Как писать в блог?
Общее
Чтобы добавить свою запись в блог, нужно в первую очередь зарегистрироваться, а потом нажать сюда (или подвести мышку к «Блоги» в верхнем меню и выбрать «добавить пост»).
Новое сообщение не сразу попадает на главную страницу сайта - сначала оно проходит модерацию. А до этого запись будет находится в правой колонке и на страницах тематических и персональных блогов.
Чтобы ваше сообщение быстрее прошло модерацию оно должно быть:
- написано вами;
- связано с тематикой сайта (инди-игры);
- содержать больше 2-3 осмысленных предложений;
- содержать хотя бы одну ссылку на хорошую игру;
- содержать хотя бы один скриншот (нормального размера) или ролик описываемой игры.
Сообщения не прошедшие модерацию никуда не исчезают - они просто не появляются на главной, но многие смогут их найти на страницах какого-нибудь тематического блога (о том, как добавить сообщение в какой-нибудь блог, написано немного ниже).
Давайте теперь распишем всё по пунктам, а в конце перейдем к собственно редактированию сообщения с помощью визуального редактора.
Текст
Текст должен быть сочным и в меру эмоциональным. Нужно почаще выделять слова жирным шрифтом, курсивом и тп. Также нужно стараться делать списки:
- Разделять параграфы.
- Отделять анонс от основного текста.
- По возможности, рассказывать о разработчике.
- По возможности, описывать не только геймплей и какие-то возможности игры, но и ощущения от неё полученные.
Картинки
Скриншоты из игры предпочтительнее делать самому и как-то связывать их с текстом. В тексте сообщения должны быть маленькие картинки, размером не больше 30 Кб и шириной не более 500px. В анонсе материала достаточно одной картинки, а в самом сообщении - около 2-5 штук (в зависимости от длины сообщения). Если вы ссылаетесь на большую картинку, её размер должен быть не больше 200-т Кб.
О том, как делать превьюшки к картинкам рассказано чуть ниже, также как и о том, как эти картинки вообще вставлять.
Ссылки
Ссылок должно быть не много и не мало, а "достаточно".
- При ссылках на скачивание нужно стараться ставить размер (например, 77 Мб).
- Если у разработчика имеется сайт с полезной информацией (например, другими его играми, блогом), то можно поставить на него ссылку.
- Если на Youtube есть ролик из игры, то можно поставить на него ссылку либо вставить его прямо в сообщение.
- Если у игры (разработчика) есть хороший фан-сайт, то можно тоже поставить на него ссылку.
Блоги
Чтобы писать в коллективный блог, нужно сначала к нему присоединиться. Для этого входим в какой-нибудь блог и в правой колонке видим интересующую нас ссылку. Сообщение может находиться как в одном, так и в нескольких блогах сразу. Неполный их список представлен ниже:
- Скачиваемые инди-игры - главный блог - здесь описываются, обсуждаются и т.д. скачиваемые инди-игры.
- Браузерные игры - описываются, обсуждаются и т.д. любые браузерные игры.
- Большие игры - и т.д.
- Работа сайта - сюда пишет пока только один админ.
- Инди-разработка - сюда должны могут писать инди-разработчики - о своих проектах, проблемах, конкурсах и др. Пока что-то не получается.
- Translate box - маленький бложек псевдопереводчиков.
И ещё не забывайте добавить к своему сообщению парочку тегов (можно и нужно придумывать свои).
Работа с визуальным редактором
На этом сайте установлен TinyMce 3-ей версии. Посмотрим, что на нём можно делать..
Первые советы
Начнём с того, что редактор можно в любой момент выключить (переключателем внизу) и тут же включить. Таким образом можно вручную подправлять HTML теги. Для этой же цели есть специальная кнопочка вверху, которая так и называется - HTML.
Сам редактор логичнее использовать так: написать "голый" текст, разбитый на параграфы и после уже его оформлять, вставляя ссылки, картинки, заголовки, выделяя жирным и курсивом.
Разделять параграфы (аналог тега P) можно клавишей "Enter", а переносить текст на новую строку (аналог тега BR) - сочетанием клавиш "Shift+Enter".
Сейчас я как раз ловко воспользовался эти приёмом..
Первый ряд кнопок
![]()
Надеюсь все эти кнопки вам уже знакомы. Это различные выделения текста, индексы, списки, отодвигания текста и цитаты.
 Эти три кнопки отвечают за выравнивание текста и (внимание!) за выравнивание картинок и видео-роликов по левому/правому краю и по центру.
Эти три кнопки отвечают за выравнивание текста и (внимание!) за выравнивание картинок и видео-роликов по левому/правому краю и по центру.
![]() Эти две отвечают за вставку ссылок: одна собственно вставляет ссылку, вторая эту ссылку поможет убрать. Важно, что эти кнопки можно нажать, только выделив какой-то текст:
Эти две отвечают за вставку ссылок: одна собственно вставляет ссылку, вторая эту ссылку поможет убрать. Важно, что эти кнопки можно нажать, только выделив какой-то текст:

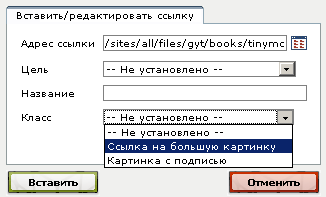
Такая нехитрая форма появляется при нажатии первой кнопки. С помощью "цели" можно заставить ссылку открываться только в новом окне (хотя многим читателям это может не понравиться). "Название" отвечает за всплывающий текст, который может содержать, к примеру, такую полезную информацию, как размер файла или картинки.
Вставка картинок
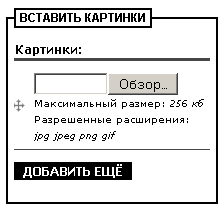
 У нас крайне не приветствуются картинки на спец-хостингах таких, как imageshack.us, tinypic.com и др., поэтому лучше загрузите изображение на этот сайт. Для этого существует форма, расположенная правее редактора.
У нас крайне не приветствуются картинки на спец-хостингах таких, как imageshack.us, tinypic.com и др., поэтому лучше загрузите изображение на этот сайт. Для этого существует форма, расположенная правее редактора.
Здесь всё очень просто: нужно загрузить своё изображение через "Обзор..." и вставить его, нажав на "стрелочку" (<--).
Изменить размеры изображения в firefox'е можно прямо в редакторе: для этого нажмите на изображение и потяните за один из его концов.
В остальных браузерах нужно нажать на эту иконку ![]() и задать размеры в открывшейся форме.
и задать размеры в открывшейся форме.
Заметьте, что ссылка на оригинальную картинку будет создана автоматически, а ширина вставляемой картинки будет по-умолчанию ограничиваться 450px..
Ещё в этой форме можно изменить:
- Описание изображения (аналог свойства alt) - обычно заполняется автоматически при вставке картинки.
 Название (аналог свойства title) заполняется в том случае, если вам хочется, чтобы над изображением при наведении на него мышкой появлялся какой-то текст
Название (аналог свойства title) заполняется в том случае, если вам хочется, чтобы над изображением при наведении на него мышкой появлялся какой-то текст
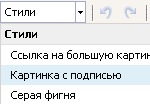
Ещё есть прекрасная возможность вставить текст "названия" прямо под картинку. Для этого выделите картинку и в выпадающем списке "Стили" выберите "картинка с подписью"
Вставка flash-видео
![]() Данная кнопка главным образом предназначена для вставки flash-объектов в сообщение. С ее помощью можно легко вставить видеоролик с сервисов youtube, vimeo и google video. Для этого в поле "Файл/адрес" нужно ввести ссылку вида "youtube.com/watch?v=", т.е. ту ссылку, по которой мы обычно и смотрим такого рода видео.
Данная кнопка главным образом предназначена для вставки flash-объектов в сообщение. С ее помощью можно легко вставить видеоролик с сервисов youtube, vimeo и google video. Для этого в поле "Файл/адрес" нужно ввести ссылку вида "youtube.com/watch?v=", т.е. ту ссылку, по которой мы обычно и смотрим такого рода видео.
Ещё можно ввести прямую ссылку на flash-файл (заканчивается на ".swf") или закачать его к нам на сайт. Ещё там много дополнительных настроек, но вряд ли они вам понадобятся.
![]() С помощью данной кнопки можно просмотреть/изменить/вставить html-код. Она бывает полезна при вставке видео в виде "<object width="425" height="344".." с любых youtube-подобных ресурсов.
С помощью данной кнопки можно просмотреть/изменить/вставить html-код. Она бывает полезна при вставке видео в виде "<object width="425" height="344".." с любых youtube-подобных ресурсов.
Отделение анонсов
![]() Эти кнопки вставляют линии. Первая - простую, горизонтальную, черную. Вторая - линию, отделяющую анонс от основного материала. Также, над окном редактора можно настроить, будет ли появляться анонс на странице материала или нет.
Эти кнопки вставляют линии. Первая - простую, горизонтальную, черную. Вторая - линию, отделяющую анонс от основного материала. Также, над окном редактора можно настроить, будет ли появляться анонс на странице материала или нет.
Ну вот, мы, кажется, закончили. Если вам не хватает какой-нибудь кнопки или просто чего-то не нравится пишите где-то рядом. Adios.
- 12 ноября 2008, 19:25
 0
0- 00




Последние обновления