Pixezoom - скажем "Нет!" размытым изображениям на Chromium!
UPD 29.01.2016:
За это время многое поменялось, и хромиум научился поддерживать css-правило image-rendering: pixelated. Засим данное расширение не актуально и больше не поддерживается. Рекомендую использовать этот юзерскрипт от YellowAfterlife в качестве браузера картинок: http://yellowafterlife.itch.io/imgxis
Начало оригинального поста.
Извиняюсь за жёлтый заголовок, но это действительно так.
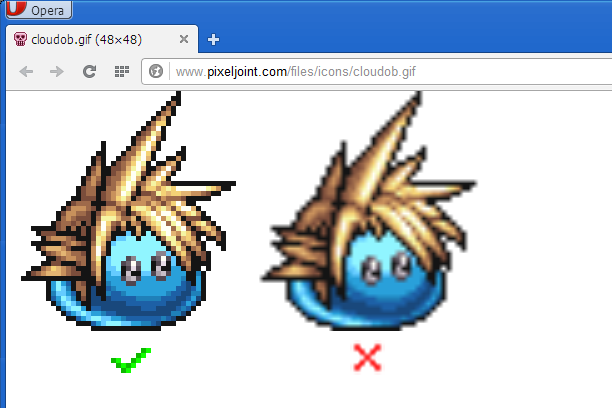
Представляю вам моё расширение, которое даст всем любителям пиксель-арта (и хейтерам блюра) возможность созерцать увеличенные изображения без размытия, прямо в браузере. А в качестве бонуса, добавит возможность увеличивать изображения прямо на страницах через контекстное меню.

Проблему с размытыми изображениями на Chromium я познал практически сразу, как начал пользоваться Chrome. Погуглил решение, не нашёл и благополучно забыл. Но в прошлом году, некая личность спросила в одной из групп вконтактика, как же решить эту проблему. А тем временем уже вошёл в полную силу стандарт HTML5, а вместе с ним и элемент Canvas. И всё, что нужно было сделать — создать приложение, которое подменяло бы изображение на увеличенное посредством Canvas. Сказано — сделано. (Хотя и делалось долго.) Конец (?) истории. :)
Fun Facts:
- Приложение было переписано (почти) с нуля три раза.
- Последняя версия по размерам кода меньше, чем первые две.
- Я нарисовал всего две картинки для этого приложения: Галочка и крестик на скриншоте выше и заливка на странице настроек. Остальное взял с Pixeljoint и JQueryUI
- Без страницы настроек приложение весит в ~41 раз меньше.
- Я потратил целых 5 долларов (sarcasm.txt) на разработку этого приложения. (Чтобы получить возможность публиковать приложения в Chrome Web Store)
А вот и ссылочки:
Opera (Для новой Оперы, которая теперь стала Хромом, только интерфейс другой)
Вы всегда можете написать мне с критикой, предложениями, и просто гадостями в мой адрес. :)
- 23 января 2014, 17:57
- 014
4 комментария