WebGL-игры от Cabbibo
Сabbibo, он же Isaac Cohen, автор множества работ демосцены и не только, написанных на javascript'е с помощью библиотеки three.js. Причём исходный код всех своих произведений он выкладывает в открытый доступ на github. Среди них есть и четыре игры, которым будет посвящена эта небольшая подборка. Запускать их лучше в Chrome; Firefox, по крайней мере, у меня немного подтормаживает.
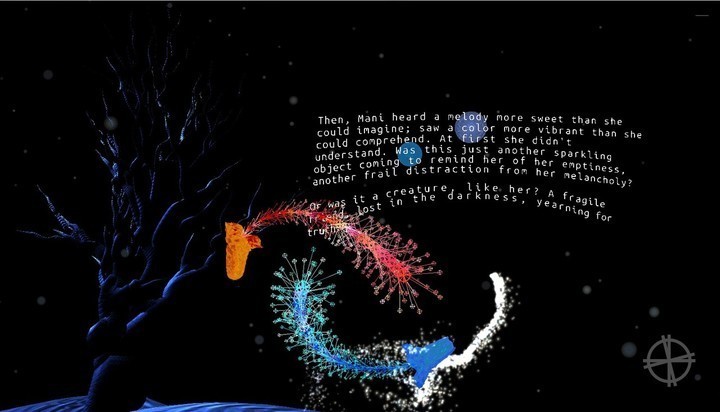
Начнем мы, пожалуй, с самого главного его проекта. Enough — это аудио-визуальное приключение, оформленное в виде иллюстрированной книги. Здесь нет привычных для IFiction выборов ответа или консоли — только интерактивные элементы, которые можно пощелкать и послушать. Текста тоже немного, и его, в принципе, даже не обязательно читать, чтобы понять суть истории: всё как в старых добрых сказках с картинками из детства.
Вещь, как по мне, потрясающая и магическая, её даже упомянули на сайте IGF, хоть это и бесплатная браузерная игра на 20-30 минут. Обязательно попробуйте, если будет время и настроение. Играть стоит в наушниках и на полном экране для лучшего погружения.
В следующей игре мы управляем чем-то похожем на червя, поедаем более мелких тварей и пытаемся не столкнуться с огромным черепом, преследующим нас повсюду. Весьма неспешное медитативное времяпровождение: плавно летаем с уровня на уровень; на каждом меняются цвета, оформление, настроение и музыкальное сопровождение.
Опять же чудесная штука, хотя возможно слегка затянутая, т.к. сам геймплей особо не меняется и к концу может немного наскучить. Но сыграть стоит, хотя бы чтобы насладиться полетом по дивным местам.
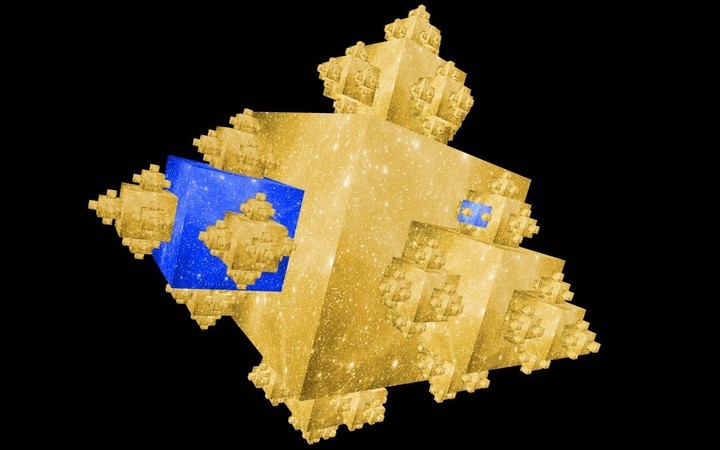
И внезапно, образовательная Recursion, вышедшая уже в далеком 2012-м году. Нам дают четыре 3D-сцены на выбор: драгоценные камни, путешествия, структуры и захоронения. На каждой нужно воссоздать мелодию, щелкая на зажигающиеся в такт музыке кубики/блоки и читая (или нет) факты по заданной теме. В конце мы можем посмотреть из каких фрагментов автор составил ту или иную песню и послушать её в полной версии. Математично!

Последняя в подборке является последней и для проекта Cabbibo. Следующие работы автор намерен выпускать уже под другим именем. Pulse создан для Leap Motion Controller и на мышке играется не слишком здорово, нужно весьма осторожно с ней обращаться в игре. На самом деле, это скорее забава с настройками кубика, чем игра, но саундтрек тут, как и во всех проектах выше, отличный.
- 13 января 2016, 19:01
- 09







Интерактивные демо-сцены, любопытно.
Вообще обожаю демосцену, не часто смотрю, но каждый раз под глубоким впечатлением.
Есть любимые работы у кого-нить?
(знаю коммент не про игры, но думал немного общение развернуть)
Поиграл/посмотрел первую! Очень круто! Но затянуто. Но круто! Было бы короче в три раза - было бы вообще охрененчик!
Three.js и подобные библиотеки радикально облегчают освоение WebGL. Графика в браузерах, на мой взгляд, реализована довольно странно. Надо быть в равной степени программистом и "художником", чтобы самому что-то делать, так как методы, синтаксис по сравнению даже с чистым JS, просто ужасные.
А шейдеры, которые в основном и используют в демках, для меня вообще остаются чем-то непостижимым. Например, вот это. Поразительно. Завидую немного людям, для которых это будничное занятие.
Не смотря на развитие этого дела, всё равно большого распространения пока не получается. Мощности мобильных устройств и слабых нетбуков не хватает для нормального рендера. Может быть с выходом WebGL 2 что-то поменяется, но я сомневаюсь.