles/filedetails/?id=684215621
- 02 июня 2016, 00:28


95 комментариев